vuejs
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
List Rendering 28<br />
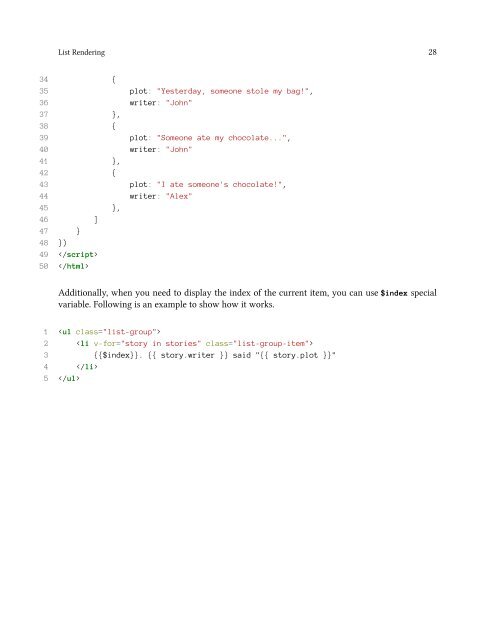
34 {<br />
35 plot: "Yesterday, someone stole my bag!",<br />
36 writer: "John"<br />
37 },<br />
38 {<br />
39 plot: "Someone ate my chocolate...",<br />
40 writer: "John"<br />
41 },<br />
42 {<br />
43 plot: "I ate someone's chocolate!",<br />
44 writer: "Alex"<br />
45 },<br />
46 ]<br />
47 }<br />
48 })<br />
49 <br />
50 <br />
Additionally, when you need to display the index of the current item, you can use $index special<br />
variable. Following is an example to show how it works.<br />
1 <br />
2 <br />
3 {{$index}}. {{ story.writer }} said "{{ story.plot }}"<br />
4 <br />
5