Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
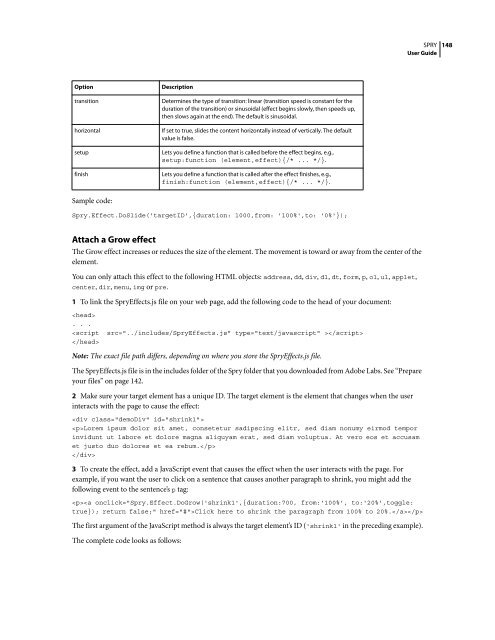
Option Description<br />
transition Determines the type of transition: linear (transition speed is constant for the<br />
duration of the transition) or sinusoidal (effect begins slowly, then speeds up,<br />
then slows again at the end). The default is sinusoidal.<br />
horizontal If set to true, slides the content horizontally instead of vertically. The default<br />
value is false.<br />
setup Lets you define a function that is called before the effect begins, e.g.,<br />
setup:function (element,effect){/* ... */}.<br />
finish Lets you define a function that is called after the effect finishes, e.g.,<br />
finish:function (element,effect){/* ... */}.<br />
Sample code:<br />
<strong>Spry</strong>.Effect.DoSlide('targetID',{duration: 1000,from: '100%',to: '0%'});<br />
Attach a Grow effect<br />
TheGroweffectincreasesorreducesthesizeoftheelement.Themovementistowardorawayfromthecenterofthe<br />
element.<br />
You can only attach this effect to the following HTML objects: address, dd, div, dl, dt, form, p, ol, ul, applet,<br />
center, dir, menu, img or pre.<br />
1 To link the <strong>Spry</strong>Effects.js file on your web page, add the following code to the head of your document:<br />
<br />
. . .<br />
<br />
<br />
Note: The exact file path differs, depending on where you store the <strong>Spry</strong>Effects.js file.<br />
The <strong>Spry</strong>Effects.js file is in the includes folder of the <strong>Spry</strong> folder that you downloaded from <strong>Adobe</strong> Labs. See “Prepare<br />
your files” on page 142.<br />
2 Make sure your target element has a unique ID. The target element is the element that changes when the user<br />
interacts with the page to cause the effect:<br />
<br />
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor<br />
invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam<br />
et justo duo dolores et ea rebum.<br />
<br />
3 To create the effect, add a JavaScript event that causes the effect when the user interacts with the page. For<br />
example, if you want the user to click on a sentence that causes another paragraph to shrink, you might add the<br />
following event to the sentence’s p tag:<br />
SPRY<br />
<strong>User</strong> <strong>Guide</strong><br />
Click here to shrink the paragraph from 100% to 20%.<br />
The first argument of the JavaScript method is always the target element’s ID ('shrink1' in the preceding example).<br />
The complete code looks as follows:<br />
148