- Page 1 and 2:
InduSoft Web Studio ® v7.1 User Gu
- Page 3 and 4:
InduSoft® is a registered trademar
- Page 5 and 6:
Contents Project Explorer..........
- Page 7 and 8:
Contents Alarms....................
- Page 9 and 10:
Contents Getting help..............
- Page 11 and 12:
Contents Security functions........
- Page 13 and 14:
Contents System Info functions.....
- Page 15 and 16:
Contents Database/ERP functions....
- Page 17 and 18:
Introduction • Testing and Debugg
- Page 19 and 20:
Introduction • Dockable windows a
- Page 21 and 22:
Introduction FTP Take advantage of
- Page 23 and 24:
Introduction communications in real
- Page 25 and 26:
Introduction Note: Tags are variabl
- Page 27 and 28:
Introduction Executing and switchin
- Page 29 and 30:
Introduction The following figure i
- Page 31 and 32:
Introduction Executing and switchin
- Page 33 and 34:
Installation Installation This sect
- Page 35 and 36:
Installation The architecture of yo
- Page 37 and 38:
Installation for them in the future
- Page 39 and 40:
Installation are not sure that your
- Page 41 and 42:
Installation c) Set Remote Agent to
- Page 43 and 44:
Installation Please keep these limi
- Page 45 and 46:
Licensing Protection Types InduSoft
- Page 47 and 48:
Licensing Execution modes InduSoft
- Page 49 and 50:
Licensing Product Versions InduSoft
- Page 51 and 52:
Licensing Upgrading the Current Har
- Page 53 and 54:
Licensing Installing a New Softkey
- Page 55 and 56:
Licensing Invalid Licenses When you
- Page 57 and 58:
Licensing 2. If the Remote Agent pr
- Page 59 and 60:
Licensing Installing or Upgrading a
- Page 61 and 62:
The Development Environment The Dev
- Page 63 and 64:
The Development Environment Note: W
- Page 65 and 66:
The Development Environment Save Th
- Page 67 and 68:
The Development Environment Quick A
- Page 69 and 70:
The Development Environment Ribbon
- Page 71 and 72:
The Development Environment • Scr
- Page 73 and 74:
The Development Environment Securit
- Page 75 and 76:
The Development Environment ODBC Ma
- Page 77 and 78:
The Development Environment Screen/
- Page 79 and 80:
The Development Environment Output
- Page 81 and 82:
The Development Environment Title B
- Page 83 and 84:
Creating a New Project Creating a N
- Page 85 and 86:
Creating a New Project Tip: You can
- Page 87 and 88:
Creating a New Project Changing the
- Page 89 and 90:
Creating a New Project • Field Eq
- Page 91 and 92:
Creating a New Project 2. Click Con
- Page 93 and 94:
Creating a New Project • Millisec
- Page 95 and 96:
Creating a New Project the Critical
- Page 97 and 98:
Creating a New Project • Enable T
- Page 99 and 100:
Creating a New Project Note: If you
- Page 101 and 102:
Creating a New Project • Generate
- Page 103 and 104:
Creating a New Project Configuring
- Page 105 and 106:
Creating a New Project You can conf
- Page 107 and 108:
Creating a New Project Password Sta
- Page 109 and 110:
Creating a New Project 4. Enter the
- Page 111 and 112:
Tags and the Project Database Tags
- Page 113 and 114:
Tags and the Project Database After
- Page 115 and 116:
Tags and the Project Database Note:
- Page 117 and 118:
Tags and the Project Database You c
- Page 119 and 120: Tags and the Project Database • S
- Page 121 and 122: Tags and the Project Database Chang
- Page 123 and 124: Tags and the Project Database Creat
- Page 125 and 126: Tags and the Project Database Creat
- Page 127 and 128: Tags and the Project Database From
- Page 129 and 130: Tags and the Project Database Confi
- Page 131 and 132: Tags and the Project Database Tag P
- Page 133 and 134: Tags and the Project Database Tag P
- Page 135 and 136: Tags and the Project Database Delet
