Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Change text styling of a menu item<br />
The CSS code attached to the a tag contains the information for text styling. Several relevant text-styling class values<br />
that pertain to different menu states are attached to the a tag.<br />
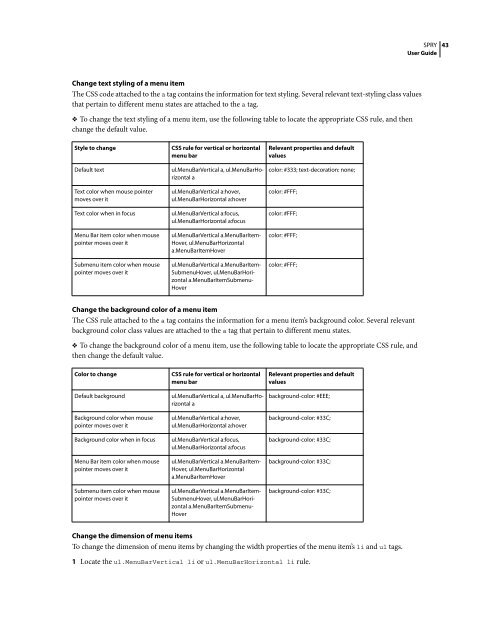
❖ To change the text styling of a menu item, use the following table to locate the appropriate CSS rule, and then<br />
change the default value.<br />
Style to change CSS rule for vertical or horizontal<br />
menu bar<br />
Default text ul.MenuBarVertical a, ul.MenuBarHorizontal<br />
a<br />
Text color when mouse pointer<br />
moves over it<br />
ul.MenuBarVertical a:hover,<br />
ul.MenuBarHorizontal a:hover<br />
Text color when in focus ul.MenuBarVertical a:focus,<br />
ul.MenuBarHorizontal a:focus<br />
Menu Bar item color when mouse<br />
pointer moves over it<br />
Submenu item color when mouse<br />
pointer moves over it<br />
ul.MenuBarVertical a.MenuBarItem-<br />
Hover, ul.MenuBarHorizontal<br />
a.MenuBarItemHover<br />
ul.MenuBarVertical a.MenuBarItem-<br />
SubmenuHover, ul.MenuBarHorizontal<br />
a.MenuBarItemSubmenu-<br />
Hover<br />
Change the background color of a menu item<br />
The CSS rule attached to the a tag contains the information for a menu item’s background color. Several relevant<br />
background color class values are attached to the a tag that pertain to different menu states.<br />
❖ To change the background color of a menu item, use the following table to locate the appropriate CSS rule, and<br />
then change the default value.<br />
Color to change CSS rule for vertical or horizontal<br />
menu bar<br />
Default background ul.MenuBarVertical a, ul.MenuBarHorizontal<br />
a<br />
Background color when mouse<br />
pointer moves over it<br />
ul.MenuBarVertical a:hover,<br />
ul.MenuBarHorizontal a:hover<br />
Background color when in focus ul.MenuBarVertical a:focus,<br />
ul.MenuBarHorizontal a:focus<br />
Menu Bar item color when mouse<br />
pointer moves over it<br />
Submenu item color when mouse<br />
pointer moves over it<br />
ul.MenuBarVertical a.MenuBarItem-<br />
Hover, ul.MenuBarHorizontal<br />
a.MenuBarItemHover<br />
ul.MenuBarVertical a.MenuBarItem-<br />
SubmenuHover, ul.MenuBarHorizontal<br />
a.MenuBarItemSubmenu-<br />
Hover<br />
Change the dimension of menu items<br />
To change the dimension of menu items by changing the width properties of the menu item’s li and ul tags.<br />
1 Locate the ul.MenuBarVertical li or ul.MenuBarHorizontal li rule.<br />
Relevant properties and default<br />
values<br />
color: #333; text-decoration: none;<br />
color: #FFF;<br />
color: #FFF;<br />
color: #FFF;<br />
color: #FFF;<br />
Relevant properties and default<br />
values<br />
background-color: #EEE;<br />
background-color: #33C;<br />
background-color: #33C;<br />
background-color: #33C;<br />
background-color: #33C;<br />
SPRY<br />
<strong>User</strong> <strong>Guide</strong><br />
43