Education guide 'Eindhoven designs' - Technische Universiteit ...
Education guide 'Eindhoven designs' - Technische Universiteit ...
Education guide 'Eindhoven designs' - Technische Universiteit ...
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Eindhoven designs / volume two 113<br />
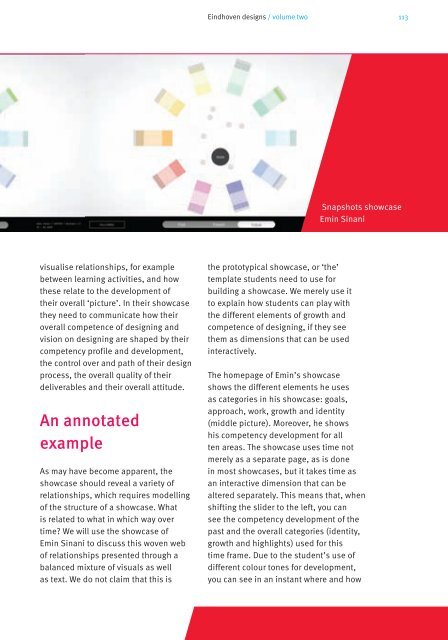
Snapshots showcase<br />
Emin Sinani<br />
visualise relationships, for example<br />
between learning activities, and how<br />
these relate to the development of<br />
their overall ‘picture’. In their showcase<br />
they need to communicate how their<br />
overall competence of designing and<br />
vision on designing are shaped by their<br />
competency profile and development,<br />
the control over and path of their design<br />
process, the overall quality of their<br />
deliverables and their overall attitude.<br />
An annotated<br />
example<br />
As may have become apparent, the<br />
showcase should reveal a variety of<br />
relationships, which requires modelling<br />
of the structure of a showcase. What<br />
is related to what in which way over<br />
time? We will use the showcase of<br />
Emin Sinani to discuss this woven web<br />
of relationships presented through a<br />
balanced mixture of visuals as well<br />
as text. We do not claim that this is<br />
the prototypical showcase, or ‘the’<br />
template students need to use for<br />
building a showcase. We merely use it<br />
to explain how students can play with<br />
the different elements of growth and<br />
competence of designing, if they see<br />
them as dimensions that can be used<br />
interactively.<br />
The homepage of Emin’s showcase<br />
shows the different elements he uses<br />
as categories in his showcase: goals,<br />
approach, work, growth and identity<br />
(middle picture). Moreover, he shows<br />
his competency development for all<br />
ten areas. The showcase uses time not<br />
merely as a separate page, as is done<br />
in most showcases, but it takes time as<br />
an interactive dimension that can be<br />
altered separately. This means that, when<br />
shifting the slider to the left, you can<br />
see the competency development of the<br />
past and the overall categories (identity,<br />
growth and highlights) used for this<br />
time frame. Due to the student’s use of<br />
different colour tones for development,<br />
you can see in an instant where and how