- Page 137 and 138: Tags and the Project Database You c
- Page 139 and 140: Tags and the Project Database Tagna
- Page 141 and 142: Tags and the Project Database Impor
- Page 143 and 144: Tags and the Project Database Step
- Page 145 and 146: Tags and the Project Database • W
- Page 147 and 148: Tags and the Project Database IMPOR
- Page 149 and 150: Tags and the Project Database you c
- Page 151 and 152: Tags and the Project Database works
- Page 153 and 154: Tags and the Project Database conve
- Page 155 and 156: Tags and the Project Database The T
- Page 157 and 158: Tags and the Project Database 7. Re
- Page 159 and 160: Tags and the Project Database 8. If
- Page 161 and 162: Tags and the Project Database 4. In
- Page 163 and 164: Tags and the Project Database 8. In
- Page 165 and 166: Tags and the Project Database To ad
- Page 167 and 168: Tags and the Project Database Using
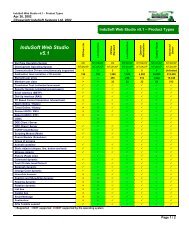
- Page 169: Screens and Graphics Screens and Gr
- Page 173 and 174: Screens and Graphics Area / Element
- Page 175 and 176: Screens and Graphics 1. On the Inse
- Page 177 and 178: Screens and Graphics You can also r
- Page 179 and 180: Screens and Graphics LINE OBJECT On
- Page 181 and 182: Screens and Graphics 3. Double-clic
- Page 183 and 184: Screens and Graphics 1. Click in th
- Page 185 and 186: Screens and Graphics • Size • E
- Page 187 and 188: Screens and Graphics BUTTON OBJECT
- Page 189 and 190: Screens and Graphics The button siz
- Page 191 and 192: Screens and Graphics A legend plate
- Page 193 and 194: Screens and Graphics • Force: Cli
- Page 195 and 196: Screens and Graphics Modes of Opera
- Page 197 and 198: Screens and Graphics Enter your lab
- Page 199 and 200: Screens and Graphics 3. Double-clic
- Page 201 and 202: Screens and Graphics SMART MESSAGE
- Page 203 and 204: Screens and Graphics Property Text/
- Page 205 and 206: Screens and Graphics • In the Gra
- Page 207 and 208: Screens and Graphics 2. Select the
- Page 209 and 210: Screens and Graphics Besides adding
- Page 211 and 212: Screens and Graphics Adding Tooltip
- Page 213 and 214: Screens and Graphics 5. Click Expan
- Page 215 and 216: Screens and Graphics … [UsedContr
- Page 217 and 218: Screens and Graphics Note: You can
- Page 219 and 220: Screens and Graphics • Properties
- Page 221 and 222:
Screens and Graphics Configuring Pr
- Page 223 and 224:
Screens and Graphics you want to as
- Page 225 and 226:
Screens and Graphics • The events
- Page 227 and 228:
Screens and Graphics • Key Only c
- Page 229 and 230:
Screens and Graphics decimal separa
- Page 231 and 232:
Screens and Graphics Properties dia
- Page 233 and 234:
Screens and Graphics RESIZE ANIMATI
- Page 235 and 236:
Screens and Graphics Format tab The
- Page 237 and 238:
Screens and Graphics Also, if you s
- Page 239 and 240:
Screens and Graphics Click the Alig
- Page 241 and 242:
Screens and Graphics FLIP HORIZONTA
- Page 243 and 244:
Alarms, Events, and Trends Alarms,
- Page 245 and 246:
Alarms, Events, and Trends UseLegac
- Page 247 and 248:
Alarms, Events, and Trends Field Re
- Page 249 and 250:
Alarms, Events, and Trends The foll
- Page 251 and 252:
Alarms, Events, and Trends Within a
- Page 253 and 254:
Alarms, Events, and Trends About ev
- Page 255 and 256:
Alarms, Events, and Trends The Proj
- Page 257 and 258:
Alarms, Events, and Trends Tip: You
- Page 259 and 260:
Alarms, Events, and Trends Filters
- Page 261 and 262:
Alarms, Events, and Trends Descendi
- Page 263 and 264:
Alarms, Events, and Trends • Prin
- Page 265 and 266:
Alarms, Events, and Trends 7. Click
- Page 267 and 268:
Alarms, Events, and Trends • Defa
- Page 269 and 270:
Alarms, Events, and Trends For exam
- Page 271 and 272:
Alarms, Events, and Trends Tip: You
- Page 273 and 274:
Alarms, Events, and Trends Trend Co
- Page 275 and 276:
Alarms, Events, and Trends Command/
- Page 277 and 278:
Alarms, Events, and Trends The dial
- Page 279 and 280:
Alarms, Events, and Trends Note: Wh
- Page 281 and 282:
Alarms, Events, and Trends Element
- Page 283 and 284:
Alarms, Events, and Trends Area / E
- Page 285 and 286:
Alarms, Events, and Trends DATA SOU
- Page 287 and 288:
Alarms, Events, and Trends The dial
- Page 289 and 290:
Alarms, Events, and Trends Area / E
- Page 291 and 292:
Alarms, Events, and Trends Once you
- Page 293 and 294:
Alarms, Events, and Trends Using th
- Page 295 and 296:
Alarms, Events, and Trends Uncheck
- Page 297 and 298:
Alarms, Events, and Trends If you r
- Page 299 and 300:
Alarms, Events, and Trends • Font
- Page 301 and 302:
Alarms, Events, and Trends Tip: Use
- Page 303 and 304:
Alarms, Events, and Trends • User
- Page 305 and 306:
Alarms, Events, and Trends as the F
- Page 307 and 308:
Background Tasks Alarm worksheet Th
- Page 309 and 310:
Background Tasks Trend worksheet Th
- Page 311 and 312:
Background Tasks Recipe worksheet A
- Page 313 and 314:
Background Tasks Report worksheet A
- Page 315 and 316:
Background Tasks ODBC worksheet The
- Page 317 and 318:
Background Tasks • 12 - Error in
- Page 319 and 320:
Background Tasks Script worksheet A
- Page 321 and 322:
Background Tasks Scheduler workshee
- Page 323 and 324:
Background Tasks Database/ERP works
- Page 325 and 326:
Background Tasks The header of the
- Page 327 and 328:
Communication with Other Devices Co
- Page 329 and 330:
Communication with Other Devices Yo
- Page 331 and 332:
Communication with Other Devices se
- Page 333 and 334:
Communication with Other Devices
- Page 335 and 336:
Communication with Other Devices Fo
- Page 337 and 338:
Communication with Other Devices Ca
- Page 339 and 340:
Communication with Other Devices Co
- Page 341 and 342:
Communication with Other Devices No
- Page 343 and 344:
Communication with Other Devices So
- Page 345 and 346:
Communication with Other Devices If
- Page 347 and 348:
Communication with Other Devices Ar
- Page 349 and 350:
Communication with Other Devices Co
- Page 351 and 352:
Communication with Other Devices A
- Page 353 and 354:
Communication with Other Devices No
- Page 355 and 356:
Communication with Other Devices Co
- Page 357 and 358:
Communication with Other Devices 6.
- Page 359 and 360:
Communication with Other Devices If
- Page 361 and 362:
Communication with Other Devices
- Page 363 and 364:
About collaboration and source cont
- Page 365 and 366:
About collaboration and source cont
- Page 367 and 368:
About collaboration and source cont
- Page 369 and 370:
About collaboration and source cont
- Page 371 and 372:
About collaboration and source cont
- Page 373 and 374:
Project Security Project Security I
- Page 375 and 376:
Project Security About security acc
- Page 377 and 378:
Project Security Using the security
- Page 379 and 380:
Project Security The sixth page of
- Page 381 and 382:
Project Security Configuring the se
- Page 383 and 384:
Project Security To make this optio
- Page 385 and 386:
Project Security c) In the console
- Page 387 and 388:
Project Security a) In the Console
- Page 389 and 390:
Project Security a) In the Console
- Page 391 and 392:
Project Security e) In the list of
- Page 393 and 394:
Project Security Area / Element Des
- Page 395 and 396:
Project Security Area / Element Des
- Page 397 and 398:
Project Security Security System di
- Page 399 and 400:
Project Security Backing up the sec
- Page 401 and 402:
Project Security Logging on/off If
- Page 403 and 404:
Project Security Password-protectin
- Page 405 and 406:
Project Localization Project Locali
- Page 407 and 408:
Project Localization Changes made t
- Page 409 and 410:
Project Localization Tip: Make sure
- Page 411 and 412:
Project Localization Set the projec
- Page 413 and 414:
Project Localization Disable transl
- Page 415 and 416:
Testing and Debugging Output (LogWi
- Page 417 and 418:
Testing and Debugging Database Spy
- Page 419 and 420:
Testing and Debugging Using Remote
- Page 421 and 422:
About remote management About remot
- Page 423 and 424:
About remote management c) Set Remo
- Page 425 and 426:
About remote management Please keep
- Page 427 and 428:
About remote management The Add Use
- Page 429 and 430:
About remote management License the
- Page 431 and 432:
About remote management Note: • O
- Page 433 and 434:
About remote management Configure R
- Page 435 and 436:
About thin clients and mobile acces
- Page 437 and 438:
About thin clients and mobile acces
- Page 439 and 440:
About thin clients and mobile acces
- Page 441 and 442:
About thin clients and mobile acces
- Page 443 and 444:
About thin clients and mobile acces
- Page 445 and 446:
About thin clients and mobile acces
- Page 447 and 448:
About thin clients and mobile acces
- Page 449 and 450:
About thin clients and mobile acces
- Page 451 and 452:
About thin clients and mobile acces
- Page 453 and 454:
About thin clients and mobile acces
- Page 455 and 456:
About thin clients and mobile acces
- Page 457 and 458:
About thin clients and mobile acces
- Page 459 and 460:
About thin clients and mobile acces
- Page 461 and 462:
About thin clients and mobile acces
- Page 463 and 464:
About thin clients and mobile acces
- Page 465 and 466:
About thin clients and mobile acces
- Page 467 and 468:
About thin clients and mobile acces
- Page 469 and 470:
About thin clients and mobile acces
- Page 471 and 472:
About thin clients and mobile acces
- Page 473 and 474:
About thin clients and mobile acces
- Page 475 and 476:
About thin clients and mobile acces
- Page 477 and 478:
About thin clients and mobile acces
- Page 479 and 480:
About thin clients and mobile acces
- Page 481 and 482:
About thin clients and mobile acces
- Page 483 and 484:
About thin clients and mobile acces
- Page 485 and 486:
About thin clients and mobile acces
- Page 487 and 488:
Database Interface Database Interfa
- Page 489 and 490:
Database Interface operating system
- Page 491 and 492:
Database Interface Studio Database
- Page 493 and 494:
Database Interface Section of .INI
- Page 495 and 496:
Database Interface Assembly6=ByteFX
- Page 497 and 498:
Database Interface manually, you ca
- Page 499 and 500:
Database Interface Value Descriptio
- Page 501 and 502:
Database Interface Database Trouble
- Page 503 and 504:
Database Interface 1. Follow the Tr
- Page 505 and 506:
Database Interface Appendices Using
- Page 507 and 508:
Database Interface 2. Select the Mi
- Page 509 and 510:
Database Interface • TNS: Oracle
- Page 511 and 512:
Database Interface Because the prov
- Page 513 and 514:
Database Interface Using Sybase You
- Page 515 and 516:
Database Interface Although the fil
- Page 517 and 518:
Troubleshooting Troubleshooting Pag
- Page 519 and 520:
Troubleshooting Please try to defin
- Page 521 and 522:
Troubleshooting Q. How do I insert
- Page 523 and 524:
Troubleshooting General Q. What ope
- Page 525 and 526:
Troubleshooting A. Microsoft Intern
- Page 527 and 528:
Troubleshooting 4. Close the Regist
- Page 529 and 530:
Troubleshooting Release Notes To vi
- Page 531 and 532:
Appendix: Built-in Scripting Langua
- Page 533 and 534:
Appendix: Built-in Scripting Langua
- Page 535 and 536:
Appendix: Built-in Scripting Langua
