- Page 1 and 2:
Copyright 1999, LaGarde, Inc. All r
- Page 3 and 4:
User Guide Table of Contents Overvi
- Page 5 and 6:
User Guide About LaGarde Maker of S
- Page 7 and 8:
User Guide Overview 7
- Page 9 and 10:
User Guide · ODBC Microsoft Access
- Page 11 and 12:
User Guide THE STOREFRONT SEARCH EN
- Page 13 and 14:
User Guide After clicking Continue
- Page 15 and 16:
User Guide Information such as the
- Page 17 and 18:
User Guide have entered by verify.a
- Page 19 and 20:
User Guide Tools Tour 19
- Page 21 and 22:
User Guide When emailing StoreFront
- Page 23 and 24:
User Guide locally, on the same mac
- Page 25 and 26:
User Guide The Store Creator The St
- Page 27 and 28:
User Guide The StoreFront Web Manag
- Page 29 and 30:
User Guide THE PAGE LINK CREATOR Th
- Page 31 and 32:
User Guide · Affiliate Sales Repor
- Page 33 and 34:
User Guide THE MAILING LIST MANAGER
- Page 35 and 36:
User Guide Creating The Store 35
- Page 37 and 38:
USING AN ACCESS DATABASE Access is
- Page 39 and 40:
User Guide STEP-BY-STEP UPGRADE GUI
- Page 41 and 42:
User Guide This will complete the d
- Page 43 and 44:
User Guide 6. If you are using an A
- Page 45 and 46:
User Guide your SQL server username
- Page 47 and 48:
User Guide Note: StoreFront Support
- Page 49 and 50:
User Guide 4. If you are using Stor
- Page 51 and 52:
User Guide 10. Configure a database
- Page 53 and 54:
User Guide Setting Business Rules 5
- Page 55 and 56:
User Guide 4. When you click on a c
- Page 57 and 58:
User Guide Incorrect Paths: www.you
- Page 59 and 60:
User Guide You can change the store
- Page 61 and 62:
User Guide 4. From the Mail Compone
- Page 63 and 64:
The steps you must take to configur
- Page 65 and 66:
User Guide You can return to this m
- Page 67 and 68:
User Guide 2. Open the Web Manager.
- Page 69 and 70:
User Guide . 3. Under Shipping Meth
- Page 71 and 72:
User Guide Before you begin configu
- Page 73 and 74:
User Guide 1. Connect to your datab
- Page 75 and 76:
User Guide 3. Under the Shipping Me
- Page 77 and 78:
User Guide fax before you will be a
- Page 79 and 80:
User Guide LINKPOINT API LinkPoint
- Page 81 and 82:
User Guide 5. Enter your Approve.Ne
- Page 83 and 84:
User Guide SUREPAY SurePay is a pay
- Page 85 and 86:
User Guide 7. If the test is succes
- Page 87 and 88:
User Guide 5. Enter your Cybercash
- Page 89 and 90:
User Guide 2. Connect to your datab
- Page 91 and 92:
User Guide Follow the steps describ
- Page 93 and 94:
User Guide 3. Under the Accepted Pa
- Page 95 and 96:
User Guide 4. To delete a credit ca
- Page 97 and 98:
User Guide Web Store Design 97
- Page 99 and 100:
User Guide Follow the directions be
- Page 101 and 102:
User Guide 1. Connect to your datab
- Page 103 and 104:
User Guide 5. The wizard will open,
- Page 105 and 106: User Guide Banner Color: if you cho
- Page 107 and 108: User Guide appears in the Top Banne
- Page 109 and 110: User Guide Background Color: this c
- Page 111 and 112: User Guide Background Image: you ca
- Page 113 and 114: User Guide Font Color, Font Size, a
- Page 115 and 116: User Guide Background Color: this c
- Page 117 and 118: User Guide GO: this button is used
- Page 119 and 120: User Guide Save: this button is use
