- Page 3:
Microsoft® SharePoint® Designer 2
- Page 6 and 7:
Published with the authorization of
- Page 9 and 10:
Contents Part 1 Acknowledgments . .
- Page 11 and 12:
Contents ix Attaching a Master Page
- Page 13 and 14:
Contents xi Part 4 Advanced Customi
- Page 15:
Contents xiii B Creating a New Appr
- Page 19:
Is This the Right SharePoint Book f
- Page 22 and 23:
xx Introduction Your Companion eBoo
- Page 24 and 25:
xxii Using the Practice Files Chapt
- Page 26 and 27:
xxiv Using the Practice Files Clien
- Page 28 and 29:
xxvi Using the Practice Files SET U
- Page 30 and 31:
xxviii Using the Practice Files Not
- Page 33 and 34:
Features and Conventions of This Bo
- Page 35 and 36:
Part 1 Getting Started with Microso
- Page 37 and 38:
1 Exploring SharePoint Designer 201
- Page 39 and 40:
Understanding SharePoint Designer 2
- Page 41 and 42:
Using SharePoint Designer to Carry
- Page 43 and 44:
Understanding What’s New in Share
- Page 45 and 46:
Creating Sites with SharePoint Desi
- Page 47 and 48:
Creating Sites with SharePoint Desi
- Page 49 and 50:
Exploring the SharePoint Designer S
- Page 51 and 52:
Exploring the SharePoint Designer S
- Page 53 and 54:
Exploring the SharePoint Designer S
- Page 55 and 56:
Exploring the SharePoint Designer S
- Page 57 and 58:
Using SharePoint Designer to Explor
- Page 59 and 60:
Using SharePoint Designer to Explor
- Page 61 and 62:
Using SharePoint Designer to Explor
- Page 63 and 64:
Using Task Panes 27 Compatibility H
- Page 65 and 66:
Using Task Panes 29 7. Click Find A
- Page 67 and 68:
Using Task Panes 31 Close 18. In th
- Page 69 and 70:
Key Points 33 3. Under Site Collect
- Page 72 and 73:
Chapter at a Glance Create a site h
- Page 74 and 75:
38 Chapter 2 Working with SharePoin
- Page 76 and 77:
40 Chapter 2 Working with SharePoin
- Page 78 and 79:
42 Chapter 2 Working with SharePoin
- Page 80 and 81:
44 Chapter 2 Working with SharePoin
- Page 82 and 83:
46 Chapter 2 Working with SharePoin
- Page 84 and 85:
48 Chapter 2 Working with SharePoin
- Page 86 and 87:
50 Chapter 2 Working with SharePoin
- Page 88 and 89:
52 Chapter 2 Working with SharePoin
- Page 90 and 91:
54 Chapter 2 Working with SharePoin
- Page 92 and 93:
56 Chapter 2 Working with SharePoin
- Page 94 and 95:
58 Chapter 2 Working with SharePoin
- Page 96 and 97:
60 Chapter 2 Working with SharePoin
- Page 98 and 99:
62 Chapter 2 Working with SharePoin
- Page 100 and 101:
64 Chapter 2 Working with SharePoin
- Page 103 and 104:
Part 2 Working with Information 3 W
- Page 105 and 106:
3 Working with Lists and Libraries
- Page 107 and 108:
Creating Lists and Libraries 71 Aft
- Page 109 and 110:
Creating Lists and Libraries 73 Sav
- Page 111 and 112:
Creating an Issue Tracking List 75
- Page 113 and 114:
Working with List Columns 77 6. On
- Page 115 and 116:
Working with List Columns 79 4. Cli
- Page 117 and 118:
Using Column Validation 81 5. Click
- Page 119 and 120:
Creating an XSLT List View Web Part
