PUB Magazine 10-2014
PUB Magazine, n°10, 2014, Archive
PUB Magazine, n°10, 2014, Archive
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Feature<br />
Web Design<br />
Au rythme des évolutions techniques.<br />
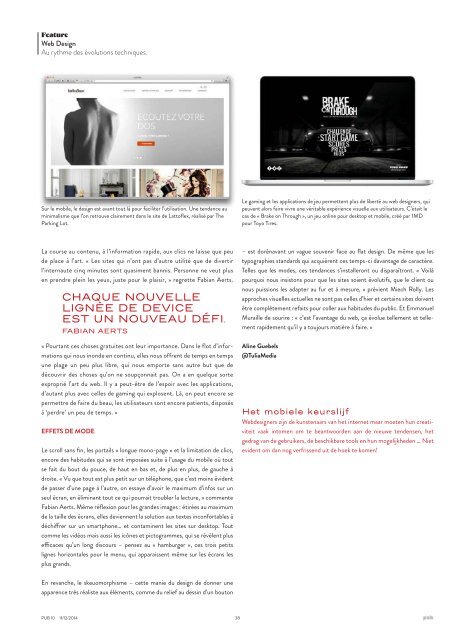
Sur le mobile, le design est avant tout là pour faciliter l’utilisation. Une tendance au<br />
mini malisme que l’on retrouve clairement dans le site de Lattoflex, réalisé par The<br />
Parking Lot.<br />
Le gaming et les applications de jeu permettent plus de liberté au web designers, qui<br />
peuvent alors faire vivre une véritable expérience visuelle aux utilisateurs. C’était le<br />
cas de « Brake on Through », un jeu online pour desktop et mobile, créé par 1MD<br />
pour Toyo Tires.<br />
La course au contenu, à l’information rapide, aux clics ne laisse que peu<br />
de place à l’art. « Les sites qui n’ont pas d’autre utilité que de divertir<br />
l’internaute cinq minutes sont quasiment bannis. Personne ne veut plus<br />
en prendre plein les yeux, juste pour le plaisir, » regrette Fabian Aerts.<br />
CHAQUE NOUVELLE<br />
LIGNÉE DE DEVICE<br />
EST UN NOUVEAU DÉFI.<br />
FABIAN AERTS<br />
« Pourtant ces choses gratuites ont leur importance. Dans le flot d’informations<br />
qui nous inonde en continu, elles nous offrent de temps en temps<br />
une plage un peu plus libre, qui nous emporte sans autre but que de<br />
découvrir des choses qu’on ne soupçonnait pas. On a en quelque sorte<br />
exproprié l’art du web. Il y a peut-être de l’espoir avec les applications,<br />
d’autant plus avec celles de gaming qui explosent. Là, on peut encore se<br />
permettre de faire du beau, les utilisateurs sont encore patients, disposés<br />
à ‘perdre’ un peu de temps. »<br />
EFFETS DE MODE<br />
Le scroll sans fin, les portails « longue mono-page » et la limitation de clics,<br />
encore des habitudes qui se sont imposées suite à l’usage du mobile où tout<br />
se fait du bout du pouce, de haut en bas et, de plus en plus, de gauche à<br />
droite. « Vu que tout est plus petit sur un téléphone, que c’est moins évident<br />
de passer d’une page à l’autre, on essaye d’avoir le maximum d’infos sur un<br />
seul écran, en éliminant tout ce qui pourrait troubler la lecture, » commente<br />
Fabian Aerts. Même réflexion pour les grandes images : étirées au maximum<br />
de la taille des écrans, elles deviennent la solution aux textes inconfortables à<br />
déchiffrer sur un smartphone… et contaminent les sites sur desktop. Tout<br />
comme les vidéos mais aussi les icônes et pictogrammes, qui se révèlent plus<br />
efficaces qu’un long discours – pensez au « hamburger », ces trois petits<br />
lignes horizontales pour le menu, qui apparaissent même sur les écrans les<br />
plus grands.<br />
– est dorénavant un vague souvenir face au flat design. De même que les<br />
typographies standards qui acquièrent ces temps-ci davantage de caractère.<br />
Telles que les modes, ces tendances s’installeront ou disparaîtront. « Voilà<br />
pourquoi nous insistons pour que les sites soient évolutifs, que le client ou<br />
nous puissions les adapter au fur et à mesure, » prévient Miech Rolly. Les<br />
approches visuelles actuelles ne sont pas celles d’hier et certains sites doivent<br />
être complètement refaits pour coller aux habitudes du public. Et Emmanuel<br />
Muraille de sourire : « c’est l’avantage du web, ça évolue tellement et tellement<br />
rapidement qu’il y a toujours matière à faire. »<br />
Aline Guebels<br />
@TuliaMedia<br />
Het mobiele keurslijf<br />
Webdesigners zijn de kunstenaars van het internet maar moeten hun creativiteit<br />
vaak intomen om te beantwoorden aan de nieuwe tendensen, het<br />
gedrag van de gebruikers, de beschikbare tools en hun mogelijkheden … Niet<br />
evident om dan nog verfrissend uit de hoek te komen!<br />
En revanche, le skeuomorphisme – cette manie du design de donner une<br />
apparence très réaliste aux éléments, comme du relief au dessin d’un bouton<br />
<strong>PUB</strong> <strong>10</strong> 11/12/<strong>2014</strong><br />
38<br />
Pub_<strong>10</strong>_36_38_FEATURE_DESIGN_mobile.indd 38 04/12/14 12:51