- Page 121 and 122: User Guide Recalculate: when a cust
- Page 123 and 124: User Guide Continue: after submitti
- Page 125 and 126: User Guide Email a Friend: this but
- Page 127 and 128: User Guide Product Inventory 127
- Page 129 and 130: User Guide 3. After the Product Man
- Page 131 and 132: User Guide place to recommend anoth
- Page 133 and 134: User Guide 3. Click Add. Enter the
- Page 135 and 136: Organizing Your Inventory User Guid
- Page 137 and 138: User Guide 3. Select the Category y
- Page 139 and 140: User Guide 4. Enter the name of the
- Page 141 and 142: User Guide 4. Click File, then Save
- Page 143 and 144: User Guide Use the Image Selector t
- Page 145 and 146: User Guide Catalog Page Creation 14
- Page 147 and 148: User Guide USING THE PRODUCT PAGE T
- Page 149 and 150: User Guide CREATING PRODUCT PAGES S
- Page 151 and 152: User Guide Note: You must run Run-T
- Page 153 and 154: User Guide Use Sale Feature*: check
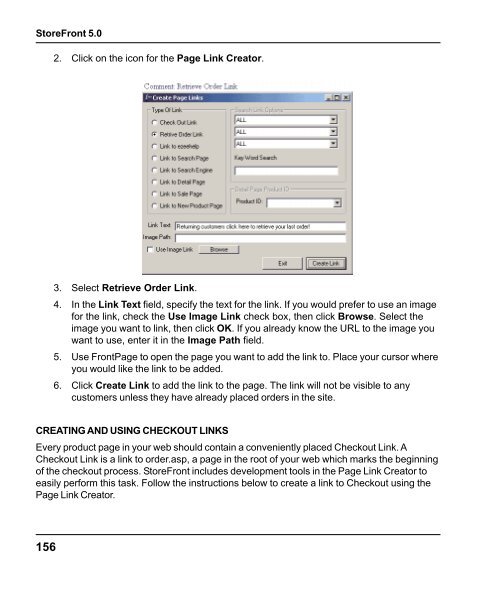
- Page 155: User Guide 3. Select Link to Search
- Page 159 and 160: User Guide 3. Select Link to Search
- Page 161 and 162: User Guide You can test the detail
- Page 163 and 164: User Guide 1. Connect to your datab
- Page 165 and 166: User Guide Opening For Business 165
- Page 167 and 168: User Guide 1. Contact your host. 2.
- Page 169 and 170: User Guide 3. Under Credit Card Sec
- Page 171 and 172: User Guide 8. Save your changes to
- Page 173 and 174: Testing the Store’s Security User
- Page 175 and 176: User Guide Store Management 175
- Page 177 and 178: User Guide Year to Date, Month to D
- Page 179 and 180: User Guide 2. Click the Reports opt
- Page 181 and 182: User Guide 2. Click the Reports opt
- Page 183 and 184: User Guide 6. Click Update to save
- Page 185 and 186: User Guide 2. Direct the prospectiv
- Page 187 and 188: User Guide Engine, will be distingu
- Page 189 and 190: User Guide 4. Click Update to save
- Page 191 and 192: User Guide Merchant Tools 191
- Page 193 and 194: To purchase Merchant Tools, visit w
- Page 195 and 196: To purchase Merchant Tools, visit w
- Page 197 and 198: To purchase Merchant Tools, visit w
- Page 199 and 200: To purchase Merchant Tools, visit w
- Page 201 and 202: To purchase Merchant Tools, visit w
- Page 203 and 204: User Guide To purchase Merchant Too
- Page 205 and 206: To purchase Merchant Tools, visit w
- Page 207 and 208:
To purchase Merchant Tools, visit w
- Page 209 and 210:
To purchase Merchant Tools, visit w
- Page 211 and 212:
To purchase Merchant Tools, visit w
- Page 213 and 214:
To purchase Merchant Tools, visit w
- Page 215 and 216:
To purchase Merchant Tools, visit w
- Page 217 and 218:
To purchase Merchant Tools, visit w
- Page 219 and 220:
To purchase Merchant Tools, visit w
- Page 221 and 222:
To purchase Merchant Tools, visit w
- Page 223 and 224:
To purchase Merchant Tools, visit w
- Page 225 and 226:
To purchase Merchant Tools, visit w
- Page 227 and 228:
To purchase Merchant Tools, visit w
- Page 229 and 230:
A Activate Product 129 Add to Cart
- Page 231 and 232:
User Guide Adding StoreFront to a L
- Page 233 and 234:
User Guide S Sale Page 162 Sale Pri
- Page 235:
User Guide 235