- Page 1:
IBM Rational Host Access Transforma
- Page 4 and 5:
Nota Antes de utilizar estas inform
- Page 6 and 7:
Suporte ao Teclado . . . . . . . .
- Page 8 and 9:
Gerenciando Licenças . . . . . . .
- Page 10 and 11:
viii IBM Rational Host Access Trans
- Page 12 and 13:
tornando-o mais fácil de utilizar
- Page 14 and 15:
Java visual editor, também referid
- Page 16 and 17:
ignorar telas, efetuar loop, solici
- Page 18 and 19:
v Utilize o terminal de exibição
- Page 20 and 21:
4. Conforme o host apresenta cada n
- Page 22 and 23:
contrário, utilize a função de t
- Page 24 and 25:
v A documentação do HATS, incluin
- Page 26 and 27:
Migração da Área de Trabalho do
- Page 28 and 29:
2. Combine as declarações de CSS
- Page 30 and 31:
CompressionFilter / CompressionFi
- Page 32 and 33:
Para obter mais informações sobre
- Page 34 and 35:
projeto HATS aplicará suas regras
- Page 36 and 37:
Criptografar Propriedades da Lista
- Page 38 and 39:
28 IBM Rational Host Access Transfo
- Page 40 and 41:
Projetos do HATS texto de filtro de
- Page 42 and 43:
inseridas no mesmo arquivo de log e
- Page 44 and 45:
2. Na barra de ferramentas do Ratio
- Page 46 and 47:
Após o aplicativo ter sido instala
- Page 48 and 49:
próprio arquivo de propriedades de
- Page 50 and 51:
3. Execute o servidor a partir de u
- Page 52 and 53:
Nota: Se não desejar utilizar a ro
- Page 54 and 55:
Opc Termo de Licença Recurso Descr
- Page 56 and 57:
Se não houver especificação, apl
- Page 58 and 59:
a seguir estão disponíveis para s
- Page 60 and 61:
50 IBM Rational Host Access Transfo
- Page 62 and 63:
v Imprimindo tarefas de impressão
- Page 64 and 65:
v Uma classe de Aplicativo, incluí
- Page 66 and 67:
Projetos do HATS texto de filtro de
- Page 68 and 69:
edirecionar. Uma mensagem de aviso
- Page 70 and 71:
c. Na página Incluir Conteúdo, se
- Page 72 and 73:
Lotus Expeditor Client Ao testar em
- Page 74 and 75:
5. Na guia Principal, na seção Ja
- Page 76 and 77:
Caso não tenha especificado suas c
- Page 78 and 79:
ser ativado na barra de menus do Ra
- Page 80 and 81:
manualmente os novos recursos ou at
- Page 82 and 83:
Sametime Contacts Feeds Day-At-A-Gl
- Page 84 and 85:
v O WebSphere Portal, que permite a
- Page 86 and 87:
Administrando Aplicativos Rich Clie
- Page 88 and 89:
Parâmetros de Conexão Este item n
- Page 90 and 91:
O texto da dicas de ferramenta que
- Page 92 and 93:
No início As seguintes preferênci
- Page 94 and 95:
Botão Limpar Clique neste botão p
- Page 96 and 97:
Por exemplo, se você incluir um no
- Page 98 and 99:
Tabela 1. Configuração de Tema pa
- Page 100 and 101:
Modelo Processamento Nota: Se você
- Page 102 and 103:
2. Os itens de renderização de ca
- Page 104 and 105:
Use a renderização padrão na fal
- Page 106 and 107:
v O tipo padrão Localizar Campos d
- Page 108 and 109:
Se precisar modificar as configura
- Page 110 and 111:
configuração aplica-se a todos os
- Page 112 and 113:
Eventos DBCS Vertical Selecione est
- Page 114 and 115:
