1What is online journalism? - Ayo Menulis FISIP UAJY
1What is online journalism? - Ayo Menulis FISIP UAJY
1What is online journalism? - Ayo Menulis FISIP UAJY
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
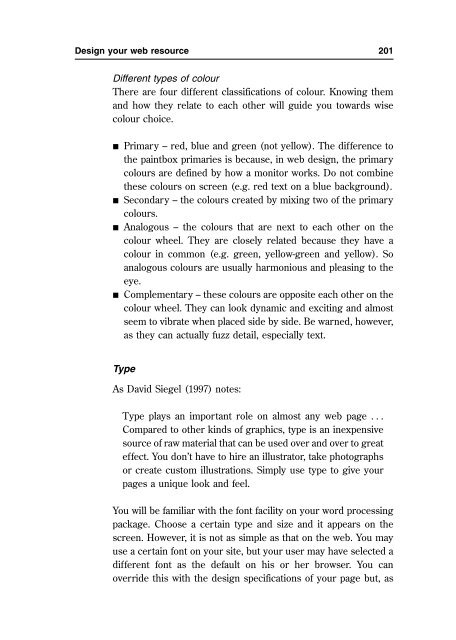
Design your web resource 201<br />
Different types of colour<br />
There are four different classifications of colour. Knowing them<br />
and how they relate to each other will guide you towards w<strong>is</strong>e<br />
colour choice.<br />
Primary – red, blue and green (not yellow). The difference to<br />
the paintbox primaries <strong>is</strong> because, in web design, the primary<br />
colours are defined by how a monitor works. Do not combine<br />
these colours on screen (e.g. red text on a blue background).<br />
Secondary – the colours created by mixing two of the primary<br />
colours.<br />
Analogous – the colours that are next to each other on the<br />
colour wheel. They are closely related because they have a<br />
colour in common (e.g. green, yellow-green and yellow). So<br />
analogous colours are usually harmonious and pleasing to the<br />
eye.<br />
Complementary – these colours are opposite each other on the<br />
colour wheel. They can look dynamic and exciting and almost<br />
seem to vibrate when placed side by side. Be warned, however,<br />
as they can actually fuzz detail, especially text.<br />
Type<br />
As David Siegel (1997) notes:<br />
Type plays an important role on almost any web page . . .<br />
Compared to other kinds of graphics, type <strong>is</strong> an inexpensive<br />
source of raw material that can be used over and over to great<br />
effect. You don’t have to hire an illustrator, take photographs<br />
or create custom illustrations. Simply use type to give your<br />
pages a unique look and feel.<br />
You will be familiar with the font facility on your word processing<br />
package. Choose a certain type and size and it appears on the<br />
screen. However, it <strong>is</strong> not as simple as that on the web. You may<br />
use a certain font on your site, but your user may have selected a<br />
different font as the default on h<strong>is</strong> or her browser. You can<br />
override th<strong>is</strong> with the design specifications of your page but, as