Querschnitt 21 / Februar 2007 - h_da: Hochschule Darmstadt
Querschnitt 21 / Februar 2007 - h_da: Hochschule Darmstadt
Querschnitt 21 / Februar 2007 - h_da: Hochschule Darmstadt
Erfolgreiche ePaper selbst erstellen
Machen Sie aus Ihren PDF Publikationen ein blätterbares Flipbook mit unserer einzigartigen Google optimierten e-Paper Software.
QUERSCHNITT <strong>21</strong><br />
Die Entwicklung zunehmend komplexer Inhalte ist aber nicht<br />
neu und hat im Laufe der Zeit immer wieder zu einer neuen<br />
Organisation von Inhalten geführt. (Abbildung 5).<br />
4 • Stand der Technik<br />
In einer bestimmten Entscheidungssituation ist meist nur ein<br />
kleiner Teil der angebotenen Informationen wirklich wichtig.<br />
Die Suche nach relevanter Information und ihre Auswertung<br />
wird aber zunehmend erschwert:<br />
• Für viele Entscheidungen muss eine Vielzahl von Websites<br />
gesichtet werden. Informationsangebote behandeln normalerweise<br />
immer nur einen bestimmten Themenkomplex wie z. B.<br />
Bahnreisen, Unterkünfte, Sportmöglichkeiten oder Sehenswürdigkeiten<br />
im Kontext einer Urlaubsplanung. Mitarbeiter<br />
einer größeren Firma werden oft mit vielen, sehr unterschiedlichen<br />
Intranetsites konfrontiert, die jede Abteilung dieser Firma<br />
in Eigenregie für sich erstellt hat.<br />
• Websites mit vielen tausend Seiten sind keine Seltenheit<br />
mehr. Diese Seiten werden in entsprechend großen Hierarchien<br />
strukturiert. Dies erfordert zunehmend aufwändige und<br />
oft auch nicht mehr nachvollziehbare Orientierungs- und Navigationsstrukturen<br />
(Abbildung 6).<br />
• Webseiten, in denen über 3 – 4 und manchmal sogar mehr<br />
Bildschirmseiten geblättert werden muss.<br />
80<br />
�<br />
�<br />
�<br />
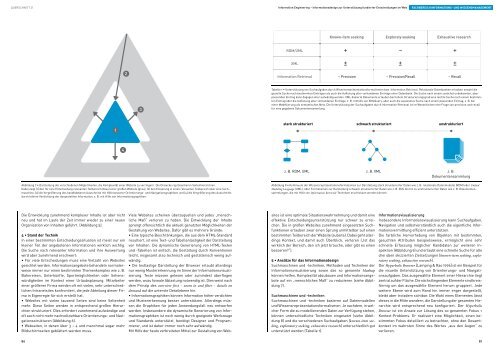
Abbildung 7 • Darstellung der verschiedenen Möglichkeiten, die Komplexität einer Website zu verringern. Die Dreiecke repräsentieren Seitenhierarchien.<br />
Dabei zeigt (1) den für eine Entscheidung relevanten Teilbereich (blau) einer großen Website (grau), (2) den Einsprung in einen relevanten Teilbereich über eine Suchmaschine,<br />
(3) die Vergrößerung des handhabbaren Ausschnitts mit Hilfe besserer Orientierungs- und Navigationsgraphiken und (4) die Vergrößerung des Ausschnitts<br />
durch höhere Verdichtung der <strong>da</strong>rgestellten Information, z. B. mit Hilfe von Informationsgraphiken.<br />
�<br />
Viele Websites scheinen überzuquellen und jedes „menschliche<br />
Maß“ verloren zu haben. Die Entwicklung der Inhalte<br />
sprengt offensichtlich die aktuell genutzten Möglichkeiten der<br />
Gestaltung von Websites. Dafür gibt es mehrere Gründe:<br />
• Eine typische Beschränkungen, die aus dem HTML-Stan<strong>da</strong>rd<br />
resultiert, ist eine Text- und Tabellenlastigkeit der Darstellung<br />
von Inhalten. Die dynamische Generierung von HTML-Texten<br />
und -Tabellen ist einfach, die Gestaltung durch Konventionen<br />
leicht, insgesamt also technisch und gestalterisch wenig aufwändig.<br />
• Die textlastige Darstellung der Browser erlaubt allerdings<br />
nur wenig Mustererkennung im Sinne der Informationsvisualisierung.<br />
Texte müssen gelesen oder zumindest überflogen<br />
werden, wozu foveale Abtastung notwendig ist. Dies weist nach<br />
dem Prinzip des overview �rst – zoom in and �lter – details on<br />
demand auf die unterste Detailebene hin.<br />
• Informationsgraphiken können Information höher verdichten<br />
und Mustererkennung besser unterstützen. Allerdings müssen<br />
die Graphiken für jeden Anwendungsfall neu entworfen<br />
werden. Insbesondere die dynamische Generierung von Informationsgraphiken<br />
ist noch wenig durch geeignete Werkzeuge<br />
und Stan<strong>da</strong>rds unterstützt, benötigt Designer und Programmierer,<br />
und ist <strong>da</strong>her immer noch sehr aufwändig.<br />
Mit Hilfe der heute verbreiteten Mittel zur Gestaltung von Web-<br />
Information Engineering – Informationsdesign zur Unterstützung fundierter Entscheidungen im Web<br />
�������<br />
���<br />
FACHBEREICH INFORMATIONS- UND WISSENSMANAGEMENT<br />
������������������ ����������������� �������������������<br />
��������������������� ����������� ������������������ ��������<br />