Iniciar Um evento inicial ocorre ao
- Page 116 and 117:
v Mostrar URL ou SWT composto ▌Ap
- Page 118 and 119:
serão suportadas. Este era o compo
- Page 120 and 121:
modelo, como o nome do host e a por
- Page 122 and 123:
A função de desconexão automáti
- Page 124 and 125:
selecionado, o navegador inicia uma
- Page 126 and 127:
Uma breve explicação de cada
- Page 128 and 129:
. refresh(r) Permite que o servidor
- Page 130 and 131:
+----------------------------------
- Page 132 and 133:
Para aplicativos rich client, você
- Page 134 and 135:
tela (ou telas) é recebida, o HATS
- Page 136 and 137:
Utilizando Preferências do HATS É
- Page 138 and 139:
Acessibilidade Erros de Reconhecime
- Page 140 and 141:
pergunte se você tem os plug-ins d
- Page 142 and 143:
132 IBM Rational Host Access Transf
- Page 144 and 145:
Editor de Conexão O editor de cone
- Page 146 and 147:
especificar o nome de um Conjunto d
- Page 148 and 149:
Nota: O suporte de impressão não
- Page 150 and 151:
3. A impressão de 3270E do HATS n
- Page 152 and 153:
informações sobre como criar um p
- Page 154 and 155:
com a autenticação de rede basead
- Page 156 and 157:
Nota: Uma tela de registro de entra
- Page 158 and 159:
148 IBM Rational Host Access Transf
- Page 160 and 161:
v Na visualização Projetos HATS,
- Page 162 and 163:
Critérios de Posição do Cursor P
- Page 164 and 165:
v Verificar o comprimento dessa var
- Page 166 and 167:
comandos por direção de navegaç
- Page 168 and 169:
v Enviar tecla v Desconectar v Paus
- Page 170 and 171:
v Inserir este novo valor ao valor
- Page 172 and 173:
uma das variáveis globais comparti
- Page 174 and 175:
Ação Mostrar URL ou SWT Composto
- Page 176 and 177:
Por exemplo, a JSP que ganha o cont
- Page 178 and 179:
Você pode inserir um botão de mac
- Page 180 and 181:
Classe de Estilo▌Apenas Web▐ O
- Page 182 and 183:
Telas Inibidas Origem A guia Origem
- Page 184 and 185:
Importando Conjuntos de Dados do BM
- Page 186 and 187:
176 IBM Rational Host Access Transf
- Page 188 and 189: Tela Vazia Cria uma nova transforma
- Page 190 and 191: captura de tela associado. Entretan
- Page 192 and 193: v Tabela v Tabela (campo) v Tabela
- Page 194 and 195: Visualização Propriedades Para fa
- Page 196 and 197: mantenha pressionado o botão esque
- Page 198 and 199: próprias customizações. Para obt
- Page 200 and 201: Notas: 1. Como uma pasta tabulada
- Page 202 and 203: Teclado Numérico Personalizado▌A
- Page 204 and 205: 194 IBM Rational Host Access Transf
- Page 206 and 207: Linha de Comandos O componente de L
- Page 208 and 209: As seguintes configurações podem
- Page 210 and 211: Se a caixa de opções permanecer l
- Page 212 and 213: Se não for selecionado, o que é o
- Page 214 and 215: ___________________________________
- Page 216 and 217: Legenda do Campo de Extração Se e
- Page 218 and 219: essa configuração for =, tudo o q
- Page 220 and 221: Recortar Espaços na Legenda Ativad
- Page 222 and 223: enderização (caixa de opções).
