Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
. . .<br />
<br />
<br />
Note: The exact file path differs, depending on where you store the <strong>Spry</strong>Effects.js file.<br />
The <strong>Spry</strong>Effects.js file is in the includes folder of the <strong>Spry</strong> folder that you downloaded from <strong>Adobe</strong> Labs. See “Prepare<br />
your files” on page 142.<br />
2 Make sure your target element has a unique ID. The target element is the element that changes when the user<br />
interacts with the page to cause the effect.<br />
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy<br />
eirmod tempor invidunt ut labore et dolore magna aliqit amet.<br />
3 To create the effect, add a JavaScript event that causes the effect when the user interacts with the page. For<br />
example, if you want the user to click on a sentence that causes another paragraph to shake, you might add the<br />
following event to the sentence’s p tag:<br />
Shake it!<br />
The first argument of the JavaScript method is always the target element’s ID ('shake1' in the preceding example).<br />
The complete code looks as follows:<br />
<br />
. . .<br />
<br />
<br />
<br />
Shake it!<br />
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy<br />
eirmod tempor invidunt ut labore et dolore magna aliqit amet.<br />
<br />
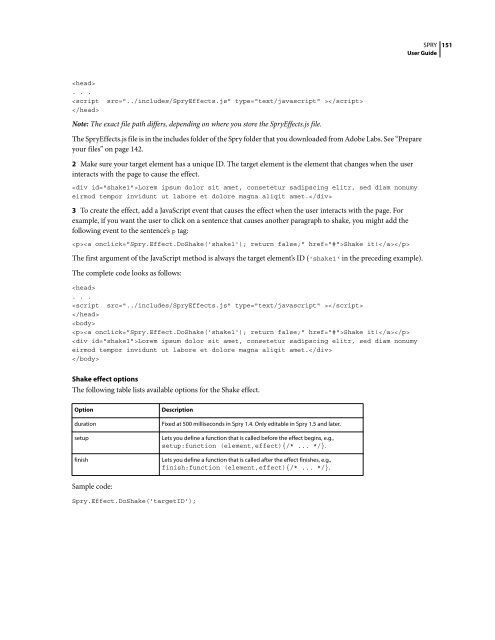
Shake effect options<br />
The following table lists available options for the Shake effect.<br />
Option Description<br />
duration Fixed at 500 milliseconds in <strong>Spry</strong> 1.4. Only editable in <strong>Spry</strong> 1.5 and later.<br />
setup Lets you define a function that is called before the effect begins, e.g.,<br />
setup:function (element,effect){/* ... */}.<br />
finish Lets you define a function that is called after the effect finishes, e.g.,<br />
finish:function (element,effect){/* ... */}.<br />
Sample code:<br />
<strong>Spry</strong>.Effect.DoShake('targetID');<br />
SPRY<br />
<strong>User</strong> <strong>Guide</strong><br />
151