WissenHeute Nr. 06/2004 - Deutsche Telekom Training GmbH ...
WissenHeute Nr. 06/2004 - Deutsche Telekom Training GmbH ...
WissenHeute Nr. 06/2004 - Deutsche Telekom Training GmbH ...
Sie wollen auch ein ePaper? Erhöhen Sie die Reichweite Ihrer Titel.
YUMPU macht aus Druck-PDFs automatisch weboptimierte ePaper, die Google liebt.
Technik > HTML-Crashkurs<br />
Tabelle 3 Farbcodes in HTML<br />
Rot- Grün- Blauanteil<br />
anteil anteil<br />
Hexadezimaler<br />
Wert<br />
FF 00 80<br />
RGB-Farbanteile<br />
255 0 128<br />
Farbdefinition<br />
bgcolor="#FF0080"<br />
Angabe des Farbenwertes in hexadezimaler 10<br />
Form vorgenommen werden. Die Grundlage<br />
bildet das RGB-Modell. Nach diesem Farbmodell<br />
werden alle Farben aus nur drei Farben,<br />
Rot, Grün und Blau, zusammengesetzt.<br />
Jede der drei Farben kann einen Wert zwischen<br />
0 und 255 (entspricht der hexadezimalen<br />
Zahl FF) besitzen, also von 0 = nicht<br />
vorhanden bis 255 (FF) = höchster Farbanteil<br />
(Tabelle 3).<br />
3<strong>06</strong><br />
Die Farbcodes für die 16 Grundfarben und<br />
ihre hexadezimalen Werte sind in Tabelle 4<br />
aufgeführt. Diese Codes können auch mit<br />
ihrem englischen Namen eingegeben werden,<br />
weil sie auch von älteren Browsern richtig<br />
interpretiert werden. Es existiert ebenfalls<br />
eine Farbpalette mit den Standard-Farbcodes<br />
von 216 Farben (hier nicht angeführt).<br />
Benutzern von MS Windows erleichtert der<br />
in das Betriebssystem integrierte Taschenrechner<br />
(Calc.exe) in der wissenschaftlichen<br />
Ansicht das Umrechnen von dezimalen in<br />
hexadezimale Werte.<br />
Zur Bestimmung der Hintergrundfarbe einer<br />
HTML-Datei wird innerhalb des …<br />
-Tags das Attribut bgcolor gesetzt.<br />
Tabelle 4 Farbtabelle 16 Farben<br />
Farbname Hexadezimalcode Farbname Hexadezimalcode<br />
black #000000 silver #C0C0C0<br />
maroon #800000 red #FF0000<br />
green #008000 lime #00FF00<br />
olive #808000 yellow #FFFF00<br />
navy #000080 blue #0000FF<br />
purple #800080 fuchsia #FF00FF<br />
teak #008080 aqua #00FFFF<br />
gray #808080 white #FFFFFF<br />
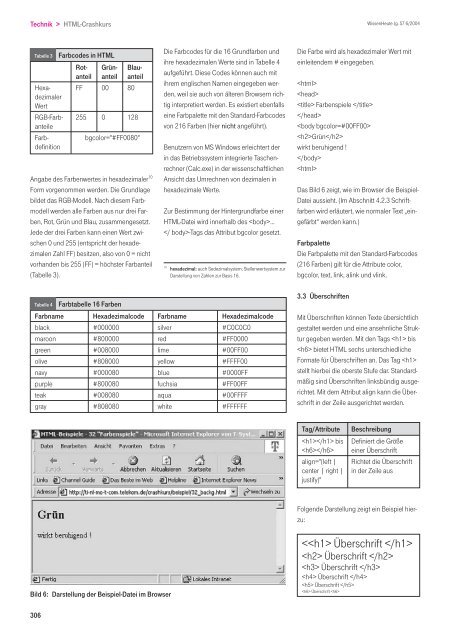
Bild 6: Darstellung der Beispiel-Datei im Browser<br />
10 hexadezimal: auch Sedezimalsystem; Stellenwertsystem zur<br />
Darstellung von Zahlen zur Basis 16.<br />
<strong>WissenHeute</strong> Jg. 57 6/<strong>2004</strong><br />
Die Farbe wird als hexadezimaler Wert mit<br />
einleitendem # eingegeben.<br />
<br />
<br />
Farbenspiele <br />
<br />
<br />
Grün<br />
wirkt beruhigend !<br />
<br />
<br />
Das Bild 6 zeigt, wie im Browser die Beispiel-<br />
Datei aussieht. (Im Abschnitt 4.2.3 Schriftfarben<br />
wird erläutert, wie normaler Text „eingefärbt“<br />
werden kann.)<br />
Farbpalette<br />
Die Farbpalette mit den Standard-Farbcodes<br />
(216 Farben) gilt für die Attribute color,<br />
bgcolor, text, link, alink und vlink.<br />
3.3 Überschriften<br />
Mit Überschriften können Texte übersichtlich<br />
gestaltet werden und eine ansehnliche Struktur<br />
gegeben werden. Mit den Tags bis<br />
bietet HTML sechs unterschiedliche<br />
Formate für Überschriften an. Das Tag <br />
stellt hierbei die oberste Stufe dar. Standardmäßig<br />
sind Überschriften linksbündig ausgerichtet.<br />
Mit dem Attribut align kann die Überschrift<br />
in der Zeile ausgerichtet werden.<br />
Tag/Attribute Beschreibung<br />
bis Definiert die Größe<br />
einer Überschrift<br />
align="(left | Richtet die Überschrift<br />
center | right |<br />
justify)"<br />
in der Zeile aus<br />
Folgende Darstellung zeigt ein Beispiel hierzu:<br />