- Page 224 and 225: Linha Especifica a linha do campo d
- Page 226 and 227: Configurações - Subarquivo Ação
- Page 228 and 229: Ações Não Requeridas Selecione e
- Page 230 and 231: v Selecione Substituir Fonte e sele
- Page 232 and 233: Tabela O componente Tabela é respo
- Page 234 and 235: 1 1. Linhas 2. Colunas Nome Johns,
- Page 236 and 237: Texto Incluir Linhas Vazias Se esta
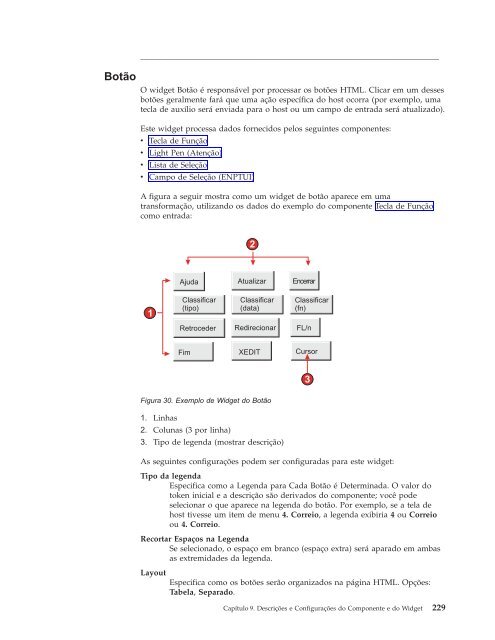
- Page 240 and 241: Notas: 1. Essa configuração não
- Page 242 and 243: direita do botão gerado). O valor
- Page 244 and 245: Figura 33. Exemplo de widget de cal
- Page 246 and 247: Notas: 1. O padrão de data é MM/D
- Page 248 and 249: tag cujo atributo de nome de classe
- Page 250 and 251: Nota: Deixe essa definição em bra
- Page 252 and 253: Variável Global Contendo Legendas
- Page 254 and 255: 1 2 3 Selecione um dos seguintes: 1
- Page 256 and 257: Preenchimento a partir de Variável
- Page 258 and 259: alterar a fonte, a cor ou outras co
- Page 260 and 261: ativador próximo a este campo para
- Page 262 and 263: Use esta configuração para especi
- Page 264 and 265: Tecla de Ação Opcional. Especific
- Page 266 and 267: página se especificar um valor par
- Page 268 and 269: 3 4 Quantidade Jan Ano 2 Fev Mar Ab
- Page 270 and 271: Conjunto de Dados set 'n', 'row' ou
- Page 272 and 273: As seguintes configurações podem
- Page 274 and 275: Lista Tecla para Enviar Automaticam
- Page 276 and 277: Número de linhas exibíveis O núm
- Page 278 and 279: 1. Legenda (do componente) 2. Núme
- Page 280 and 281: monochrome.css, mapeiam as cores de
- Page 282 and 283: Substituir fonte ▌Apenas RCP▐ S
- Page 284 and 285: conjunto de botões de opções. O
- Page 286 and 287: Mostrar Botão Enviar Se esta opç
- Page 288 and 289:
Número de Colunas por Linha O núm
- Page 290 and 291:
Substituir Cor▌Apenas RCP▐ Sele
- Page 292 and 293:
Manter colunas de detalhes no servi
- Page 294 and 295:
o usuário pode tabular ou posicion
- Page 296 and 297:
Nota: Para projetos do rich client
- Page 298 and 299:
HATSTABLEHEADER. Consulte “Utiliz
- Page 300 and 301:
Para aplicativos da Web, as cores s
- Page 302 and 303:
Classe de Estilo da Tabela▌Apenas
- Page 304 and 305:
2 Opc Produto Termo de Licença 572
- Page 306 and 307:
coluna disponível. Um asterisco so
- Page 308 and 309:
Estilo de Vídeo Reverso▌Apenas W
- Page 310 and 311:
valor padrão é HATSTABLEODDROW. C
- Page 312 and 313:
processado como um cabeçalho da ta
- Page 314 and 315:
servidor até ser solicitado pelo u
- Page 316 and 317:
O valor padrão é HATSTABLE. Consu
- Page 318 and 319:
Substituir Tamanho Se esta opção
- Page 320 and 321:
Para aplicativos do rich client, os
- Page 322 and 323:
serão aplicadas apenas se permitid
- Page 324 and 325:
defaultImage Use essa configuraçã
- Page 326 and 327:
da Sequência: A=Apple G=Grape Figu
- Page 328 and 329:
Data de vencimento: Novembro S M T
- Page 330 and 331:
Nota: Se você fornecer sua própri
- Page 332 and 333:
Nota: A principal diferença entre
- Page 334 and 335:
___________________________________
- Page 336 and 337:
Mapeamento de Componente e Widget O
- Page 338 and 339:
328 IBM Rational Host Access Transf
