Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Note: The exact file path differs, depending on where you store the <strong>Spry</strong>Effects.js file.<br />
The <strong>Spry</strong>Effects.js file is in the includes folder of the <strong>Spry</strong> folder that you downloaded from <strong>Adobe</strong> Labs. See “Prepare<br />
your files” on page 142.<br />
2 Make sure your target element has a unique ID. The target element is the element that changes when the user<br />
interacts with the page to cause the effect.<br />
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy<br />
eirmod tempor invidunt ut labore et dolore magna aliqt<br />
3 To create the effect, add a JavaScript event that causes the effect when the user interacts with the page. For<br />
example, if you want the user to click on a sentence that causes another paragraph to squish, you might add the<br />
following event to the sentence’s p tag:<br />
Click here to squish<br />
the paragraph.<br />
The first argument of the JavaScript method is always the target element’s ID ('squish1' in the preceding example).<br />
The complete code looks as follows:<br />
<br />
. . .<br />
<br />
<br />
<br />
Click here to squish<br />
the paragraph.<br />
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy<br />
eirmod tempor invidunt ut labore et dolore magna aliqt<br />
<br />
Squish effect options<br />
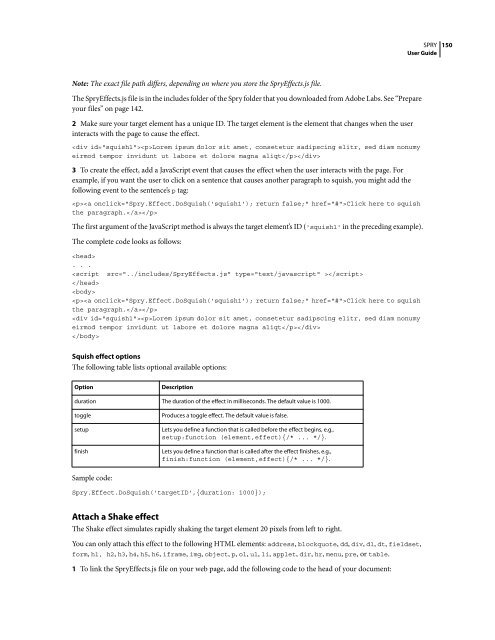
The following table lists optional available options:<br />
Option Description<br />
duration The duration of the effect in milliseconds. The default value is 1000.<br />
toggle Produces a toggle effect. The default value is false.<br />
setup Lets you define a function that is called before the effect begins, e.g.,<br />
setup:function (element,effect){/* ... */}.<br />
finish Lets you define a function that is called after the effect finishes, e.g.,<br />
finish:function (element,effect){/* ... */}.<br />
Sample code:<br />
<strong>Spry</strong>.Effect.DoSquish('targetID',{duration: 1000});<br />
Attach a Shake effect<br />
The Shake effect simulates rapidly shaking the target element 20 pixels from left to right.<br />
You can only attach this effect to the following HTML elements: address, blockquote, dd, div, dl, dt, fieldset,<br />
form, h1, h2, h3, h4, h5, h6, iframe, img, object, p, ol, ul, li, applet, dir, hr, menu, pre, or table.<br />
1 To link the <strong>Spry</strong>Effects.js file on your web page, add the following code to the head of your document:<br />
SPRY<br />
<strong>User</strong> <strong>Guide</strong><br />
150