- Page 121 and 122:
Creating an XSLT List View Web Part
- Page 123 and 124:
Customizing an XSLT List View Web P
- Page 125 and 126:
Adding Custom Actions 89 3. On the
- Page 127 and 128:
Adding Custom Actions 91 3. Navigat
- Page 129 and 130:
Creating Server Ribbon Custom Actio
- Page 131 and 132:
Creating Site Columns 95 In this ex
- Page 133 and 134:
Using Site Columns 97 Edit Columns
- Page 135 and 136:
Creating Content Types 99 Content t
- Page 137 and 138:
Adding a Document Template to a Con
- Page 139 and 140:
Associating Content Types with List
- Page 141 and 142:
Deleting SharePoint Objects 105 CLE
- Page 143 and 144:
Key Points 107 Key Points ●●
- Page 145 and 146:
4 Creating and Modifying Web Pages
- Page 147 and 148:
Inserting Text, ScreenTips, Hyperli
- Page 149 and 150:
Inserting Text, ScreenTips, Hyperli
- Page 151 and 152:
Working with Web Parts 115 A common
- Page 153 and 154:
Working with Web Parts 117 5. Click
- Page 155 and 156:
Changing the Home Page for a Web Si
- Page 157 and 158:
Modifying a List View Page 121 6. U
- Page 159 and 160:
Creating List View Pages 123 The wo
- Page 161 and 162:
Creating and Modifying a List Form
- Page 163 and 164:
Creating and Modifying a List Form
- Page 165 and 166:
Creating and Modifying a List Form
- Page 167 and 168:
Creating an ASP.NET Page 131 If you
- Page 169 and 170:
Inserting a Web Part Zone 133 SET U
- Page 171 and 172:
Attaching a Master Page 135 In this
- Page 173 and 174:
Managing Web Pages 137 Managing Web
- Page 175 and 176:
Managing Web Pages 139 Check Out Ch
- Page 177 and 178:
Key Points 141 ●● ●● ●●
- Page 179 and 180:
5 Working with Data Views In this c
- Page 181 and 182:
Creating a Data View 145 In this ex
- Page 183 and 184:
Creating a Data View 147 8. Under L
- Page 185 and 186:
Customizing Data Views 149 Customiz
- Page 187 and 188:
Customizing Data Views 151 Note The
- Page 189 and 190:
Inline Editing 153 SET UP Using Sha
- Page 191 and 192:
Applying Conditional Formatting 155
- Page 193 and 194:
Showing and Hiding Content 157 9. U
- Page 195 and 196:
Showing and Hiding Content 159 Tip
- Page 197 and 198:
Using XSLT 161 See Also For an exce
- Page 199 and 200:
Using Formula Columns 163 Save 10.
- Page 201 and 202:
Working with XPath Expressions 165
- Page 203 and 204:
Working with XPath Expressions 167
- Page 205 and 206:
Deploying Web Parts 169 When you ed
- Page 207 and 208:
Key Points 171 Key Points ●●
- Page 209 and 210:
6 Working with Data Sources In this
- Page 211 and 212:
Using Data Sources 175 SharePoint D
- Page 213 and 214:
Using Data Sources 177 Caution When
- Page 215 and 216:
Using Data Sources 179 The XML file
- Page 217 and 218:
Working with XML Data 181 3. Naviga
- Page 219 and 220:
Connecting to an RSS Feed XML File
- Page 221 and 222:
Connecting to an RSS Feed Server-Si
- Page 223 and 224:
Connecting to an RSS Feed Server-Si
- Page 225 and 226:
Connecting to SOAP Services 189 2.
