Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
--Please select an item--<br />
Item 1<br />
Item 2<br />
Invalid Item<br />
Item 3<br />
Empty Item<br />
<br />
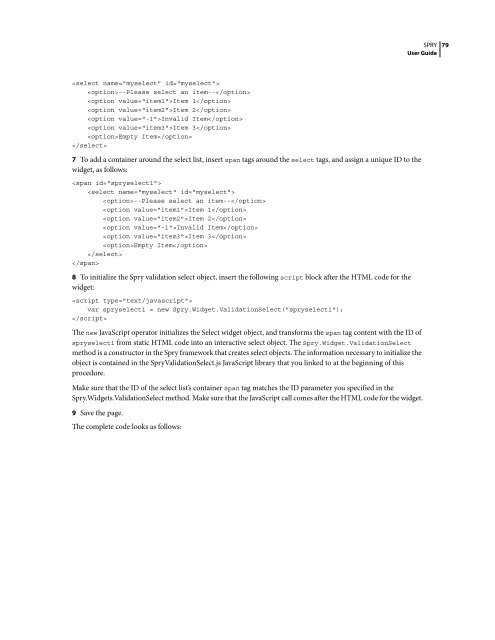
7 To add a container around the select list, insert span tags around the select tags, and assign a unique ID to the<br />
widget, as follows:<br />
<br />
<br />
--Please select an item--<br />
Item 1<br />
Item 2<br />
Invalid Item<br />
Item 3<br />
Empty Item<br />
<br />
<br />
8 To initialize the <strong>Spry</strong> validation select object, insert the following script block after the HTML code for the<br />
widget:<br />
<br />
var spryselect1 = new <strong>Spry</strong>.Widget.ValidationSelect("spryselect1");<br />
<br />
SPRY<br />
<strong>User</strong> <strong>Guide</strong><br />
The new JavaScript operator initializes the Select widget object, and transforms the span tag content with the ID of<br />
spryselect1 from static HTML code into an interactive select object. The <strong>Spry</strong>.Widget.ValidationSelect<br />
method is a constructor in the <strong>Spry</strong> framework that creates select objects. The information necessary to initialize the<br />
object is contained in the <strong>Spry</strong>ValidationSelect.js JavaScript library that you linked to at the beginning of this<br />
procedure.<br />
Make sure that the ID of the select list’s container span tag matches the ID parameter you specified in the<br />
<strong>Spry</strong>.Widgets.ValidationSelect method. Make sure that the JavaScript call comes after the HTML code for the widget.<br />
9 Save the page.<br />
The complete code looks as follows:<br />
79