vuejs
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
A Flavor of Directives. 14<br />
21 data: {<br />
22 message: 'Our king is dead! Send help!'<br />
23 }<br />
24 })<br />
25 <br />
26 <br />
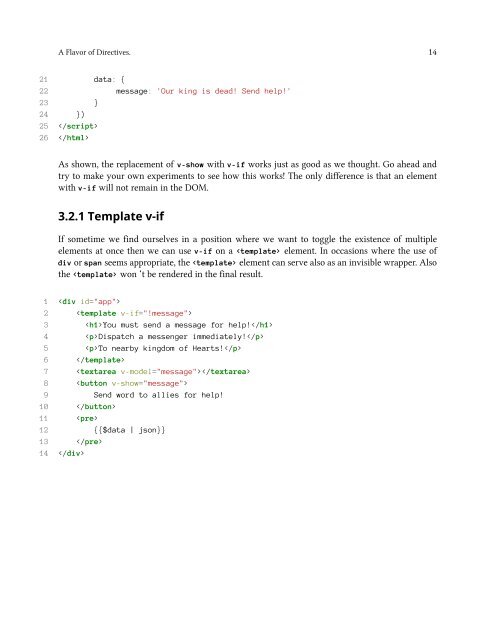
As shown, the replacement of v-show with v-if works just as good as we thought. Go ahead and<br />
try to make your own experiments to see how this works! The only difference is that an element<br />
with v-if will not remain in the DOM.<br />
3.2.1 Template v-if<br />
If sometime we find ourselves in a position where we want to toggle the existence of multiple<br />
elements at once then we can use v-if on a element. In occasions where the use of<br />
div or span seems appropriate, the element can serve also as an invisible wrapper. Also<br />
the won ‘t be rendered in the final result.<br />
1 <br />
2 <br />
3 You must send a message for help!<br />
4 Dispatch a messenger immediately!<br />
5 To nearby kingdom of Hearts!<br />
6 <br />
7 <br />
8 <br />
9 Send word to allies for help!<br />
10 <br />
11 <br />
12 {{$data | json}}<br />
13 <br />
14