Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
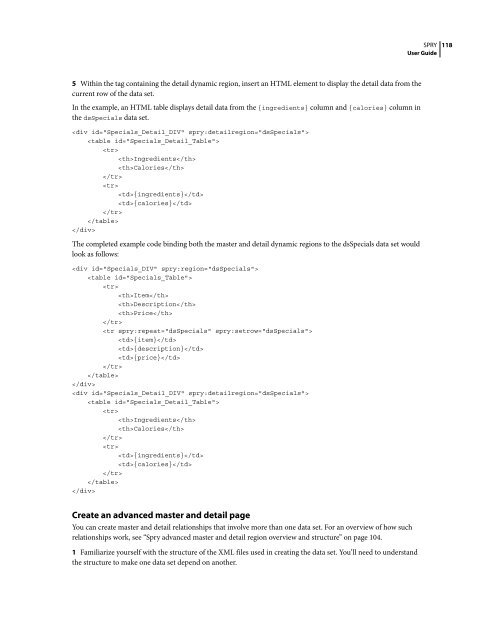
5 Within the tag containing the detail dynamic region, insert an HTML element to display the detail data from the<br />
current row of the data set.<br />
In the example, an HTML table displays detail data from the {ingredients} column and {calories} column in<br />
the dsSpecials data set.<br />
<br />
<br />
<br />
Ingredients<br />
Calories<br />
<br />
<br />
{ingredients}<br />
{calories}<br />
<br />
<br />
<br />
The completed example code binding both the master and detail dynamic regions to the dsSpecials data set would<br />
look as follows:<br />
<br />
<br />
<br />
Item<br />
Description<br />
Price<br />
<br />
<br />
{item}<br />
{description}<br />
{price}<br />
<br />
<br />
<br />
<br />
<br />
<br />
Ingredients<br />
Calories<br />
<br />
<br />
{ingredients}<br />
{calories}<br />
<br />
<br />
<br />
Create an advanced master and detail page<br />
You can create master and detail relationships that involve more than one data set. For an overview of how such<br />
relationships work, see “<strong>Spry</strong> advanced master and detail region overview and structure” on page 104.<br />
1 Familiarize yourself with the structure of the XML files used in creating the data set. You’ll need to understand<br />
the structure to make one data set depend on another.<br />
SPRY<br />
<strong>User</strong> <strong>Guide</strong><br />
118