PUBLISHING
0419-HVA_DPT_from_print_to_ebooks_OS_RGB_aanp_lr_totaal
0419-HVA_DPT_from_print_to_ebooks_OS_RGB_aanp_lr_totaal
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
emphasis’, (rather than ‘italic’ or ‘bold’) as well as structuring concepts such<br />
as ‘chapter heading’ or ‘quotation’, to be linked logically to specific display<br />
representations for each concept in a separate list of definitions known as a<br />
style sheet (such as Cascading Style Sheets (CSS) in web design).<br />
This is especially important and relevant in the context of hybrid publishing<br />
because it makes it possible, at the later stage of visual design, not only to define<br />
how each of these markup elements will be displayed, but also to provide<br />
different definitions for each specific output. For example, we can decide that<br />
for output A (say the printed book), text marked as ‘chapter heading’ will be<br />
centered on the page, in a different font and larger font size than the running<br />
text, while text marked as ‘quotation’ will be rendered in the same font and<br />
size as the running text, but in italics; while for output B (say a display screen)<br />
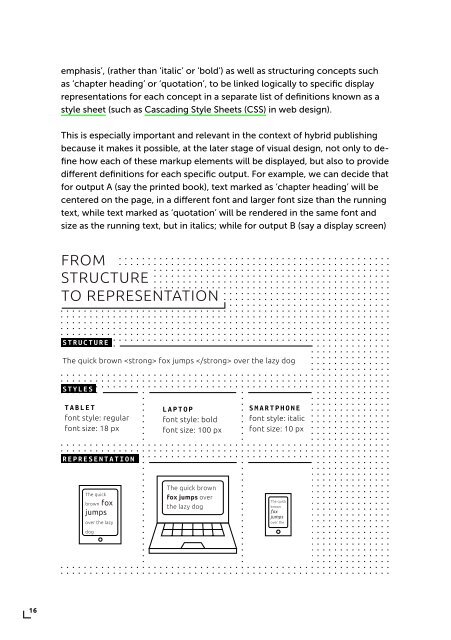
FROM<br />
STRUCTURE<br />
TO REPRESENTATION<br />
STRUCTURE<br />
The quick brown fox jumps over the lazy dog<br />
STYLES<br />
TABLET<br />
font style: regular<br />
font size: 18 px<br />
LAPTOP<br />
font style: bold<br />
font size: 100 px<br />
SMARTPHONE<br />
font style: italic<br />
font size: 10 px<br />
REPRESENTATION<br />
The quick<br />
brown fox<br />
jumps<br />
over the lazy<br />
dog<br />
The quick brown<br />
fox jumps over<br />
the lazy dog<br />
The quick<br />
brown<br />
fox<br />
jumps<br />
over the<br />
16