- Page 227 and 228:
Connecting to REST Services 191 See
- Page 229 and 230:
Connecting to a Database 193 use th
- Page 231 and 232:
Connecting to a Database 195 Warnin
- Page 233 and 234:
Using Linked Sources 197 CLEAN UP L
- Page 235 and 236:
Using Linked Sources 199 5. Click J
- Page 237 and 238:
Using Linked Sources 201 12. Under
- Page 239 and 240:
Connecting Web Parts 203 3. Click N
- Page 241 and 242:
Key Points 205 Two-way arrow 11. Di
- Page 243 and 244:
7 Using Business Connectivity Servi
- Page 245 and 246:
What Is Business Connectivity Servi
- Page 247 and 248:
Creating Database External Data Sou
- Page 249 and 250:
Creating Database External Data Sou
- Page 251 and 252:
Creating Database External Data Sou
- Page 253 and 254:
Creating External Content Types 217
- Page 255 and 256:
Creating External Content Types 219
- Page 257 and 258:
Creating External Content Types 221
- Page 259 and 260:
Creating Office Application Externa
- Page 261 and 262:
Creating and Managing External List
- Page 263 and 264:
Creating and Managing External List
- Page 265 and 266:
Working with Office Application Ext
- Page 267 and 268:
Exporting and Using the BDC Model 2
- Page 269 and 270:
Creating a Profile Page 233 The Cre
- Page 271 and 272:
Creating a Profile Page 235 SET UP
- Page 273 and 274:
Using Associations 237 CLEAN UP Clo
- Page 275 and 276:
Using Associations 239 80. In the N
- Page 277 and 278:
Using Associations 241 88. Click Ne
- Page 279 and 280:
Managing External Content Types 243
- Page 281:
Key Points 245 ●● ●● ●●
- Page 284 and 285:
Chapter at a Glance Create a workfl
- Page 286 and 287:
250 Chapter 8 Understanding Workflo
- Page 288 and 289:
252 Chapter 8 Understanding Workflo
- Page 290 and 291:
254 Chapter 8 Understanding Workflo
- Page 292 and 293:
256 Chapter 8 Understanding Workflo
- Page 294 and 295:
258 Chapter 8 Understanding Workflo
- Page 296 and 297:
260 Chapter 8 Understanding Workflo
- Page 298 and 299:
262 Chapter 8 Understanding Workflo
- Page 300 and 301:
264 Chapter 8 Understanding Workflo
- Page 302 and 303:
266 Chapter 8 Understanding Workflo
- Page 304 and 305:
268 Chapter 8 Understanding Workflo
- Page 306 and 307:
270 Chapter 8 Understanding Workflo
- Page 308 and 309:
272 Chapter 8 Understanding Workflo
- Page 310 and 311:
274 Chapter 8 Understanding Workflo
- Page 312 and 313:
276 Chapter 8 Understanding Workflo
- Page 314 and 315:
278 Chapter 8 Understanding Workflo
- Page 316 and 317:
280 Chapter 8 Understanding Workflo
- Page 318 and 319:
282 Chapter 8 Understanding Workflo
- Page 320 and 321:
284 Chapter 8 Understanding Workflo
- Page 322 and 323:
286 Chapter 8 Understanding Workflo
- Page 324 and 325:
Chapter at a Glance Create reusable
- Page 326 and 327:
290 Chapter 9 Using Reusable Workfl
- Page 328 and 329:
292 Chapter 9 Using Reusable Workfl
- Page 330 and 331:
294 Chapter 9 Using Reusable Workfl
- Page 332 and 333:
296 Chapter 9 Using Reusable Workfl
- Page 334 and 335:
298 Chapter 9 Using Reusable Workfl
- Page 336 and 337:
300 Chapter 9 Using Reusable Workfl
- Page 338 and 339:
302 Chapter 9 Using Reusable Workfl
- Page 340 and 341:
304 Chapter 9 Using Reusable Workfl
- Page 342 and 343:
306 Chapter 9 Using Reusable Workfl
- Page 344 and 345:
308 Chapter 9 Using Reusable Workfl
- Page 346 and 347:
310 Chapter 9 Using Reusable Workfl
