Using the DeepSee Dashboard Designer - InterSystems ...
Using the DeepSee Dashboard Designer - InterSystems ...
Using the DeepSee Dashboard Designer - InterSystems ...
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
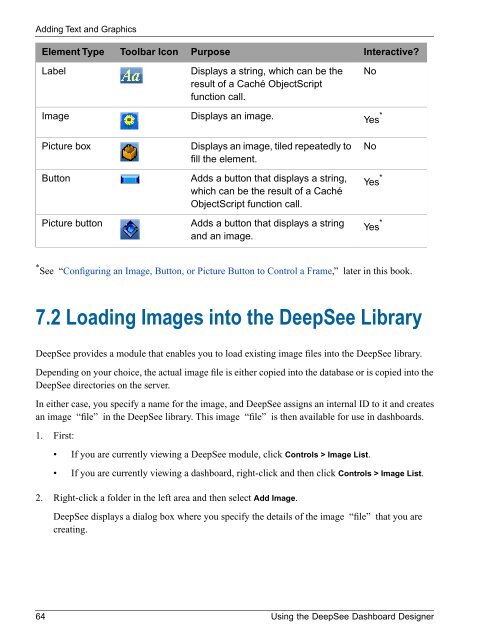
Adding Text and GraphicsElement TypeToolbar IconPurposeInteractive?LabelDisplays a string, which can be <strong>the</strong>result of a Caché ObjectScriptfunction call.NoImageDisplays an image.Yes *Picture boxDisplays an image, tiled repeatedly tofill <strong>the</strong> element.NoButtonAdds a button that displays a string,which can be <strong>the</strong> result of a CachéObjectScript function call.Yes *Picture buttonAdds a button that displays a stringand an image.Yes ** See “Configuring an Image, Button, or Picture Button to Control a Frame,” later in this book.7.2 Loading Images into <strong>the</strong> <strong>DeepSee</strong> Library<strong>DeepSee</strong> provides a module that enables you to load existing image files into <strong>the</strong> <strong>DeepSee</strong> library.Depending on your choice, <strong>the</strong> actual image file is ei<strong>the</strong>r copied into <strong>the</strong> database or is copied into <strong>the</strong><strong>DeepSee</strong> directories on <strong>the</strong> server.In ei<strong>the</strong>r case, you specify a name for <strong>the</strong> image, and <strong>DeepSee</strong> assigns an internal ID to it and createsan image “file” in <strong>the</strong> <strong>DeepSee</strong> library. This image “file” is <strong>the</strong>n available for use in dashboards.1. First:• If you are currently viewing a <strong>DeepSee</strong> module, click Controls > Image List.• If you are currently viewing a dashboard, right-click and <strong>the</strong>n click Controls > Image List.2. Right-click a folder in <strong>the</strong> left area and <strong>the</strong>n select Add Image.<strong>DeepSee</strong> displays a dialog box where you specify <strong>the</strong> details of <strong>the</strong> image “file” that you arecreating.64 <strong>Using</strong> <strong>the</strong> <strong>DeepSee</strong> <strong>Dashboard</strong> <strong>Designer</strong>