design3
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Imagery<br />
157<br />
Is it interesting?<br />
Although it’s important to maintain a connection between the visual elements of a design and<br />
its content, you should avoid always making it priority number one. The problem with looking<br />
for relevant imagery is that we often become caught in the trap of being too literal. And when<br />
it comes to choosing images, the land of literal is where all clichés are born.<br />
If you were designing a website for a Tex-Mex restaurant, what type of image would you immediately<br />
choose? I think my gut instinct would be “happy people eating nachos.” This is definitely<br />
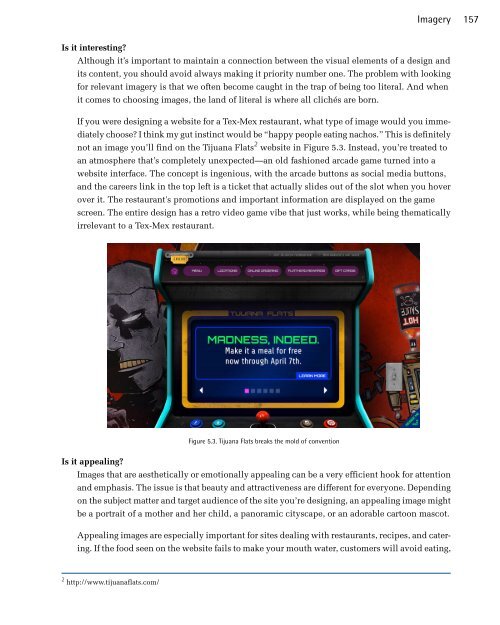
not an image you’ll find on the Tijuana Flats 2 website in Figure 5.3. Instead, you’re treated to<br />
an atmosphere that’s completely unexpected—an old fashioned arcade game turned into a<br />
website interface. The concept is ingenious, with the arcade buttons as social media buttons,<br />
and the careers link in the top left is a ticket that actually slides out of the slot when you hover<br />
over it. The restaurant's promotions and important information are displayed on the game<br />
screen. The entire design has a retro video game vibe that just works, while being thematically<br />
irrelevant to a Tex-Mex restaurant.<br />
Figure 5.3. Tijuana Flats breaks the mold of convention<br />
Is it appealing?<br />
Images that are aesthetically or emotionally appealing can be a very efficient hook for attention<br />
and emphasis. The issue is that beauty and attractiveness are different for everyone. Depending<br />
on the subject matter and target audience of the site you’re designing, an appealing image might<br />
be a portrait of a mother and her child, a panoramic cityscape, or an adorable cartoon mascot.<br />
Appealing images are especially important for sites dealing with restaurants, recipes, and catering.<br />
If the food seen on the website fails to make your mouth water, customers will avoid eating,<br />
2 http://www.tijuanaflats.com/