Tabelle 1 • Unterstützung von Suchaufgaben durch Wissensrepräsentationsformalismen bzw. Information Retrieval. Relationale Datenbanken erlauben sowohl die<br />
gezielte Suche nach bestimmten Einträgen als auch die Auflistung aller vorhandenen Einträge einer Datenbank. Die Suche nach einem zunächst unbekannten, aber<br />
passenden Eintrag kann <strong>da</strong>gegen eher aufwändig werden. XML-basierte Dokumente erlauben bei hohem Strukturierungsgrad eine leichte Suche nach einem bestimmten<br />
Eintrag oder die Auflistung aller vorhandenen Einträge, z. B. mithilfe von XMLQuery, aber auch die assoziative Suche nach einem passenden Eintrag, z. B. bei<br />
einer Modellierung als semantisches Netz. Die Unterstützung der Suchaufgaben durch Information Retrieval ist im Wesentlichen eine Frage von precision und recall<br />
für eine gegebene Dokumentensammlung.<br />
������������������ �������������������� ��������������<br />
�������������� ��������� ������<br />
������������������<br />
Abbildung 8 • Kontinuum der Wissensrepräsentationsformalismen zur Darstellung stark strukturierter Daten wie z. B. relationale Datenmodelle (RDM) oder Uni�ed<br />
Modeling Language (UML), über Formalismen zur Darstellung schwach strukturierter Daten wie z. B. XML bis hin zu unstrukturierten Daten wie z. B. Dokumentensammlungen,<br />
die mit Hilfe von Information Retrieval-Techniken erschlossen werden können.<br />
sites ist eine optimale Situationswahrnehmung und <strong>da</strong>mit eine<br />
effektive Entscheidungsunterstützung nur schwer zu erreichen.<br />
Die in großen Websites zunehmend eingesetzten Suchfunktionen<br />
erlauben zwar einen Sprung unmittelbar auf einen<br />
bestimmten Teilbereich der Website (subsite). Dabei geht allerdings<br />
Kontext, und <strong>da</strong>mit auch Überblick, verloren („Ist <strong>da</strong>s<br />
wirklich der Bereich, den ich jetzt brauche, oder gibt es einen<br />
besseren?“).<br />
5 • Ansätze für <strong>da</strong>s Informationsdesign<br />
Suchmaschinen und -techniken, Methoden und Techniken der<br />
Informationsvisualisierung sowie <strong>da</strong>s so genannte Mashup<br />
können helfen, Komplexität abzubauen und Informationsangebote<br />
auf ein „menschliches Maß“ zu reduzieren (siehe Abbildung<br />
7).<br />
Suchmaschinen und -techniken<br />
Suchmaschinen und -techniken basieren auf Datenmodellen<br />
und Wissensrepräsentationsformalismen. Je nachdem, in welcher<br />
Form die zu modellierenden Daten zur Verfügung stehen,<br />
können unterschiedliche Techniken eingesetzt (siehe Abbildung<br />
8) und die verschiedenen Suchaufgaben (known-item seeking,<br />
exploratory seeking, exhaustive research) unterschiedlich gut<br />
unterstützt werden (Tabelle 1).<br />
Informationsvisualisierung<br />
Insbesondere Informationsvisualisierung kann Suchaufgaben,<br />
Navigation und selbstverständlich auch die eigentliche Informationsvermittlung<br />
effizient unterstützen.<br />
Die farbliche Hervorhebung von Objekten mit bestimmten,<br />
gesuchten Attributen beispielsweise, ermöglicht eine sehr<br />
schnelle Erfassung möglicher Kandi<strong>da</strong>ten zur weiteren Inspektion<br />
(Abbildung 9) und erlaubt eine schnelle Suche für alle<br />
drei oben skizzierten Zielsetzungen (known-item seeking, exploratory<br />
seeking, exhaustive research).<br />
Der Hyperbolic Browser [Lamping & Rao 1996] ist ein Beispiel für<br />
die visuelle Unterstützung von Orientierungs- und Navigationsaufgaben.<br />
Das ausgewählte Element einer Hierarchie liegt<br />
zentral auf der Fläche. Die nächstliegenden Elemente sind kreisförmig<br />
um <strong>da</strong>s ausgewählte Element herum gruppiert. Jede<br />
weitere Ebene wird zum Rand hin immer enger <strong>da</strong>rgestellt,<br />
bleibt aber trotzdem sichtbar. Die Wahl eines Elementes lässt<br />
dieses in die Mitte wandern, die Darstellung der gesamten Hierarchie<br />
wird entsprechend neu konfiguriert. Der Hyperbolic<br />
Browser ist ein Ansatz zur Lösung des so genannten Fokus +<br />
Kontext-Problems. Er realisiert eine Möglichkeit, einen bestimmten<br />
Fokus detailliert zu betrachten, ohne den Gesamtkontext<br />
im wahrsten Sinne des Wortes „aus den Augen“ zu<br />
verlieren.<br />
81