Multimedia, rapportage - DSpace at Open Universiteit
Multimedia, rapportage - DSpace at Open Universiteit
Multimedia, rapportage - DSpace at Open Universiteit
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
• St<strong>at</strong>istics module. Deze module bev<strong>at</strong> functies waarmee st<strong>at</strong>istieken kunnen worden<br />
bijgehouden en verwerkt zoals het aantal keer een video is bekeken en door wie.<br />
• Various module. Bev<strong>at</strong> allerlei algemene veel gebruikte functies. Naast deze modules<br />
wordt er ook gebruik gemaakt van submodules. Dit zijn aanvullingen op bestaande<br />
modules. De AMFdecoder submodule vult bij voorbeeld de filehandler module aan en<br />
biedt extra functies zoals het verkrijgen van specifieke inform<strong>at</strong>ie over een FLV<br />
bestand.<br />
7.3 Client side code:<br />
De client side code besta<strong>at</strong> zoals eerder al is gezegd uit HTML, javascript en actionscript<br />
code. De meeste pagina’s bev<strong>at</strong>ten globale (java)scripts en lokale (java)scripts. Globale<br />
scripts zijn scripts welke door meerdere pagina’s worden gebruikt. Deze staan allemaal<br />
in het mapje ‘scripts’. Een voorbeeld van een globaal script is de Ajax functie. De lokale<br />
scripts zijn scripts specifiek geschreven voor een bepaalde pagina.<br />
Ook voor de HTML codes besta<strong>at</strong> een dergelijke opdeling. Een HTML code besta<strong>at</strong> uit<br />
drie lagen. De eerste laag wordt de pagelayout genoemd en bev<strong>at</strong> de globale<br />
structuur van de website. Denk hierbij aan het logo bovenaan, de voetnoot onderaan,<br />
de achtergrond en de globale vormgeving. De tweede laag wordt een sub-pagelayout<br />
genoemd en is de globale structuur van een bepaald gedeelte van de website. Denk<br />
hierbij aan de tabbladen. Beheer, vraagbaak en video’s hebben alle drie een andere<br />
vormgeving en dus een andere sub-pagelayout. De globale vormgeving, de pagelayout,<br />
is voor alle drie gelijk want overal sta<strong>at</strong> hetzelfde logo erboven en elke pagina heeft<br />
dezelfde achtergrond. De derde laag bev<strong>at</strong> de structuur van de pagina zelf en wordt de<br />
content laag genoemd. Bijvoorbeeld de tekst die te zien is op de startpagina of de lijst<br />
met producties die wordt weergegeven in beheer.<br />
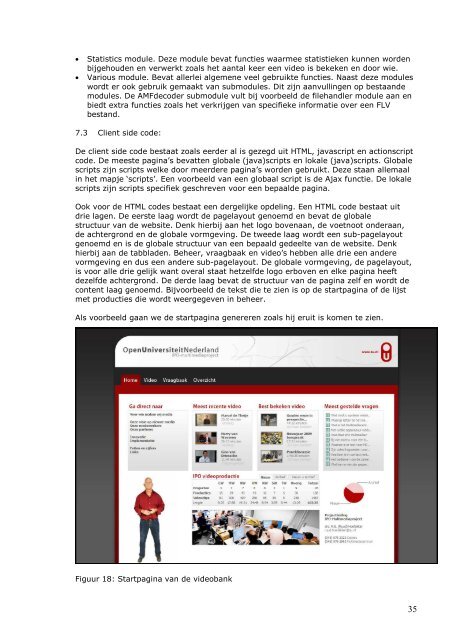
Als voorbeeld gaan we de startpagina genereren zoals hij eruit is komen te zien.<br />
Figuur 18: Startpagina van de videobank<br />
35