- Page 1 and 2:
Ektron CMS200/300 User Manual Versi
- Page 3 and 4:
EKTRON, INC. SOFTWARE LICENSE AGREE
- Page 5 and 6:
Table of Contents Author’s Note .
- Page 7 and 8:
Finding Collections ...............
- Page 9 and 10:
Introduction to Tables.............
- Page 11 and 12:
Author’s Note Author’s Note Thi
- Page 13 and 14:
Introduction to Ektron CMS200/300 Y
- Page 15 and 16:
Introduction to Ektron CMS200/300 T
- Page 17 and 18:
Logging In and Out Prerequisites NO
- Page 19 and 20:
Site Preview Toggling Site Preview
- Page 21 and 22:
2. The Logout confirmation box appe
- Page 23 and 24:
Button Name Description More Inform
- Page 25 and 26:
The Workarea The Workarea The Worka
- Page 27 and 28:
The right frame displays The Workar
- Page 29 and 30:
”Modify the Display of Top Level
- Page 31 and 32:
The Workarea To minimize the left f
- Page 33 and 34:
Workarea Toolbar The Workarea When
- Page 35 and 36:
Button Name Description Delete Cont
- Page 37 and 38:
Button Name Description The Workare
- Page 39 and 40:
Working with Folders and Content Bl
- Page 41 and 42:
Working with Folders and Content Bl
- Page 43 and 44:
Working with Folders and Content Bl
- Page 45 and 46:
Field Description Start Date When t
- Page 47 and 48:
Adding a Content Block Working with
- Page 49 and 50:
Working with Folders and Content Bl
- Page 51 and 52:
NOTE Editing a Content Block submit
- Page 53 and 54:
Deleting a Content Block NOTE Worki
- Page 55 and 56:
Working with Folders and Content Bl
- Page 57 and 58:
Deleting Folders NOTE CAUTION! Fiel
- Page 59 and 60:
Scheduling Content to Begin and End
- Page 61 and 62:
The content block already exists Ea
- Page 63 and 64:
Scheduling Content to Begin and End
- Page 65 and 66:
Creating Summaries There are two wa
- Page 67 and 68:
Creating a Summary for an Existing
- Page 69 and 70:
NOTE Adding a Content Block Summary
- Page 71 and 72:
NOTE Adding or Editing Metadata 1.
- Page 73 and 74:
Approving/Declining Content Blocks
- Page 75 and 76:
3. Click Approvals. Approving/Decli
- Page 77 and 78:
Button Name Result of Clicking Appr
- Page 79 and 80:
Approving Several Content Blocks To
- Page 81 and 82:
Approving/Declining Content Blocks
- Page 83 and 84:
NOTE First Approver Emails are only
- Page 85 and 86:
Field Description Approving/Declini
- Page 87 and 88:
At this point, the following events
- Page 89 and 90:
Approving/Declining Content Blocks
- Page 91 and 92:
Approving/Declining Content Blocks
- Page 93 and 94:
This window has two sides: Viewing
- Page 95 and 96:
Comparing Versions of a Content Blo
- Page 97 and 98:
Toolbar View content tabs Each area
- Page 99 and 100:
Comparing Versions of a Content Blo
- Page 101 and 102:
View Description To switch between
- Page 103 and 104:
NOTE Administrator Workarea 3. From
- Page 105 and 106:
Viewing/Editing Content Blocks on t
- Page 107 and 108:
Checked In Report Administrator Wor
- Page 109 and 110:
Pending Start Date Expired Content
- Page 111 and 112:
Accessing The Library Library Folde
- Page 113 and 114:
Library Folder 3. The library prope
- Page 115 and 116:
Files NOTE Field Description Librar
- Page 117 and 118:
4. Click the Add Library button ( )
- Page 119 and 120:
Button Name Description Viewing Fil
- Page 121 and 122:
Field Description The table below d
- Page 123 and 124:
Overwriting Files NOTE Library Fold
- Page 125 and 126:
Library Folder 1. Invoke the editor
- Page 127 and 128:
NOTE NOTE Library Folder If the fil
- Page 129 and 130:
Viewing Images Editing Image Titles
- Page 131 and 132:
Field Description Last Edit Date Th
- Page 133 and 134:
Finding Collections ”Creating a C
- Page 135 and 136:
Finding a Collection Using the Coll
- Page 137 and 138:
Viewing a Collection Administrator
- Page 139 and 140:
Administrator Workarea Button Name
- Page 141 and 142:
Field Description 4. Complete the s
- Page 143 and 144:
Administrator Workarea 1. Access th
- Page 145 and 146:
NOTE Administrator Workarea 7. Chec
- Page 147 and 148:
Administrator Workarea 11. Check of
- Page 149 and 150:
Administrator Workarea 5. Click the
- Page 151 and 152:
Working with Calendars Administrato
- Page 153 and 154:
Understanding Event Types Administr
- Page 155 and 156:
NOTE Administrator Workarea 3. The
- Page 157 and 158:
Administrator Workarea The followin
- Page 159 and 160:
3. The calender appears. Administra
- Page 161 and 162:
Administrator Workarea 1. Access th
- Page 163 and 164:
NOTE Administrator Workarea Folder
- Page 165 and 166:
NOTE Administrator Workarea For inf
- Page 167 and 168:
4. Finish your edits. For documenta
- Page 169 and 170:
5. The add new content screen appea
- Page 171 and 172:
Administrator Workarea 1. Access th
- Page 173 and 174:
4. Click Delete ( ). 5. A confirmat
- Page 175 and 176:
Updating Your User Profile 1. Acces
- Page 177 and 178:
Updating Your User Profile 6. The E
- Page 179 and 180:
Administrator Workarea 1. Access yo
- Page 181 and 182:
NOTE Administrator Workarea Your co
- Page 183 and 184:
All the Words NOTE Any of the Words
- Page 185 and 186:
3. Click the Tasks folder. Two subf
- Page 187 and 188:
Field Description Status Choose a s
- Page 189 and 190:
Editing a Task 3. Click the task th
- Page 191 and 192:
Administrator Workarea Several comm
- Page 193 and 194:
Deleting A Task Administrator Worka
- Page 195 and 196:
Administrator Workarea 1. Access th
- Page 197 and 198:
Introduction to eWebeditPro+XML eWe
- Page 199 and 200:
Creating a Simple Web Page Your Fin
- Page 201 and 202:
NOTE Creating a Simple Web Page 5.
