WEB STANDARDS CREATIVITY
WEB STANDARDS CREATIVITY
WEB STANDARDS CREATIVITY
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
Dirty pretty presentation<br />
When building purely with XHTML, it is sensible to have a<br />
good idea of what the layout of the site will be. Naturally,<br />
we will be thinking in terms of columns and core areas,<br />
such as masthead and footer, and often this will be<br />
informed by a Photoshop layout (or even a sketch using<br />
pencils and paper!) from a designer on the team. With the<br />
Dirty Pretty Things site, this was not the case, as none of<br />
us had yet arrived at a layout that we ourselves could<br />
agree on, never mind the folks at the record company.<br />
By applying an external style sheet to the fully functional<br />
XHTML site, we approached the problem organically. This<br />
means that, as we were bereft of an agreed-upon design,<br />
we began working up a look and feel through experimentation<br />
with the CSS. We tested everything from layout<br />
(fluid, fixed, or elastic) to font choices by creating and<br />
modifying CSS rules. This approach is slow, and demands<br />
having Photoshop open at all times to create and tweak<br />
background images that may or may not make it into the<br />
final design, but it is an exciting process that removes the<br />
restraints of a delivered, cast-in-stone design.<br />
Armed with all the original artwork from Hannah Bays,<br />
and slowly developing parameters such as heights, widths,<br />
margins, and padding, a satisfying design will soon begin<br />
to materialize. As the style sheet is applied to all pages of<br />
the site, it is easy to see what is working site-wide. What<br />
areas of the artwork will work as backgrounds? Can certain<br />
areas be used as background tiles? Is a common color<br />
palette for text and core elements achievable from the<br />
collected source material?<br />
The next step is to discuss the design with colleagues,<br />
involving much chin-stroking and coffee, before making<br />
sure the client is happy with the progress so far. Then we<br />
hone the ingredients bit by bit and tighten the design,<br />
before throwing it out for usability testing. Finally, the site<br />
is launched and the collected Agenzians can hit the pub.<br />
Background images<br />
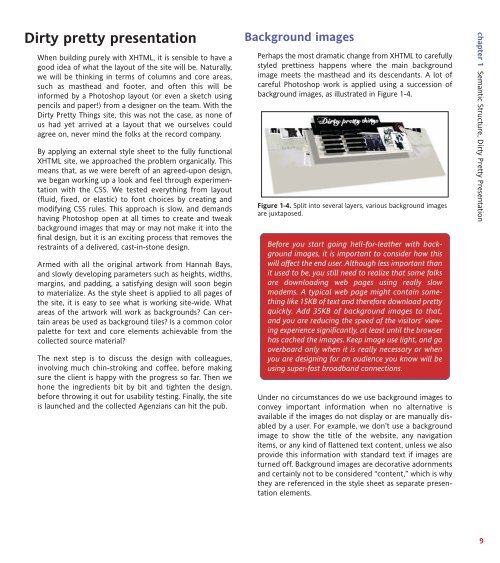
Perhaps the most dramatic change from XHTML to carefully<br />
styled prettiness happens where the main background<br />
image meets the masthead and its descendants. A lot of<br />
careful Photoshop work is applied using a succession of<br />
background images, as illustrated in Figure 1-4.<br />
Figure 1-4. Split into several layers, various background images<br />
are juxtaposed.<br />
Before you start going hell-for-leather with background<br />
images, it is important to consider how this<br />
will affect the end user. Although less important than<br />
it used to be, you still need to realize that some folks<br />
are downloading web pages using really slow<br />
modems. A typical web page might contain something<br />
like 15KB of text and therefore download pretty<br />
quickly. Add 35KB of background images to that,<br />
and you are reducing the speed of the visitors’ viewing<br />
experience significantly, at least until the browser<br />
has cached the images. Keep image use light, and go<br />
overboard only when it is really necessary or when<br />
you are designing for an audience you know will be<br />
using super-fast broadband connections.<br />
Under no circumstances do we use background images to<br />
convey important information when no alternative is<br />
available if the images do not display or are manually disabled<br />
by a user. For example, we don’t use a background<br />
image to show the title of the website, any navigation<br />
items, or any kind of flattened text content, unless we also<br />
provide this information with standard text if images are<br />
turned off. Background images are decorative adornments<br />
and certainly not to be considered “content,” which is why<br />
they are referenced in the style sheet as separate presentation<br />
elements.<br />
chapter 1 Semantic Structure, Dirty Pretty Presentation<br />
9