WEB STANDARDS CREATIVITY
WEB STANDARDS CREATIVITY
WEB STANDARDS CREATIVITY
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
The brief<br />
Building a website compliant with Web Standards for a<br />
record company is a challenge. For years, Flash has been<br />
the essential tool for band websites. Plus, there are<br />
unfathomable navigation challenges, jukebox widgets,<br />
frames, questionable color palettes, and the ever-present<br />
Loading bar. While much of the Web looks current, in the<br />
music industry, it is still 1999. The situation is getting better,<br />
as Dan Rubin will illustrate in Chapter 2 of this book,<br />
but good sites are still few and far between.<br />
For the Dirty Pretty Things website (www.dirtyprettythingsband.com),<br />
I and my fellow designers at Agenzia<br />
had the opportunity to build on the impact we had made<br />
with the relaunched Libertines (www.thelibertines.<br />
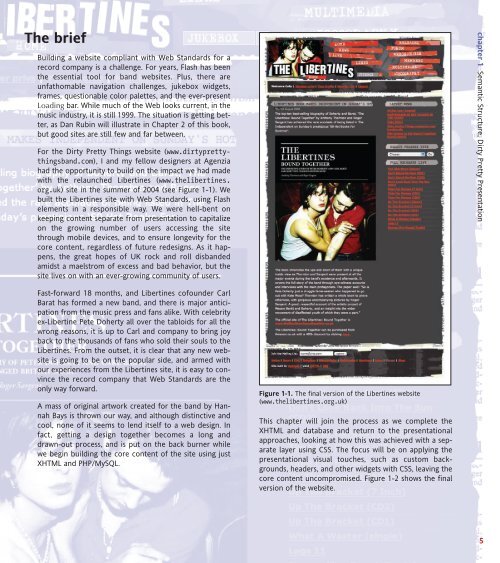
org.uk) site in the summer of 2004 (see Figure 1-1). We<br />
built the Libertines site with Web Standards, using Flash<br />
elements in a responsible way. We were hell-bent on<br />
keeping content separate from presentation to capitalize<br />
on the growing number of users accessing the site<br />
through mobile devices, and to ensure longevity for the<br />
core content, regardless of future redesigns. As it happens,<br />
the great hopes of UK rock and roll disbanded<br />
amidst a maelstrom of excess and bad behavior, but the<br />
site lives on with an ever-growing community of users.<br />
Fast-forward 18 months, and Libertines cofounder Carl<br />
Barat has formed a new band, and there is major anticipation<br />
from the music press and fans alike. With celebrity<br />
ex-Libertine Pete Doherty all over the tabloids for all the<br />
wrong reasons, it is up to Carl and company to bring joy<br />
back to the thousands of fans who sold their souls to the<br />
Libertines. From the outset, it is clear that any new website<br />
is going to be on the popular side, and armed with<br />
our experiences from the Libertines site, it is easy to convince<br />
the record company that Web Standards are the<br />
only way forward.<br />
A mass of original artwork created for the band by Hannah<br />
Bays is thrown our way, and although distinctive and<br />
cool, none of it seems to lend itself to a web design. In<br />
fact, getting a design together becomes a long and<br />
drawn-out process, and is put on the back burner while<br />
we begin building the core content of the site using just<br />
XHTML and PHP/MySQL.<br />
Figure 1-1. The final version of the Libertines website<br />
(www.thelibertines.org.uk)<br />
This chapter will join the process as we complete the<br />
XHTML and database and return to the presentational<br />
approaches, looking at how this was achieved with a separate<br />
layer using CSS. The focus will be on applying the<br />
presentational visual touches, such as custom backgrounds,<br />
headers, and other widgets with CSS, leaving the<br />
core content uncompromised. Figure 1-2 shows the final<br />
version of the website.<br />
chapter 1 Semantic Structure, Dirty Pretty Presentation<br />
5