- Page 203 and 204:
Toolbar Buttons Selecting Text This
- Page 205 and 206:
Button Equivalent Keystroke (Intern
- Page 207 and 208:
Button Equivalent Keystroke Upload
- Page 209 and 210:
Button Equivalent Keystroke Font St
- Page 211 and 212:
Button Function Move to Back Move F
- Page 213 and 214:
Toolbar Buttons When you do, a dial
- Page 215 and 216:
Button Function Password Textarea f
- Page 217 and 218:
Button Function File Upload Inserts
- Page 219 and 220:
Removing Or Adding Menus NOTE To re
- Page 221 and 222:
5. Click the menu that you want to
- Page 223 and 224:
4. The Toolbar Customization dialog
- Page 225 and 226:
Customizing Your Toolbar 3. Drag th
- Page 227 and 228:
The Context Sensitive Menu Menu Opt
- Page 229 and 230:
Using eWebeditPro+XML’s Advanced
- Page 231 and 232:
Finding and Replacing Text NOTE Fin
- Page 233 and 234:
To search from the cursor location
- Page 235 and 236:
Checking Spelling The eWebeditPro+X
- Page 237 and 238:
The Spelling Dialog Box The Spellin
- Page 239 and 240:
Checking Spelling Specifically, you
- Page 241 and 242:
Editing in Microsoft Word 9. If you
- Page 243 and 244:
Inserting Images To insert a pictur
- Page 245 and 246:
Inserting Images to which your comp
- Page 247 and 248:
NOTE Inserting Images You can only
- Page 249 and 250:
The Picture Properties Dialog Box Y
- Page 251 and 252:
Setting a Border regular size enlar
- Page 253 and 254:
To align Click this in the Alignmen
- Page 255 and 256:
Editing the Picture’s Title NOTE
- Page 257 and 258:
Deleting a Picture If you want to d
- Page 259 and 260:
Editing Images WebImageFX looks sim
- Page 261 and 262:
File Menu Options Toolbar Button Ed
- Page 263 and 264:
Image Menu Options Toolbar Button E
- Page 265 and 266:
Dialog Box Brightness Standard Tool
- Page 267 and 268:
Dialog Box Choose Font Standard Too
- Page 269 and 270:
Contrast Standard Toolbar Button De
- Page 271 and 272:
Delete Standard Toolbar Button Desc
- Page 273 and 274:
Exit without Save Standard Toolbar
- Page 275 and 276:
Description Line Displays informati
- Page 277 and 278:
Oval Standard Toolbar Button Descri
- Page 279 and 280:
Polygon Standard Toolbar Button Des
- Page 281 and 282:
Reset Zoom Ratio Standard Toolbar B
- Page 283 and 284:
Dialog Box NOTE Save As Standard To
- Page 285 and 286:
Text Standard Toolbar Button Descri
- Page 287 and 288:
Thumbnail Standard Toolbar Button D
- Page 289 and 290:
Undo Standard Toolbar Button Descri
- Page 291 and 292:
Introduction to Tables Sometimes, t
- Page 293 and 294:
Deleting a Table width horizontal a
- Page 295 and 296:
Table Dialog Boxes and Menus This s
- Page 297 and 298:
Table Dialog Boxes and Menus Menu O
- Page 299 and 300:
The Cell Properties Dialog Box Tabl
- Page 301 and 302:
The Table Context Sensitive Menu Ta
- Page 303 and 304:
Table Dialog Boxes and Menus Menu O
- Page 305 and 306:
Manipulating Your Table’s Format
- Page 307 and 308:
NOTE Manipulating Your Table’s Fo
- Page 309 and 310:
Specifying Table Width by Pixels Se
- Page 311 and 312:
Alignment Example center Manipulati
- Page 313 and 314:
Manipulating Your Table’s Format
- Page 315 and 316:
Setting Table Borders Assigning Bor
- Page 317 and 318:
Assigning Border Size Manipulating
- Page 319 and 320:
