2 UML-based Web Engineering - UWE - Ludwig-Maximilians ...
2 UML-based Web Engineering - UWE - Ludwig-Maximilians ...
2 UML-based Web Engineering - UWE - Ludwig-Maximilians ...
Erfolgreiche ePaper selbst erstellen
Machen Sie aus Ihren PDF Publikationen ein blätterbares Flipbook mit unserer einzigartigen Google optimierten e-Paper Software.
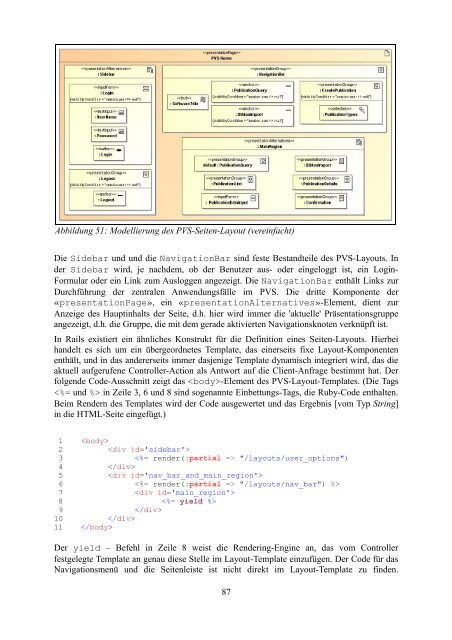
Abbildung 51: Modellierung des PVS-Seiten-Layout (vereinfacht)<br />
Die Sidebar und und die NavigationBar sind feste Bestandteile des PVS-Layouts. In<br />
der Sidebar wird, je nachdem, ob der Benutzer aus- oder eingeloggt ist, ein Login-<br />
Formular oder ein Link zum Ausloggen angezeigt. Die NavigationBar enthält Links zur<br />
Durchführung der zentralen Anwendungsfälle im PVS. Die dritte Komponente der<br />
«presentationPage», ein «presentationAlternatives»-Element, dient zur<br />
Anzeige des Hauptinhalts der Seite, d.h. hier wird immer die 'aktuelle' Präsentationsgruppe<br />
angezeigt, d.h. die Gruppe, die mit dem gerade aktivierten Navigationsknoten verknüpft ist.<br />
In Rails existiert ein ähnliches Konstrukt für die Definition eines Seiten-Layouts. Hierbei<br />
handelt es sich um ein übergeordnetes Template, das einerseits fixe Layout-Komponenten<br />
enthält, und in das andererseits immer dasjenige Template dynamisch integriert wird, das die<br />
aktuell aufgerufene Controller-Action als Antwort auf die Client-Anfrage bestimmt hat. Der<br />
folgende Code-Ausschnitt zeigt das -Element des PVS-Layout-Templates. (Die Tags<br />
in Zeile 3, 6 und 8 sind sogenannte Einbettungs-Tags, die Ruby-Code enthalten.<br />
Beim Rendern des Templates wird der Code ausgewertet und das Ergebnis [vom Typ String]<br />
in die HTML-Seite eingefügt.)<br />
1 <br />
2 <br />
3 "/layouts/user_options")<br />
4 <br />
5 <br />
6 "/layouts/nav_bar") %><br />
7 <br />
8 <br />
9 <br />
10 <br />
11 <br />
Der yield – Befehl in Zeile 8 weist die Rendering-Engine an, das vom Controller<br />
festgelegte Template an genau diese Stelle im Layout-Template einzufügen. Der Code für das<br />
Navigationsmenü und die Seitenleiste ist nicht direkt im Layout-Template zu finden.<br />
87