vuejs
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
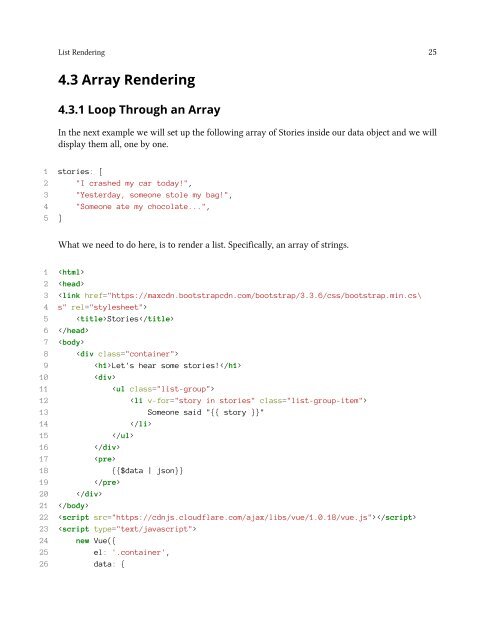
List Rendering 25<br />
4.3 Array Rendering<br />
4.3.1 Loop Through an Array<br />
In the next example we will set up the following array of Stories inside our data object and we will<br />
display them all, one by one.<br />
1 stories: [<br />
2 "I crashed my car today!",<br />
3 "Yesterday, someone stole my bag!",<br />
4 "Someone ate my chocolate...",<br />
5 ]<br />
What we need to do here, is to render a list. Specifically, an array of strings.<br />
1 <br />
2 <br />
3 <br />
5 Stories<br />
6 <br />
7 <br />
8 <br />
9 Let's hear some stories!<br />
10 <br />
11 <br />
12 <br />
13 Someone said "{{ story }}"<br />
14 <br />
15 <br />
16 <br />
17 <br />
18 {{$data | json}}<br />
19 <br />
20 <br />
21 <br />
22 <br />
23 <br />
24 new Vue({<br />
25 el: '.container',<br />
26 data: {