- Page 1:
Introduction to Visual Components 2
- Page 4 and 5:
Contents (3.9.2005) Introduction to
- Page 6 and 7:
Contents (3.9.2005) Introduction to
- Page 8 and 9:
Contents (3.9.2005) Introduction to
- Page 10 and 11:
Contents (3.9.2005) Introduction to
- Page 12 and 13:
Introduction to Visual Components 2
- Page 14 and 15:
Introduction to Visual Components 2
- Page 16 and 17:
Icons are described from left to ri
- Page 18 and 19:
Input Fields Output Fields Touch−
- Page 20 and 21:
• Foreground color (text color)
- Page 22 and 23:
Defines the text font on the screen
- Page 24 and 25:
Assign... color. Bits 8−15 The hi
- Page 26 and 27:
Graphic Displays Bottom can be set
- Page 28 and 29:
Properties Rectangle properties are
- Page 30 and 31:
Allows colors to be set in the edit
- Page 32 and 33:
Position Contains various settings
- Page 34 and 35:
Background Fill Text and Semi−Gra
- Page 36 and 37:
Possible Settings for Full Graphic
- Page 38 and 39:
• Using fully configurable Up/Dow
- Page 40 and 41:
Y Specifies the position of the upp
- Page 42 and 43:
Source Assign... Used to input or d
- Page 44 and 45:
0% Source Assign... 100% Value INT
- Page 46 and 47:
Note: The Type−Filter button must
- Page 48 and 49:
Cancel Applies settings and closes
- Page 50 and 51:
Simulation Value Determines the val
- Page 52 and 53:
Completion Locking Simulation neces
- Page 54 and 55:
Preview Displays the field with the
- Page 56 and 57:
Keys Defines additional keys to con
- Page 58 and 59:
Password Char For the general opera
- Page 60 and 61:
Enables input field locking Locking
- Page 62 and 63:
3.2.2.3 Password Input Field − Re
- Page 64 and 65:
Font Echo Character There cannot be
- Page 66 and 67:
Allows colors to be set in the edit
- Page 68 and 69:
Allows passwords to be defined for
- Page 70 and 71:
3.2.2.4 ListBox Input Field − Ref
- Page 72 and 73:
Y Max. Text Length Rows Font Text G
- Page 74 and 75:
Colors variable Allows color to be
- Page 76 and 77:
Enables input field locking Locking
- Page 78 and 79:
est suited representation for each
- Page 80 and 81:
Format Contains various settings fo
- Page 82 and 83:
Foreground Background Therefore, se
- Page 84 and 85:
Assign... processed with this input
- Page 86 and 87:
Assign... negative. The resulting n
- Page 88 and 89:
Available settings are described re
- Page 90 and 91:
Help Displays help for this tab. 3.
- Page 92 and 93:
Simulation Value CharBox Possible S
- Page 94 and 95:
Font YY Year displayed with two dig
- Page 96 and 97:
Full Graphic Displays palette color
- Page 98 and 99:
UINT Availability This field can be
- Page 100 and 101:
height of the display minus one pix
- Page 102 and 103:
Background customer−specific vari
- Page 104 and 105:
project. General Summary of the bas
- Page 106 and 107:
Position Contains various settings
- Page 108 and 109:
Background Possible Settings for Fu
- Page 110 and 111:
3.2.3.6 ListBox Output Field − Re
- Page 112 and 113:
Max. Text Length Rows Font Possible
- Page 114 and 115:
Colors Allows colors to be set for
- Page 116 and 117:
variable. General Summary of the ba
- Page 118 and 119:
Assign... Possible Values Values fr
- Page 120 and 121:
Actions Availability Special Featur
- Page 122 and 123:
Height The set size and position of
- Page 124 and 125:
Possible Settings Any bitmaps exist
- Page 126 and 127:
By default, only variables of suita
- Page 128 and 129:
Momentary USINT Increment/Decrement
- Page 130 and 131:
Data Point Value 1 Value 2 No actio
- Page 132 and 133:
Completion Value Use Limits Limit M
- Page 134 and 135:
Input locked if... Password Level D
- Page 136 and 137:
Dimension Determines the touch fiel
- Page 138 and 139:
Key Type Determines the action to o
- Page 140 and 141:
With the actions in this group, pro
- Page 142 and 143:
Possible Settings 0 − 65535 Incre
- Page 144 and 145:
3.3 Programming Interface for Contr
- Page 146 and 147:
VA_GetPaletteColor Retrieving Palet
- Page 148 and 149:
UINT _GLOBAL ready; unsigned long V
- Page 150 and 151:
endif 3.3.8.4.3 Example for C Progr
- Page 152 and 153:
void _CYCLIC test( void ) { if (rea
- Page 154 and 155:
3.3.8.8.2 Example for Automation Ba
- Page 156 and 157:
eak; } case 3: (!VA_Saccess(1,VCHan
- Page 158 and 159:
VA_Srelease(1,VC_HANDLE); } } } 3.3
- Page 160 and 161:
3.3.8.14.2 Example for Automation B
- Page 162 and 163:
REALTIME means that each touch acti
- Page 164 and 165:
UINT _GLOBAL color; unsigned long V
- Page 166 and 167:
3.3.8.20.3 Example for C Programmin
- Page 168 and 169:
VC_HANDLE if 0 then ready = 1 endi
- Page 170 and 171:
} 3.3.8.24 Disable − enable backl
- Page 172 and 173:
IN VCHandle UDINT The handle return
- Page 174 and 175:
} } } 3.3.8.28 Requirements and Ini
- Page 176 and 177:
This is not required for normal Vis
- Page 178 and 179:
CASE selection OF ACTION 1: ENDACTI
- Page 180 and 181:
3.3.8.35.1 Parameter I/O Parameter
- Page 182 and 183:
3.3.8.36.2 Example for Automation B
- Page 184 and 185:
48 49 50 51 52 53 54 55 56 57 58 59
- Page 186 and 187:
3.4.3 Key Matrix − Panel 4D1164.0
- Page 188 and 189:
3.4.5 Key Matrix − Panel 4D1166.0
- Page 190 and 191:
3.4.8 Key Matrix − Panel 4P3040.0
- Page 192 and 193:
3.4.10 Key Matrix − Panel 5D2210.
- Page 194 and 195:
3.4.12 Key Matrix − Panel 5D2219.
- Page 196 and 197:
3.4.14 Key Matrix − Panel 5D2500.
- Page 198 and 199:
3.4.16 Key Matrix − Panel 5D2500.
- Page 200 and 201:
3.4.18 Key Matrix − Panel 5D2510.
- Page 202 and 203:
3.4.20 Key Matrix − Panel 5D2510.
- Page 204 and 205:
3.4.22 Key Matrix − Panel 5D2519.
- Page 206 and 207:
3.4.25 Key Matrix − Panel 5D5211.
- Page 208 and 209:
3.4.27 Key Matrix − Panel 5D5212.
- Page 210 and 211:
3.4.29 Key Matrix − Panel 5D5501.
- Page 212 and 213:
3.4.31 Key Matrix − Panel 5D5600.
- Page 214 and 215:
For keys with LED, the number also
- Page 216 and 217:
3.5 Software Modules on the Control
- Page 218 and 219:
3.5.1.6 VC IPC Touch Driver Module
- Page 220 and 221:
The APLIB, DDPCCAN, and VCINTER mod
- Page 222 and 223: The image above shows an Automation
- Page 224 and 225: Introduction to Visual Components 2
- Page 226 and 227: 4.1.4 New Functions in Visual Compo
- Page 228 and 229: The editor can arrange static objec
- Page 230 and 231: Next, the CPU to be used must be se
- Page 232 and 233: In this window, you will connect th
- Page 234 and 235: • Inserting Using the Variable De
- Page 236 and 237: Enter the name "dummy," set the typ
- Page 238 and 239: As soon as the picture editor is sh
- Page 240 and 241: The configuration dialog box for th
- Page 242 and 243: 4.2.1.8 CAN − Step 8: Defining IN
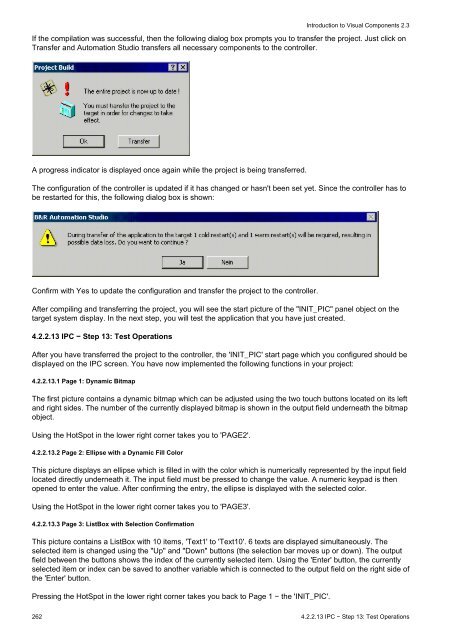
- Page 244 and 245: If the compilation was successful,
- Page 246 and 247: Next, the CPU to be used must be se
- Page 248 and 249: Automation Studio now has all neces
- Page 250 and 251: • Inserting a Cyclic Task 4.2.2.3
- Page 252 and 253: Enter the name "dummy," set the typ
- Page 254 and 255: name 'PAGE2'. Repeat this procedure
- Page 256 and 257: Under the Bitmaps node, you now see
- Page 258 and 259: The entries 'TG1' and 'TG2' should
- Page 260 and 261: Another field called Target Picture
- Page 262 and 263: Introduction to Visual Components 2
- Page 264 and 265: In the editor window, you now see t
- Page 266 and 267: Once the dialog box looks like the
- Page 268 and 269: After confirming the input with OK,
- Page 270 and 271: Now you will add the function which
- Page 274 and 275: Introduction to Visual Components 2
- Page 276 and 277: The "Insert Object" dialog box open
- Page 278 and 279: The program is very short and const
- Page 280 and 281: The C editor is opened by double−
- Page 282 and 283: 4.2.4.4 Example: Step 4 Project Nam
- Page 284 and 285: 4.3.1 Resource Types The resources
- Page 286 and 287: By assigning the panel object to a
- Page 288 and 289: Note for SG3 Automation Runtime Sys
- Page 290 and 291: Newly created pictures are always a
- Page 292 and 293: 4.3.5.8 Defining the Global Picture
- Page 294 and 295: In the editor view, all project var
- Page 296 and 297: Text groups are managed in the tree
- Page 298 and 299: Simply double−clicking on the tex
- Page 300 and 301: After they are inserted, bitmaps ar
- Page 302 and 303: The function is activated by select
- Page 304 and 305: A panel's default fonts are present
- Page 306 and 307: http://www.flashkit.com/fonts/ http
- Page 308 and 309: 4.3.12.1.1 4.3.12.2 Dynamic Color C
- Page 310 and 311: The user receives a message when th
- Page 312 and 313: Details about individual configurat
- Page 314 and 315: Warning: This function is not suita
- Page 316 and 317: 4.3.15.2 Global Settings − Projec
- Page 318 and 319: Width: Adjustable grid width in pix
- Page 320 and 321: Possibility 2: Serial object proper
- Page 322 and 323:
4.5.1.2.2 Text Position Text positi
- Page 324 and 325:
Note: Corresponding color values ca
- Page 326 and 327:
4.5.3.2 Rectangle and Square 4.5.3.
- Page 328 and 329:
Circle colors are globally defined
- Page 330 and 331:
4.5.6 Background Bitmaps In this vi
- Page 332 and 333:
• Displaying Analog Values Descri
- Page 334 and 335:
4.6.2.1.6 Colors If the Use Global
- Page 336 and 337:
4.6.2.2.1 Scaling Numeric output fi
- Page 338 and 339:
Specifying the field length in char
- Page 340 and 341:
4.6.3.1.3 Data Point Variable whose
- Page 342 and 343:
4.6.4.1 Advanced Text Output This o
- Page 344 and 345:
If the Use Global option is selecte
- Page 346 and 347:
4.6.4.3.1 Position Allows the preci
- Page 348 and 349:
4.7.1.2 Option bytes This field acc
- Page 350 and 351:
4.7.1.8 Locking Input In this windo
- Page 352 and 353:
The Activate Automatic Comma Input
- Page 354 and 355:
'Up/Down Input' must be activated f
- Page 356 and 357:
The Scaling Active option must be s
- Page 358 and 359:
4.7.3.1.1 Format The width of the i
- Page 360 and 361:
4.7.3.2.1 Keys These settings allow
- Page 362 and 363:
The same completion data point can
- Page 364 and 365:
The comparative value is determined
- Page 366 and 367:
4.7.5.1.1 Numeric Input A standardi
- Page 368 and 369:
A single letter can be capitalized
- Page 370 and 371:
In this dialog box (color settings
- Page 372 and 373:
then the field operates as before.
- Page 374 and 375:
4.8.4.1 Connection Tag variables ar
- Page 376 and 377:
A new text layer is inserted from t
- Page 378 and 379:
When there is a difference in text
- Page 380 and 381:
The export file format is determine
- Page 382 and 383:
• Graphic Keypad on Touch Systems
- Page 384 and 385:
entered in '0. Level' under the 'Ke
- Page 386 and 387:
Symbol Meaning This symbol indicate
- Page 388 and 389:
4.10.3 Creating Keys on the Touch D
- Page 390 and 391:
4.10.3.2.4 Action Under the 'Action
- Page 392 and 393:
4.10.3.3.6 Logical Font Defines the
- Page 394 and 395:
Under the 'Action' tab, the functio
- Page 396 and 397:
The same settings apply to both var
- Page 398 and 399:
4.10.4.2.2 Next Picture and Previou
- Page 400 and 401:
This key becomes a switch key when
- Page 402 and 403:
4.10.6.1 Configuration in the Edito
- Page 404 and 405:
After the 'Transmit LED Matrix' opt
- Page 406 and 407:
accordingly in the cyclic program.
- Page 408 and 409:
4.11.2.1.2 IEC Programming Language
- Page 410 and 411:
4.11.3.1.2 Texts All texts in this
- Page 412 and 413:
4.11.4.3 Alarm Group Parameters Aft
- Page 414 and 415:
A dialog field is displayed in whic
- Page 416 and 417:
The alarm text is displayed as long
- Page 418 and 419:
4.11.6.1.2 Format This field shows
- Page 420 and 421:
Alarm summary settings correspond t
- Page 422 and 423:
Settings for all alarm fields can b
- Page 424 and 425:
4.11.7.2.1 Triggered / Reset (event
- Page 426 and 427:
4.11.7.3.2.2 Group Number Filter Th
- Page 428 and 429:
4.11.8.3 Configuring Status Texts A
- Page 430 and 431:
As shown in the dialog box, each al
- Page 432 and 433:
As a result, the appropriate group
- Page 434 and 435:
esponsible for managing access. 4.1
- Page 436 and 437:
• Logging User Actions • Creati
- Page 438 and 439:
4.12.5 Adjusting the Touch Keypad V
- Page 440 and 441:
4.12.7.1.4.1 In an Automation Basic
- Page 442 and 443:
eplaces the old recipe number and t
- Page 444 and 445:
− RasterCountX" Value="10" − Bi
- Page 446 and 447:
Exporting begins by clicking on the
- Page 448 and 449:
Now, the application can use the co
- Page 450 and 451:
The following describes how VC 2.2
- Page 452 and 453:
4.13.2.7 Scaling Input Basically th
- Page 454 and 455:
Check the program logic of the task
- Page 456 and 457:
• HotSpot Controls for the Key Ma
- Page 458:
Introduction to Visual Components 2