design3
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
86<br />
The Principles of Beautiful Web Design<br />
Point<br />
If you’ve worked with CSS, then you’re probably familiar with using pixels as a unit of measurement.<br />
One pixel (short for “picture element”) is one of the millions of dots on your computer screen. If<br />
your resolution is set to 1280×1024 pixels, you have 1,310,720 pixels on your screen, arranged in<br />
1,024 rows and 1,280 columns. All these pixels come together to create a digital image.<br />
This is all very elementary technical knowledge, but as we’re about to see, it applies specifically<br />
to the concept of points in graphic design.<br />
Just as the pixel is the fundamental element of digital images, the point (or dot) is the fundamental<br />
element of graphic design, and can be used to build any graphic element. Points have no scale or<br />
dimension unless they have a frame of reference. For instance, a point on a huge billboard might<br />
look like a period, but up close it’s probably about as big as your head. When points are grouped<br />
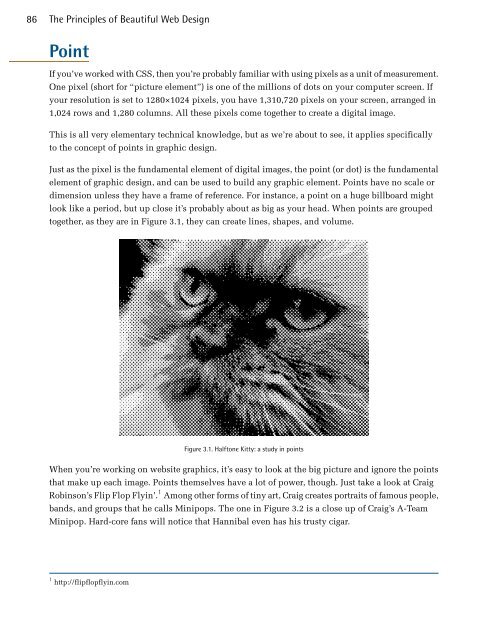
together, as they are in Figure 3.1, they can create lines, shapes, and volume.<br />
Figure 3.1. Halftone Kitty: a study in points<br />
When you’re working on website graphics, it’s easy to look at the big picture and ignore the points<br />
that make up each image. Points themselves have a lot of power, though. Just take a look at Craig<br />
Robinson’s Flip Flop Flyin’. 1 Among other forms of tiny art, Craig creates portraits of famous people,<br />
bands, and groups that he calls Minipops. The one in Figure 3.2 is a close up of Craig’s A-Team<br />
Minipop. Hard-core fans will notice that Hannibal even has his trusty cigar.<br />
1 http://flipflopflyin.com