Working with Table Cells NOTE Along
- Page 321 and 322:
Inserting a Cell 4. The Cell Proper
- Page 323 and 324:
After Setting a Cell’s Border Col
- Page 325 and 326:
Specifying a Cell’s Background Co
- Page 327 and 328:
To insert an image into a cell, fol
- Page 329 and 330: Spanning Rows or Columns Working wi
- Page 331 and 332: Working with Table Cells 4. The Cel
- Page 333 and 334: Working with Table Cells justify -
- Page 335 and 336: Setting Vertical Alignment 5. Click
- Page 337 and 338: Working with Table Cells 4. The Cel
- Page 339 and 340: Merging Two Cells 2. Right click th
- Page 341 and 342: Working with Table Cells To turn Wo
- Page 343 and 344: Assigning Cell Spacing Working with
- Page 345 and 346: Using Bookmarks bookmark, the place
- Page 347 and 348: Using Bookmarks The possible values
- Page 349 and 350: Using a Quick Link Using Hyperlinks
- Page 351 and 352: Testing a Hyperlink Using Hyperlink
- Page 353 and 354: Editing a Hyperlink Removing a Hype
- Page 355 and 356: Working with HTML appears in which
- Page 357 and 358: 2. Click Clean HTML code from the m
- Page 359 and 360: Using eWebeditPro+XML without a Mou
- Page 361 and 362: Section 508 Tables WARNING! Section
- Page 363 and 364: Section 508 Compliance 4. The Secti
- Page 365 and 366: Editing XML Web Pages NOTE A Typica
- Page 367 and 368: Custom Tag Menu Options Inserting X
- Page 369 and 370: The Custom Tag Attributes Dialog Ed
- Page 371 and 372: Editing XML Web Pages 4. Press OK t
- Page 373 and 374: NOTE Editing XML Web Pages 3. Enter
- Page 375 and 376: NOTE Using the Data Designer Note t
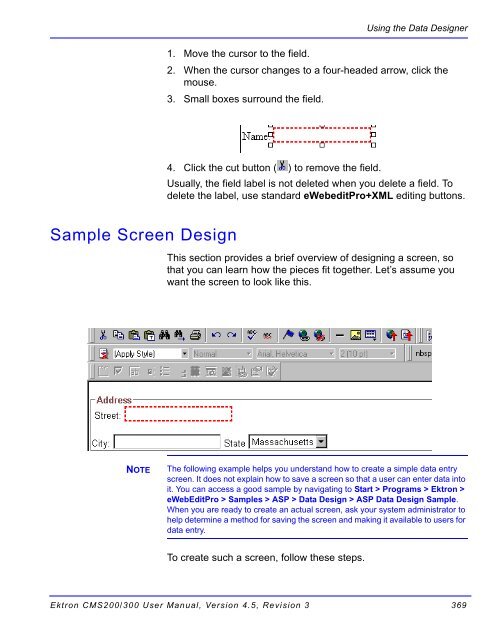
- Page 377 and 378: Design Mode vs. Data Entry Mode Des
- Page 379: Field type Butto n Checkbox User’
- Page 383 and 384: Now, the screen looks like this. Us
- Page 385 and 386: NOTE Using the Data Designer 6. The
- Page 387 and 388: Advantages of Grouping Fields Dialo
- Page 389 and 390: Checkbox ( ) Dialog Box Fields on t
- Page 391 and 392: Dialog Box Using the Data Designer
- Page 393 and 394: Field Description Using the Data De
- Page 395 and 396: Resizing a Plain Text Field Rich Ar
- Page 397 and 398: Choices ( ) Field Description Displ
- Page 399 and 400: Field Description Using the Data De
- Page 401 and 402: Dialog Box Fields on the Select Lis
- Page 403 and 404: IMPORTANT! Dialog Box Using the Dat
- Page 405 and 406: Using the Formula Field Field Descr
- Page 407 and 408: 4. Continue replacing all variables
- Page 409 and 410: Example Field Text Example Field Fo
- Page 411 and 412: Example Field Text Example Field Fo
- Page 413 and 414: Dialog Box Using the Data Designer
- Page 415 and 416: NOTE Dialog Box Using the Data Desi
- Page 417 and 418: Dialog Box Fields on the File Link
- Page 419 and 420: NOTE The Allow Field Using the Data
- Page 421 and 422: NOTE NOTE - whole number - decimal
- Page 423 and 424: Using the Data Designer This dialog
- Page 425 and 426: Using the Data Designer 7. Since yo
- Page 427 and 428: To enter a comment, follow these st
- Page 429 and 430: Active Content Checked-In Content A
- Page 431 and 432:
Submit/Publish Submit the content b
- Page 433 and 434:
Appendix A: Content Statuses the co
- Page 435:
Button Name Description Pending Sta