TINK - sketching product experiences of connected objects
Tink is the result of my graduation project from the master in design for interaction at TUDelft. Tink is a web platform that connects products with one another via the Internet, it provides designers with a complete Internet of Things (IOT) development environment. Designers are provided with a rich stack of features to sketch, prototype and test IOT projects. Tink is a user-friendly, visual, collaborative, open-source tool for designers to build connected interactions among objects.
Tink is the result of my graduation project from the master in design for interaction at TUDelft.
Tink is a web platform that connects products with one another via the Internet, it provides designers with a complete Internet of Things (IOT) development environment.
Designers are provided with a rich stack of features to sketch, prototype and test IOT projects. Tink is a user-friendly, visual, collaborative, open-source tool for designers to build connected interactions among objects.
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
10 - <strong>TINK</strong><br />
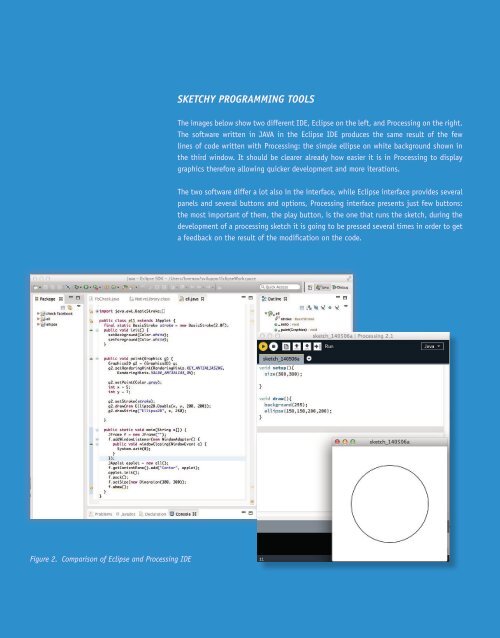
SKETCHY PROGRAMMING TOOLS<br />
The images below show two different IDE, Eclipse on the left, and Processing on the right.<br />
The s<strong>of</strong>tware written in JAVA in the Eclipse IDE produces the same result <strong>of</strong> the few<br />
lines <strong>of</strong> code written with Processing: the simple ellipse on white background shown in<br />
the third window. It should be clearer already how easier it is in Processing to display<br />
graphics therefore allowing quicker development and more iterations.<br />
The two s<strong>of</strong>tware differ a lot also in the interface, while Eclipse interface provides several<br />
panels and several buttons and options, Processing interface presents just few buttons:<br />
the most important <strong>of</strong> them, the play button, is the one that runs the sketch, during the<br />
development <strong>of</strong> a processing sketch it is going to be pressed several times in order to get<br />
a feedback on the result <strong>of</strong> the modification on the code.<br />
Figure 2. Comparison <strong>of</strong> Eclipse and Processing IDE