Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
2 Change the width property to a desired width, or change the property to auto to remove a fixed width, and add<br />
the property and value white-space: nowrap; to the rule.<br />
3 Locate the ul.MenuBarVertical ul or ul.MenuBarHorizontal ul rule.<br />
4 Change the width property to a desired width (or change the property to auto to remove a fixed width).<br />
5 Locate the ul.MenuBarVertical ul li or ul.MenuBarHorizontal ul li rule.<br />
6 Add the following properties to the rule: float: none; and background-color: transparent;.<br />
7 Delete the width: 8.2em; property and value.<br />
Position submenus<br />
The position of <strong>Spry</strong> Menu Bar submenus is controlled by the margin property on submenu ul tags.<br />
1 Locate the ul.MenuBarVertical ul or ul.MenuBarHorizontal ul rule.<br />
2 Change the margin: -5% 0 0 95%; default values to the desired values.<br />
Working with the Validation Text Field widget<br />
SPRY<br />
<strong>User</strong> <strong>Guide</strong><br />
Validation Text Field widget overview and structure<br />
A <strong>Spry</strong> Validation Text Field widget is a text field that displays valid or invalid states when the site visitor enters text.<br />
For example, you can add a Validation Text Field widget to a form in which visitors type their e-mail addresses. If<br />
they fail to type the @ sign and a period (.) in the e-mail address, the widget returns a message stating that the information<br />
the user entered is invalid.<br />
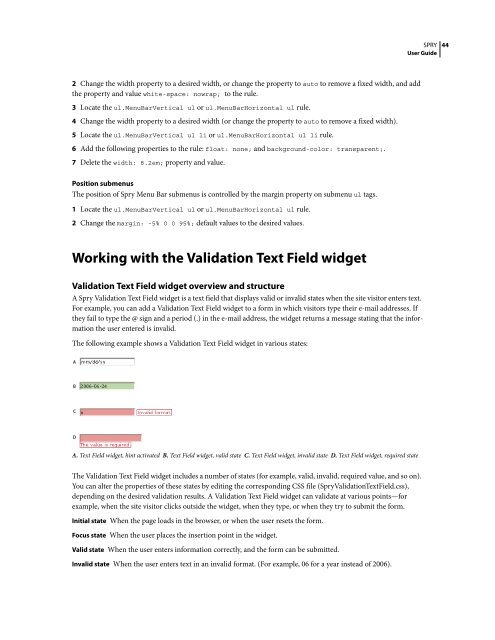
The following example shows a Validation Text Field widget in various states:<br />
A<br />
B<br />
C<br />
D<br />
A. Text Field widget, hint activated B. Text Field widget, valid state C. Text Field widget, invalid state D. Text Field widget, required state<br />
The Validation Text Field widget includes a number of states (for example, valid, invalid, required value, and so on).<br />
You can alter the properties of these states by editing the corresponding CSS file (<strong>Spry</strong>ValidationTextField.css),<br />
depending on the desired validation results. A Validation Text Field widget can validate at various points—for<br />
example, when the site visitor clicks outside the widget, when they type, or when they try to submit the form.<br />
Initial state When the page loads in the browser, or when the user resets the form.<br />
Focus state When the user places the insertion point in the widget.<br />
Valid state When the user enters information correctly, and the form can be submitted.<br />
Invalid state When the user enters text in an invalid format. (For example, 06 for a year instead of 2006).<br />
44