- Page 537 and 538:
Appendix: Built-in Scripting Langua
- Page 539 and 540:
Appendix: Built-in Scripting Langua
- Page 541 and 542:
Appendix: Built-in Scripting Langua
- Page 543 and 544:
Appendix: Built-in Scripting Langua
- Page 545 and 546:
Appendix: Built-in Scripting Langua
- Page 547 and 548:
Appendix: Built-in Scripting Langua
- Page 549 and 550:
Appendix: Built-in Scripting Langua
- Page 551 and 552:
Appendix: Built-in Scripting Langua
- Page 553 and 554:
Appendix: Built-in Scripting Langua
- Page 555 and 556:
Appendix: Built-in Scripting Langua
- Page 557 and 558:
Appendix: Built-in Scripting Langua
- Page 559 and 560:
Appendix: Built-in Scripting Langua
- Page 561 and 562:
Appendix: Built-in Scripting Langua
- Page 563 and 564:
Appendix: Built-in Scripting Langua
- Page 565 and 566:
Appendix: Built-in Scripting Langua
- Page 567 and 568:
Appendix: Built-in Scripting Langua
- Page 569 and 570:
Appendix: Built-in Scripting Langua
- Page 571 and 572:
Appendix: Built-in Scripting Langua
- Page 573 and 574:
Appendix: Built-in Scripting Langua
- Page 575 and 576:
Appendix: Built-in Scripting Langua
- Page 577 and 578:
Appendix: Built-in Scripting Langua
- Page 579 and 580:
Appendix: Built-in Scripting Langua
- Page 581 and 582:
Appendix: Built-in Scripting Langua
- Page 583 and 584:
Appendix: Built-in Scripting Langua
- Page 585 and 586:
Appendix: Built-in Scripting Langua
- Page 587 and 588:
Appendix: Built-in Scripting Langua
- Page 589 and 590:
Appendix: Built-in Scripting Langua
- Page 591 and 592:
Appendix: Built-in Scripting Langua
- Page 593 and 594:
Appendix: Built-in Scripting Langua
- Page 595 and 596:
Appendix: Built-in Scripting Langua
- Page 597 and 598:
Appendix: Built-in Scripting Langua
- Page 599 and 600:
Appendix: Built-in Scripting Langua
- Page 601 and 602:
Appendix: Built-in Scripting Langua
- Page 603 and 604:
Appendix: Built-in Scripting Langua
- Page 605 and 606:
Appendix: Built-in Scripting Langua
- Page 607 and 608:
Appendix: Built-in Scripting Langua
- Page 609 and 610:
Appendix: Built-in Scripting Langua
- Page 611 and 612:
Appendix: Built-in Scripting Langua
- Page 613 and 614:
Appendix: Built-in Scripting Langua
- Page 615 and 616:
Appendix: Built-in Scripting Langua
- Page 617 and 618:
Appendix: Built-in Scripting Langua
- Page 619 and 620:
Appendix: Built-in Scripting Langua
- Page 621 and 622:
Appendix: Built-in Scripting Langua
- Page 623 and 624:
Appendix: Built-in Scripting Langua
- Page 625 and 626:
Appendix: Built-in Scripting Langua
- Page 627 and 628:
Appendix: Built-in Scripting Langua
- Page 629 and 630:
Appendix: Built-in Scripting Langua
- Page 631 and 632:
Appendix: Built-in Scripting Langua
- Page 633 and 634:
Appendix: Built-in Scripting Langua
- Page 635 and 636:
Appendix: Built-in Scripting Langua
- Page 637 and 638:
Appendix: Built-in Scripting Langua
- Page 639 and 640:
Appendix: Built-in Scripting Langua
- Page 641 and 642:
Appendix: Built-in Scripting Langua
- Page 643 and 644:
Appendix: Built-in Scripting Langua
- Page 645 and 646:
Appendix: Built-in Scripting Langua
- Page 647 and 648:
Appendix: Built-in Scripting Langua
- Page 649 and 650:
Appendix: Built-in Scripting Langua
- Page 651 and 652:
Appendix: Built-in Scripting Langua
- Page 653 and 654:
Appendix: Built-in Scripting Langua
- Page 655 and 656:
Appendix: Built-in Scripting Langua
- Page 657 and 658:
Appendix: Built-in Scripting Langua
- Page 659 and 660:
Appendix: Built-in Scripting Langua
- Page 661 and 662:
Appendix: Built-in Scripting Langua
- Page 663 and 664:
Appendix: Built-in Scripting Langua
- Page 665 and 666:
Appendix: Built-in Scripting Langua
- Page 667 and 668:
Appendix: Built-in Scripting Langua
