design3
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
Texture<br />
89<br />
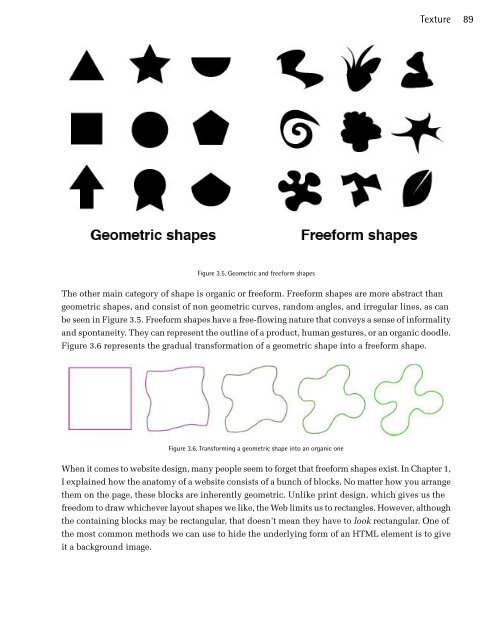
Figure 3.5. Geometric and freeform shapes<br />
The other main category of shape is organic or freeform. Freeform shapes are more abstract than<br />
geometric shapes, and consist of non geometric curves, random angles, and irregular lines, as can<br />
be seen in Figure 3.5. Freeform shapes have a free-flowing nature that conveys a sense of informality<br />
and spontaneity. They can represent the outline of a product, human gestures, or an organic doodle.<br />
Figure 3.6 represents the gradual transformation of a geometric shape into a freeform shape.<br />
Figure 3.6. Transforming a geometric shape into an organic one<br />
When it comes to website design, many people seem to forget that freeform shapes exist. In Chapter 1,<br />
I explained how the anatomy of a website consists of a bunch of blocks. No matter how you arrange<br />
them on the page, these blocks are inherently geometric. Unlike print design, which gives us the<br />
freedom to draw whichever layout shapes we like, the Web limits us to rectangles. However, although<br />
the containing blocks may be rectangular, that doesn’t mean they have to look rectangular. One of<br />
the most common methods we can use to hide the underlying form of an HTML element is to give<br />
it a background image.