Using the DeepSee Dashboard Designer - InterSystems ...
Using the DeepSee Dashboard Designer - InterSystems ...
Using the DeepSee Dashboard Designer - InterSystems ...
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
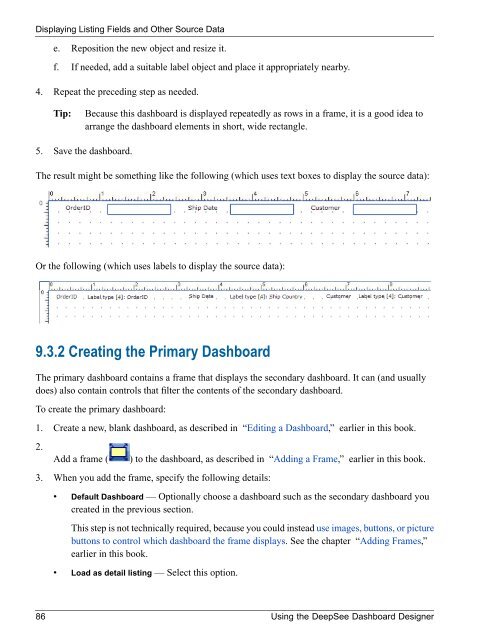
Displaying Listing Fields and O<strong>the</strong>r Source Datae. Reposition <strong>the</strong> new object and resize it.f. If needed, add a suitable label object and place it appropriately nearby.4. Repeat <strong>the</strong> preceding step as needed.Tip:Because this dashboard is displayed repeatedly as rows in a frame, it is a good idea toarrange <strong>the</strong> dashboard elements in short, wide rectangle.5. Save <strong>the</strong> dashboard.The result might be something like <strong>the</strong> following (which uses text boxes to display <strong>the</strong> source data):Or <strong>the</strong> following (which uses labels to display <strong>the</strong> source data):9.3.2 Creating <strong>the</strong> Primary <strong>Dashboard</strong>The primary dashboard contains a frame that displays <strong>the</strong> secondary dashboard. It can (and usuallydoes) also contain controls that filter <strong>the</strong> contents of <strong>the</strong> secondary dashboard.To create <strong>the</strong> primary dashboard:1. Create a new, blank dashboard, as described in “Editing a <strong>Dashboard</strong>,” earlier in this book.2.Add a frame () to <strong>the</strong> dashboard, as described in “Adding a Frame,” earlier in this book.3. When you add <strong>the</strong> frame, specify <strong>the</strong> following details:• Default <strong>Dashboard</strong> — Optionally choose a dashboard such as <strong>the</strong> secondary dashboard youcreated in <strong>the</strong> previous section.This step is not technically required, because you could instead use images, buttons, or picturebuttons to control which dashboard <strong>the</strong> frame displays. See <strong>the</strong> chapter “Adding Frames,”earlier in this book.• Load as detail listing — Select this option.86 <strong>Using</strong> <strong>the</strong> <strong>DeepSee</strong> <strong>Dashboard</strong> <strong>Designer</strong>