Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
SPRY<br />
<strong>User</strong> <strong>Guide</strong><br />
<br />
. . .<br />
<br />
<br />
<br />
Click here to shrink the paragraph from 100% to 20%.<br />
<br />
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor<br />
invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam<br />
et justo duo dolores et ea rebum.<br />
<br />
<br />
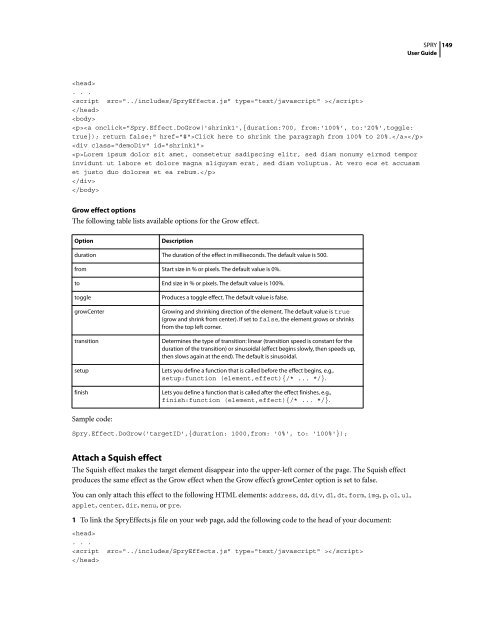
Grow effect options<br />
The following table lists available options for the Grow effect.<br />
Option Description<br />
duration The duration of the effect in milliseconds. The default value is 500.<br />
from Start size in % or pixels. The default value is 0%.<br />
to End size in % or pixels. The default value is 100%.<br />
toggle Produces a toggle effect. The default value is false.<br />
growCenter Growing and shrinking direction of the element. The default value is true<br />
(grow and shrink from center). If set to false, the element grows or shrinks<br />
from the top left corner.<br />
transition Determines the type of transition: linear (transition speed is constant for the<br />
duration of the transition) or sinusoidal (effect begins slowly, then speeds up,<br />
then slows again at the end). The default is sinusoidal.<br />
setup Lets you define a function that is called before the effect begins, e.g.,<br />
setup:function (element,effect){/* ... */}.<br />
finish Lets you define a function that is called after the effect finishes, e.g.,<br />
finish:function (element,effect){/* ... */}.<br />
Sample code:<br />
<strong>Spry</strong>.Effect.DoGrow('targetID',{duration: 1000,from: '0%', to: '100%'});<br />
Attach a Squish effect<br />
The Squish effect makes the target element disappear into the upper-left corner of the page. The Squish effect<br />
produces the same effect as the Grow effect when the Grow effect’s growCenter option is set to false.<br />
You can only attach this effect to the following HTML elements: address, dd, div, dl, dt, form, img, p, ol, ul,<br />
applet, center, dir, menu, or pre.<br />
1 To link the <strong>Spry</strong>Effects.js file on your web page, add the following code to the head of your document:<br />
<br />
. . .<br />
<br />
<br />
149