- Page 669 and 670:
Appendix: Built-in Scripting Langua
- Page 671 and 672:
Appendix: Built-in Scripting Langua
- Page 673 and 674:
Appendix: Built-in Scripting Langua
- Page 675 and 676:
Appendix: Built-in Scripting Langua
- Page 677 and 678:
Appendix: Built-in Scripting Langua
- Page 679 and 680:
Appendix: Built-in Scripting Langua
- Page 681 and 682:
Appendix: Built-in Scripting Langua
- Page 683 and 684:
Appendix: Built-in Scripting Langua
- Page 685 and 686:
Appendix: Built-in Scripting Langua
- Page 687 and 688:
Appendix: Built-in Scripting Langua
- Page 689 and 690:
Appendix: Built-in Scripting Langua
- Page 691 and 692:
Appendix: Built-in Scripting Langua
- Page 693 and 694:
Appendix: Built-in Scripting Langua
- Page 695 and 696:
Appendix: Built-in Scripting Langua
- Page 697 and 698:
Appendix: Built-in Scripting Langua
- Page 699 and 700:
Appendix: Built-in Scripting Langua
- Page 701 and 702:
Appendix: Built-in Scripting Langua
- Page 703 and 704:
Appendix: Built-in Scripting Langua
- Page 705 and 706:
Appendix: Built-in Scripting Langua
- Page 707 and 708:
Appendix: Built-in Scripting Langua
- Page 709 and 710:
Appendix: Built-in Scripting Langua
- Page 711 and 712:
Appendix: Built-in Scripting Langua
- Page 713 and 714:
Appendix: Built-in Scripting Langua
- Page 715 and 716:
Appendix: Built-in Scripting Langua
- Page 717 and 718:
Appendix: Built-in Scripting Langua
- Page 719 and 720:
Appendix: Built-in Scripting Langua
- Page 721 and 722:
Appendix: Built-in Scripting Langua
- Page 723 and 724:
Appendix: Built-in Scripting Langua
- Page 725 and 726:
Appendix: Built-in Scripting Langua
- Page 727 and 728:
Appendix: Built-in Scripting Langua
- Page 729 and 730:
Appendix: Built-in Scripting Langua
- Page 731 and 732:
Appendix: Built-in Scripting Langua
- Page 733 and 734:
Appendix: Built-in Scripting Langua
- Page 735 and 736:
Appendix: Built-in Scripting Langua
- Page 737 and 738:
Appendix: Built-in Scripting Langua
- Page 739 and 740:
Appendix: Built-in Scripting Langua
- Page 741 and 742:
Appendix: Built-in Scripting Langua
- Page 743 and 744:
Appendix: Built-in Scripting Langua
- Page 745 and 746:
Appendix: Built-in Scripting Langua
- Page 747 and 748:
Appendix: Built-in Scripting Langua
- Page 749 and 750:
Appendix: Built-in Scripting Langua
- Page 751 and 752:
Appendix: Built-in Scripting Langua
- Page 753 and 754:
Appendix: Built-in Scripting Langua
- Page 755 and 756:
Appendix: Built-in Scripting Langua
- Page 757 and 758:
Appendix: Built-in Scripting Langua
- Page 759 and 760:
Appendix: Built-in Scripting Langua
- Page 761 and 762:
Overview of VBScript Overview of VB
- Page 763 and 764:
Overview of VBScript The following
- Page 765 and 766:
Overview of VBScript 3. Save your c
- Page 767 and 768:
Overview of VBScript Graphic Module
- Page 769 and 770:
Overview of VBScript • Right-clic
- Page 771 and 772:
Overview of VBScript however, call
- Page 773 and 774:
Overview of VBScript Background Tas
- Page 775 and 776:
Overview of VBScript Language Refer
- Page 777 and 778:
Overview of VBScript Miscellaneous
- Page 779 and 780:
Overview of VBScript Match Object C
- Page 781 and 782:
Overview of VBScript Stop Sub While
- Page 783 and 784:
Overview of VBScript Error Number D
- Page 785 and 786:
Overview of VBScript Tips & Tricks
- Page 787 and 788:
Overview of VBScript Category Decla
- Page 789 and 790:
Overview of VBScript The following
- Page 791 and 792:
Overview of VBScript Scope and Life
- Page 793 and 794:
Overview of VBScript operator. It d
- Page 795 and 796:
Overview of VBScript End Sub You ca
- Page 797 and 798:
Overview of VBScript End Sub Using
- Page 799:
www.InduSoft.com info@InduSoft.com