Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
...<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
Please make a selection.<br />
<br />
<br />
<br />
<br />
var sprycheckbox1 = new <strong>Spry</strong>.Widget.ValidationCheckbox("sprycheckbox1");<br />
<br />
<br />
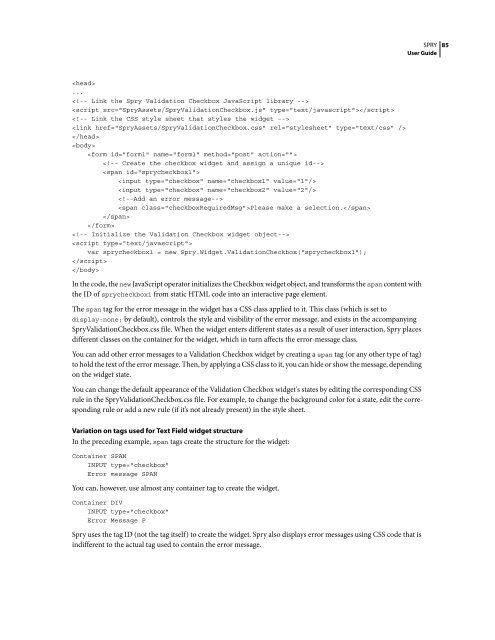
In the code, the new JavaScript operator initializes the Checkbox widget object, and transforms the span content with<br />
the ID of sprycheckbox1 from static HTML code into an interactive page element.<br />
The span tag for the error message in the widget has a CSS class applied to it. This class (which is set to<br />
display:none; by default), controls the style and visibility of the error message, and exists in the accompanying<br />
<strong>Spry</strong>ValidationCheckbox.css file. When the widget enters different states as a result of user interaction, <strong>Spry</strong> places<br />
different classes on the container for the widget, which in turn affects the error-message class.<br />
SPRY<br />
<strong>User</strong> <strong>Guide</strong><br />
You can add other error messages to a Validation Checkbox widget by creating a span tag (or any other type of tag)<br />
to hold the text of the error message. Then, by applying a CSS class to it, you can hide or show the message, depending<br />
on the widget state.<br />
You can change the default appearance of the Validation Checkbox widget's states by editing the corresponding CSS<br />
rule in the <strong>Spry</strong>ValidationCheckbox.css file. For example, to change the background color for a state, edit the corresponding<br />
rule or add a new rule (if it’s not already present) in the style sheet.<br />
Variation on tags used for Text Field widget structure<br />
In the preceding example, span tags create the structure for the widget:<br />
Container SPAN<br />
INPUT type="checkbox"<br />
Error message SPAN<br />
You can, however, use almost any container tag to create the widget.<br />
Container DIV<br />
INPUT type="checkbox"<br />
Error Message P<br />
<strong>Spry</strong> uses the tag ID (not the tag itself) to create the widget. <strong>Spry</strong> also displays error messages using CSS code that is<br />
indifferent to the actual tag used to contain the error message.<br />
85