- Page 348 and 349:
312 Chapter 9 Using Reusable Workfl
- Page 350 and 351:
314 Chapter 9 Using Reusable Workfl
- Page 352 and 353:
316 Chapter 9 Using Reusable Workfl
- Page 354 and 355:
318 Chapter 9 Using Reusable Workfl
- Page 356 and 357:
320 Chapter 9 Using Reusable Workfl
- Page 358 and 359:
322 Chapter 9 Using Reusable Workfl
- Page 360 and 361:
324 Chapter 9 Using Reusable Workfl
- Page 362 and 363:
Chapter at a Glance Identify styles
- Page 364 and 365:
328 Chapter 10 Branding SharePoint
- Page 366 and 367:
330 Chapter 10 Branding SharePoint
- Page 368 and 369:
332 Chapter 10 Branding SharePoint
- Page 370 and 371:
334 Chapter 10 Branding SharePoint
- Page 372 and 373:
336 Chapter 10 Branding SharePoint
- Page 374 and 375:
338 Chapter 10 Branding SharePoint
- Page 376 and 377:
340 Chapter 10 Branding SharePoint
- Page 378 and 379:
342 Chapter 10 Branding SharePoint
- Page 380 and 381:
344 Chapter 10 Branding SharePoint
- Page 382 and 383:
346 Chapter 10 Branding SharePoint
- Page 384 and 385:
348 Chapter 10 Branding SharePoint
- Page 386 and 387:
350 Chapter 10 Branding SharePoint
- Page 388 and 389:
352 Chapter 10 Branding SharePoint
- Page 390 and 391:
354 Chapter 10 Branding SharePoint
- Page 392 and 393:
356 Chapter 10 Branding SharePoint
- Page 394 and 395:
358 Chapter 10 Branding SharePoint
- Page 396 and 397:
360 Chapter 10 Branding SharePoint
- Page 398 and 399:
362 Chapter 10 Branding SharePoint
- Page 400: 364 Chapter 10 Branding SharePoint
- Page 403 and 404: 11 Working with Master Pages In thi
- Page 405 and 406: Understanding Master Pages 369 Logo
- Page 407 and 408: Understanding Master Pages 371 fold
- Page 409 and 410: Understanding Master Pages 373 that
- Page 411 and 412: Understanding Master Pages 375 Find
- Page 413 and 414: Copying and Saving a Master Page 37
- Page 415 and 416: Customizing a Master Page 379 Save
- Page 417 and 418: Customizing a Master Page 381 3. In
- Page 419 and 420: Customizing a Master Page 383 9. Cl
- Page 421 and 422: Changing the Default Master Page 38
- Page 423 and 424: Managing Content Placeholders 387 T
- Page 425 and 426: Managing Content Placeholders 389 3
- Page 427 and 428: Creating a Web Page from a Master P
- Page 429 and 430: Creating a Web Page from a Master P
- Page 431 and 432: Exporting Master Pages 395 Two of t
- Page 433 and 434: Resetting a Master Page to the Site
- Page 436 and 437: Chapter at a Glance 1 RESEARCH, CON
- Page 438 and 439: 402 Chapter 12 Understanding Usabil
- Page 440 and 441: 404 Chapter 12 Understanding Usabil
- Page 442 and 443: 406 Chapter 12 Understanding Usabil
- Page 444 and 445: 408 Chapter 12 Understanding Usabil
- Page 446 and 447: 410 Chapter 12 Understanding Usabil
- Page 448 and 449: 412 Chapter 12 Understanding Usabil
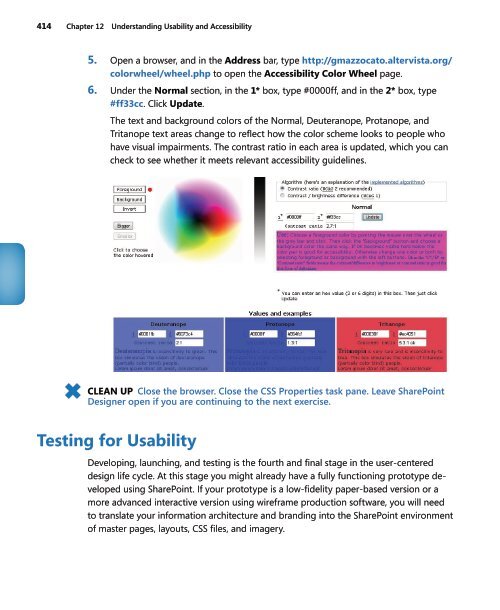
- Page 452 and 453: 416 Chapter 12 Understanding Usabil
- Page 454 and 455: 418 Chapter 12 Understanding Usabil
- Page 456 and 457: 420 Chapter 12 Understanding Usabil
- Page 458 and 459: 422 Chapter 12 Understanding Usabil
- Page 460 and 461: 424 Chapter 12 Understanding Usabil
- Page 462 and 463: 426 Chapter 12 Understanding Usabil
- Page 464 and 465: Chapter at a Glance Page Layout Ima
- Page 466 and 467: 430 Chapter 13 Managing Web Content
- Page 468 and 469: 432 Chapter 13 Managing Web Content
