design3
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Texture<br />
95<br />
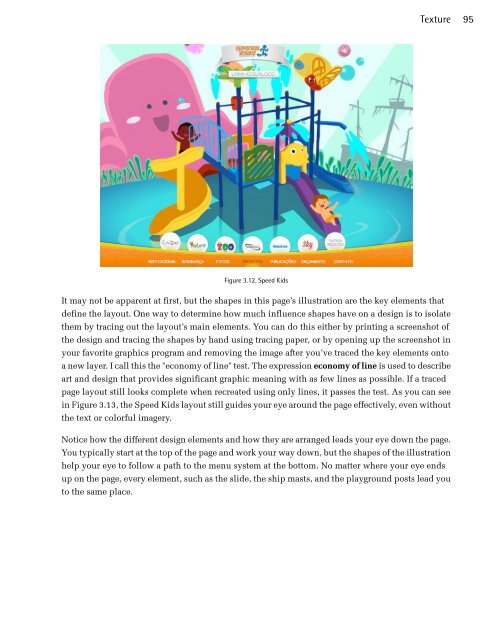
Figure 3.12. Speed Kids<br />
It may not be apparent at first, but the shapes in this page’s illustration are the key elements that<br />
define the layout. One way to determine how much influence shapes have on a design is to isolate<br />
them by tracing out the layout’s main elements. You can do this either by printing a screenshot of<br />
the design and tracing the shapes by hand using tracing paper, or by opening up the screenshot in<br />
your favorite graphics program and removing the image after you’ve traced the key elements onto<br />
a new layer. I call this the "economy of line" test. The expression economy of line is used to describe<br />
art and design that provides significant graphic meaning with as few lines as possible. If a traced<br />
page layout still looks complete when recreated using only lines, it passes the test. As you can see<br />
in Figure 3.13, the Speed Kids layout still guides your eye around the page effectively, even without<br />
the text or colorful imagery.<br />
Notice how the different design elements and how they are arranged leads your eye down the page.<br />
You typically start at the top of the page and work your way down, but the shapes of the illustration<br />
help your eye to follow a path to the menu system at the bottom. No matter where your eye ends<br />
up on the page, every element, such as the slide, the ship masts, and the playground posts lead you<br />
to the same place.