- Page 340 and 341:
Figura 72 mostra uma tela do host u
- Page 342 and 343:
Minha Empresa Links da Empresa Prod
- Page 344 and 345:
Editando Modelos Lembre-se sempre d
- Page 346 and 347:
origem da página da Web, execute o
- Page 348 and 349:
Dividir A guia Dividir mostra duas
- Page 350 and 351:
8. No diálogo Nome, forneça um no
- Page 352 and 353:
342 IBM Rational Host Access Transf
- Page 354 and 355:
Editor de Macros Macros Visual é a
- Page 356 and 357:
uma macro, onde é definida uma eta
- Page 358 and 359:
Em seguida, aparecerá a janela Def
- Page 360 and 361:
Eventos da Macro. Se você deseja c
- Page 362 and 363:
v Extrair Esta Região como uma Tab
- Page 364 and 365:
Lembre-se de que apenas as variáve
- Page 366 and 367:
v Telas v Links v Variáveis Para o
- Page 368 and 369:
Ao comparar macros próximas aos de
- Page 370 and 371:
v Transmitir o valor a uma macro v
- Page 372 and 373:
e utilizadas pelo mecanismo da macr
- Page 374 and 375:
Criando um Objeto de Integração U
- Page 376 and 377:
Utilizando o Encadeamento de Objeto
- Page 378 and 379:
Se os Objetos de Integração forem
- Page 380 and 381:
v Ao gerar um projeto de portlet a
- Page 382 and 383:
BasicIOErrorPage.jsp e AdvancedIOEr
- Page 384 and 385:
374 IBM Rational Host Access Transf
- Page 386 and 387:
Combinando a Saída de Vários Apli
- Page 388 and 389:
Nota: O HATS suporta apenas impress
- Page 390 and 391:
O arquivo PDT compilado está confi
- Page 392 and 393:
382 IBM Rational Host Access Transf
- Page 394 and 395:
Para modificar a folha de estilo, c
- Page 396 and 397:
Combinações de Pressionamento de
- Page 398 and 399:
Tabela 6. Palavras-chave Mnemônica
- Page 400 and 401:
Determinando Valores do Código-Cha
- Page 402 and 403:
var CODE_S = 83; var CODE_T = 84; v
- Page 404 and 405:
- Page 406 and 407:
396 IBM Rational Host Access Transf
- Page 408 and 409:
Editor de Simulação de Host Local
- Page 410 and 411:
Tabela 8. Opções de Reprodução
- Page 412 and 413:
autorização no WebSphere. Conseq
- Page 414 and 415:
v Gerenciar informações sobre lic
- Page 416 and 417:
console administrativo do HATS. Voc
- Page 418 and 419:
As listas de usuários identificam
- Page 420 and 421:
nomeados. Se o arquivo já existir,
- Page 422 and 423:
Funções do Terminal de Vídeo Uti
- Page 424 and 425:
v Você pode gerar um a partir de u
- Page 426 and 427:
6. Clique em Concluir. Um projeto d
- Page 428 and 429:
Migrando Outras Funções do Portal
- Page 430 and 431:
eferente ao nível do WebSphere Por
- Page 432 and 433:
Os portlets JSR 286 utilizam evento
- Page 434 and 435:
Uma vez que você tenha exportado s
- Page 436 and 437:
Usando o Suporte Administrativo Inc
- Page 438 and 439:
div#hatsport914 A.BOTTOMBAR:visited
- Page 440 and 441:
430 IBM Rational Host Access Transf
- Page 442 and 443:
Para ativar uma conexão para um se
- Page 444 and 445:
434 IBM Rational Host Access Transf
- Page 446 and 447:
conexão avançadas de sua definiç
- Page 448 and 449:
Ativando a Segurança SSH Para obte
- Page 450 and 451:
Você deve configurar para o HATS o
- Page 452 and 453:
4. No painel Ações, clique em Inc
- Page 454 and 455:
Se vários mapeadores de credenciai
- Page 456 and 457:
CMPI_DCAS_DB_NETID_COL_NAME Esta en
- Page 458 and 459:
CMPI_DCAS_NO_FIPS Se configurado co
- Page 460 and 461:
Parâmetros de Segurança para o We
- Page 462 and 463:
6. Inclua o certificado do cliente
- Page 464 and 465:
Para criar um novo arquivo de banco
- Page 466 and 467:
9. Insira um nome de arquivo de ped
- Page 468 and 469:
a. Em Conteúdo do Banco de Dados C
- Page 470 and 471:
460 IBM Rational Host Access Transf
- Page 472 and 473:
Páginas de Códigos Tabela 11. có
- Page 474 and 475:
Tabela 12. Páginas de Códigos (co
- Page 476 and 477:
Mapeamento de código de host para
- Page 478 and 479:
Suporte JIS2004 para Impressão PDT
- Page 480 and 481:
# Map DBCS EBCDIC NNNN to DBCS Unic
- Page 482 and 483:
Ambiente do Software A seguir há r
- Page 484 and 485:
NRCS (7-bit), pressionando-se Ctrl+
- Page 486 and 487:
Quando você customiza essa tela co
- Page 488 and 489:
Regras Globais Por exemplo, suponha
- Page 490 and 491:
Mostrar Atributos de Texto (Lógica
- Page 492 and 493:
2. Atributos bidirecionais: Ao impo
- Page 494 and 495:
v hPromptRTLTextOrientation v hProm
- Page 496 and 497:
Campo Reverso v Quando o reverso au
- Page 498 and 499:
Por exemplo, inicie o HATS Toolkit
- Page 500 and 501:
Configurando Sessões de Impressão
- Page 502 and 503:
492 IBM Rational Host Access Transf
- Page 504 and 505:
Tabela 19. Suporte ao Campo DBCS e
- Page 506 and 507:
Outras Considerações Esta seção
- Page 508 and 509:
var IMEkeysForKeyDown = [ //-Keycod
- Page 510 and 511:
- Flutuante (F) - Deslocamento num
- Page 512 and 513:
Tabela 20. Páginas de Códigos Sup
- Page 514 and 515:
3. Configure os seguintes valores n
- Page 516 and 517:
506 IBM Rational Host Access Transf
- Page 518 and 519:
licenseTracking Especifica se o HAT
- Page 520 and 521:
pode ser alterado em runtime.proper
- Page 522 and 523:
trace.TRANSFORM.COMPONENT Especific
- Page 524 and 525:
trace.HOD.SESSION Especifica o nív
- Page 526 and 527:
516 IBM Rational Host Access Transf
- Page 528 and 529:
Analisando Dados de Saída Dependen
- Page 530 and 531:
Tabela 26. Configurações de Trans
- Page 532 and 533:
Tabela 28. Configurações de Perso
- Page 534 and 535:
Resolução de Conteúdo Utilizando
- Page 536 and 537:
Atualização Automática O texto d
- Page 538 and 539:
Configurações de Manipulação de
- Page 540 and 541:
Nome Local da Configuração Descri
- Page 542 and 543:
Referências As referências nesta
- Page 544 and 545:
Os materiais contidos nesses Web si
- Page 546 and 547:
536 IBM Rational Host Access Transf
- Page 548 and 549:
componente de host. Consulte compon
- Page 550 and 551:
exibição padrão. O método utili
- Page 552 and 553:
origem. Os arquivos que contém a l
- Page 554 and 555:
tempo de execução de interoperabi
- Page 556 and 557:
546 IBM Rational Host Access Transf
- Page 558 and 559:
idirecional (continuação) variáv
- Page 560 and 561:
desempenho compactação HTTP 119 D
- Page 562 and 563:
macro (continuação) incluir açõ
- Page 564 and 565:
suporte a idiomas (continuação) c
- Page 566 and 567:
556 IBM Rational Host Access Transf
- Page 568:
Comentários do Leitor S517-9921-01