- Page 470 and 471: 434 Chapter 13 Managing Web Content
- Page 472 and 473: 436 Chapter 13 Managing Web Content
- Page 474 and 475: 438 Chapter 13 Managing Web Content
- Page 476 and 477: 440 Chapter 13 Managing Web Content
- Page 478 and 479: 442 Chapter 13 Managing Web Content
- Page 480 and 481: 444 Chapter 13 Managing Web Content
- Page 482 and 483: 446 Chapter 13 Managing Web Content
- Page 484 and 485: 448 Chapter 13 Managing Web Content
- Page 486 and 487: 450 Chapter 13 Managing Web Content
- Page 488 and 489: 452 Chapter 13 Managing Web Content
- Page 490 and 491: 454 Chapter 13 Managing Web Content
- Page 492: 456 Chapter 13 Managing Web Content
- Page 495 and 496: 14 Using Controls in Web Pages In t
- Page 497 and 498: Working with the Ribbon and Tag Pro
- Page 499 and 500: Working with the Ribbon and Tag Pro
- Page 501 and 502:
Using a Standard ASP.NET Server Con
- Page 503 and 504:
Validating User Data Entry 467 2. O
- Page 505 and 506:
Using ASP.NET Validation Controls 4
- Page 507 and 508:
Using ASP.NET Validation Controls 4
- Page 509 and 510:
Using SharePoint Data View Controls
- Page 511 and 512:
Testing an ASP.NET Form 475 Save 10
- Page 513 and 514:
Using SharePoint Server Controls 47
- Page 515:
Key Points 479 8. Click OK to close
- Page 518 and 519:
482 Appendix A SharePoint Designer
- Page 520 and 521:
484 Appendix A SharePoint Designer
- Page 522 and 523:
486 Appendix A SharePoint Designer
- Page 524 and 525:
488 Appendix A SharePoint Designer
- Page 526 and 527:
490 Appendix A SharePoint Designer
- Page 528 and 529:
492 Appendix B Creating a New Appro
- Page 530 and 531:
494 Appendix B Creating a New Appro
- Page 532 and 533:
496 Appendix B Creating a New Appro
- Page 534 and 535:
498 Appendix B Creating a New Appro
- Page 536 and 537:
500 Appendix B Creating a New Appro
- Page 539 and 540:
C Administrative Tasks Using ShareP
- Page 541 and 542:
Installing SharePoint Foundation 20
- Page 543 and 544:
Enabling All Site Templates on a Sh
- Page 545 and 546:
Restricting the Use of SharePoint D
- Page 547 and 548:
Configuring the External Content Ty
- Page 549:
Enabling or Disabling User-Defined
- Page 552 and 553:
516 Glossary customized Web page A
- Page 554 and 555:
518 Glossary master page A special
- Page 556 and 557:
520 Glossary XML Web services Compu
- Page 558 and 559:
522 actions, task behavior actions,
- Page 560 and 561:
524 calculated columns C calculated
- Page 562 and 563:
526 connections connections (contin
- Page 564 and 565:
528 customized pages customized pag
- Page 566 and 567:
530 dialog boxes dialog boxes (cont
- Page 568 and 569:
532 Enterprise Wiki Page content ty
- Page 570 and 571:
534 galleries G galleries All Files
- Page 572 and 573:
536 legislation legislation (contin
- Page 574 and 575:
538 master pages master pages (cont
- Page 576 and 577:
540 pages pages (continued) Content
- Page 578 and 579:
542 Publishing Approval template Pu
- Page 580 and 581:
544 Server Error dialog box Server
- Page 582 and 583:
546 sites sites (continued) root cr
- Page 584 and 585:
548 task panes task panes (continue
- Page 586 and 587:
550 v4.master V v4.master 334, 370-
- Page 588 and 589:
552 Web Parts Web Parts (continued)
- Page 590 and 591:
554 XLV Web Parts X XLV Web Parts 8
- Page 593 and 594:
How To Download Your eBook Thank yo