Instrucciones en PDF - Elisa Schaeffer
Instrucciones en PDF - Elisa Schaeffer
Instrucciones en PDF - Elisa Schaeffer
- No tags were found...
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
CAPÍTULO 5. PREPARACIÓN DE DOCUMENTOS (DE TEXTO) 102<br />
Los sigui<strong>en</strong>tes ejemplos explican concretam<strong>en</strong>te cómo lograr ciertos efectos.<br />
Imág<strong>en</strong>es: nos sirve para cargar una imag<strong>en</strong> a nuestra página personal desde un archivo que<br />
t<strong>en</strong>gamos y plasmarlo <strong>en</strong> la página. La parte de la instrucción de src es la que va a buscar<br />
el navegador para cargar la imag<strong>en</strong> y mostrarla a la web.<br />
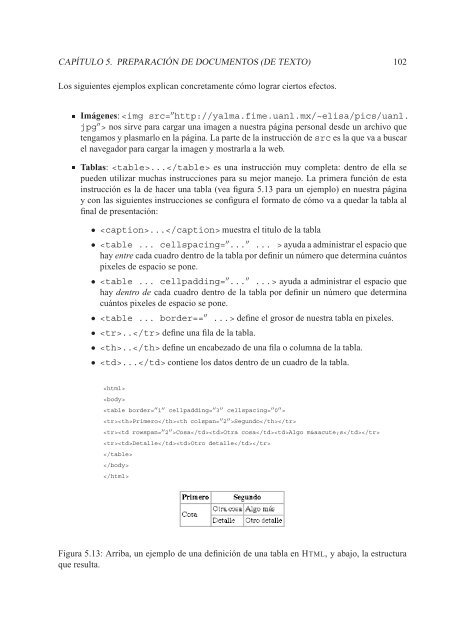
Tablas: ... es una instrucción muy completa: d<strong>en</strong>tro de ella se<br />
pued<strong>en</strong> utilizar muchas instrucciones para su mejor manejo. La primera función de esta<br />
instrucción es la de hacer una tabla (vea figura 5.13 para un ejemplo) <strong>en</strong> nuestra página<br />
y con las sigui<strong>en</strong>tes instrucciones se configura el formato de cómo va a quedar la tabla al<br />
final de pres<strong>en</strong>tación:<br />
• ... muestra el titulo de la tabla<br />
• ayuda a administrar el espacio que<br />
hay <strong>en</strong>tre cada cuadro d<strong>en</strong>tro de la tabla por definir un número que determina cuántos<br />
pixeles de espacio se pone.<br />
• ayuda a administrar el espacio que<br />
hay d<strong>en</strong>tro de cada cuadro d<strong>en</strong>tro de la tabla por definir un número que determina<br />
cuántos pixeles de espacio se pone.<br />
• define el grosor de nuestra tabla <strong>en</strong> pixeles.<br />
• .. define un <strong>en</strong>cabezado de una fila o columna de la tabla.<br />
• ... conti<strong>en</strong>e los datos d<strong>en</strong>tro de un cuadro de la tabla.<br />
<br />
<br />
<br />
PrimeroSegundo<br />
CosaOtra cosaAlgo más<br />
DetalleOtro detalle<br />
<br />
<br />
<br />
Figura 5.13: Arriba, un ejemplo de una definición de una tabla <strong>en</strong> HTML, y abajo, la estructura<br />
que resulta.