vuejs
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
Components 70<br />
22 <br />
23 <br />
24 What are you looking for?<br />
25 <br />
26 <br />
27 <br />
28 Search results:<br />
29 <br />
30 <br />
33 {{ story.writer }} said "{{ story.plot }}"<br />
34 {{ story.writer }} said "{{ story.body }}"<br />
35 <br />
36 <br />
37 <br />
38 <br />
Note<br />
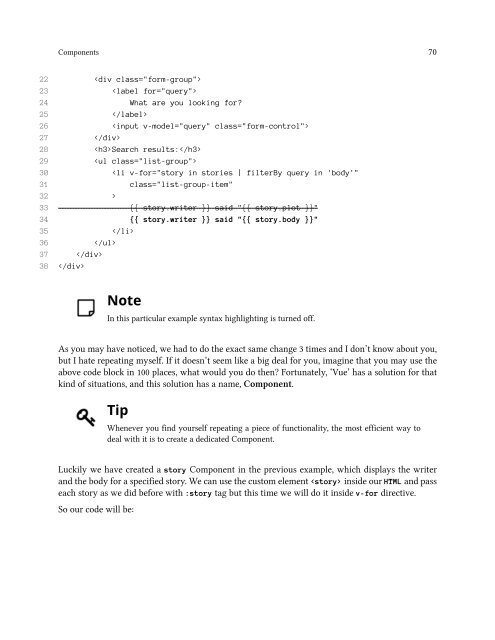
In this particular example syntax highlighting is turned off.<br />
As you may have noticed, we had to do the exact same change 3 times and I don’t know about you,<br />
but I hate repeating myself. If it doesn’t seem like a big deal for you, imagine that you may use the<br />
above code block in 100 places, what would you do then? Fortunately, ‘Vue’ has a solution for that<br />
kind of situations, and this solution has a name, Component.<br />
Tip<br />
Whenever you find yourself repeating a piece of functionality, the most efficient way to<br />
deal with it is to create a dedicated Component.<br />
Luckily we have created a story Component in the previous example, which displays the writer<br />
and the body for a specified story. We can use the custom element inside our HTML and pass<br />
each story as we did before with :story tag but this time we will do it inside v-for directive.<br />
So our code will be: