WissenHeute Nr. 06/2004 - Deutsche Telekom Training GmbH ...
WissenHeute Nr. 06/2004 - Deutsche Telekom Training GmbH ...
WissenHeute Nr. 06/2004 - Deutsche Telekom Training GmbH ...
Erfolgreiche ePaper selbst erstellen
Machen Sie aus Ihren PDF Publikationen ein blätterbares Flipbook mit unserer einzigartigen Google optimierten e-Paper Software.
Beinhaltet den eigentlichen (sichtbaren) Teil<br />
des Dokuments<br />
<br />
<br />
Wie die erste HTML-Datei im Browserfenster<br />
angezeigt wird, zeigt die folgende Darstellung:<br />
Beinhaltet den eigentlichen (sichtbaren)<br />
Teil des Dokuments<br />
2.2 Tag-Struktur<br />
Die Textelemente werden bei HTML mit Hilfe<br />
der so genannten „Tags“ ausgezeichnet.<br />
Die meisten HTML-Tags haben folgenden<br />
Aufbau:<br />
Text, auf den sich die Formatierung<br />
bezieht <br />
Ein Tag wird stets in spitze Klammern gesetzt.<br />
Es gibt ein einleitendes Tag und ein<br />
Abschluss-Tag. Das Abschluss-Tag wird<br />
durch einen voranstehenden Schrägstrich/<br />
gekennzeichnet. Hierzu ein Beispiel:<br />
<br />
<br />
Tag-Beispiel-Datei<br />
<br />
<br />
Frauen ans Netz<br />
<br />
<br />
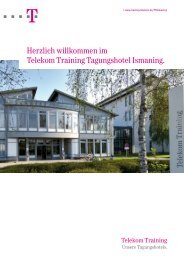
Wie in Bild 4 gezeigt, wird das, mit Hilfe des<br />
Tag … definierte HTML-Element –<br />
eine Überschrift zweiter Ordnung (hier:<br />
Frauen ans Netz) – durch den Browser vergrößert<br />
und fett dargestellt.<br />
Es gibt nur einige wenige Tags, die keinen<br />
Abschluss-Tag benötigen, zum Beispiel das<br />
Tag -Tag, mit dessen Hilfe ein Zeilenumbruch<br />
erzeugt werden kann.<br />
2.3 Attribute<br />
Mit Attributen gibt es die Möglichkeit, innerhalb<br />
eines HTML-Befehls zusätzliche Forma-<br />
tierungsangaben zu machen. Zur Veranschaulichung<br />
ist hier das Beispiel aus dem<br />
Abschnitt 2.2 Tag-Struktur angeführt:<br />
<br />
<br />
Tag-Beispiel-Datei<br />
<br />
<br />
Frauen ans Netz<br />
<br />
<br />
Wie dargestellt, wird es im Browserfenster<br />
angezeigt:<br />
Frauen ans Netz<br />
Um die Überschrift im Anzeigefenster des<br />
Browsers zentriert auszurichten, wird hier<br />
das Attribut align="center" verwendet. Es<br />
wird hinter den öffnenden Tag-Befehl vor die<br />
schließende spitze Klammer gesetzt.<br />
<strong>WissenHeute</strong> Jg. 57 6/<strong>2004</strong><br />
Tabelle 1 Bedeutung der Container<br />
Tag Erläuterung<br />
… Umschließt das gesamte Dokument<br />
… Hier stehen die Informationen zum Dokument; diese<br />
Befehle haben keinen Einfluss auf die Formatierung oder<br />
das Aussehen des Dokuments<br />
… Titel der Web-Seite<br />
… Beinhaltet den eigentlichen (sichtbaren) Teil des Dokuments<br />
<br />
<br />
Tag-Beispiel-Datei<br />
<br />
<br />
Frauen ans Netz<br />
<br />
<br />
Wie angeführt, bewirkt das eingefügte Attribut<br />
diese Veränderung:<br />
Frauen ans Netz<br />
Welche Attribute bei welchem Tag eingesetzt<br />
werden können, wird in den folgenden Abschnitten<br />
näher erläutert.<br />
2.4 Verweise – Hyperlinks<br />
Der Einsatz von Verweisen (engl. Link) ermöglicht<br />
durch einfaches Anklicken einer<br />
Grafik oder einer Textpassage in einem<br />
Bild 4: Überschrift wird durch den Browser vergrößert und fett dargestellt<br />
303