Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
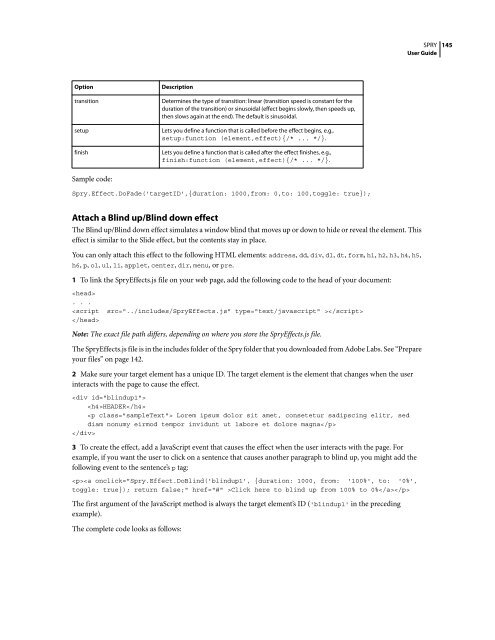
Option Description<br />
transition Determines the type of transition: linear (transition speed is constant for the<br />
duration of the transition) or sinusoidal (effect begins slowly, then speeds up,<br />
then slows again at the end). The default is sinusoidal.<br />
setup Lets you define a function that is called before the effect begins, e.g.,<br />
setup:function (element,effect){/* ... */}.<br />
finish Lets you define a function that is called after the effect finishes, e.g.,<br />
finish:function (element,effect){/* ... */}.<br />
Sample code:<br />
<strong>Spry</strong>.Effect.DoFade('targetID',{duration: 1000,from: 0,to: 100,toggle: true});<br />
Attach a Blind up/Blind down effect<br />
The Blind up/Blind down effect simulates a window blind that moves up or down to hide or reveal the element. This<br />
effect is similar to the Slide effect, but the contents stay in place.<br />
You can only attach this effect to the following HTML elements: address, dd, div, dl, dt, form, h1, h2, h3, h4, h5,<br />
h6, p, ol, ul, li, applet, center, dir, menu, or pre.<br />
1 To link the <strong>Spry</strong>Effects.js file on your web page, add the following code to the head of your document:<br />
<br />
. . .<br />
<br />
<br />
Note: The exact file path differs, depending on where you store the <strong>Spry</strong>Effects.js file.<br />
The <strong>Spry</strong>Effects.js file is in the includes folder of the <strong>Spry</strong> folder that you downloaded from <strong>Adobe</strong> Labs. See “Prepare<br />
your files” on page 142.<br />
2 Make sure your target element has a unique ID. The target element is the element that changes when the user<br />
interacts with the page to cause the effect.<br />
<br />
HEADER<br />
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed<br />
diam nonumy eirmod tempor invidunt ut labore et dolore magna<br />
<br />
3 To create the effect, add a JavaScript event that causes the effect when the user interacts with the page. For<br />
example, if you want the user to click on a sentence that causes another paragraph to blind up, you might add the<br />
following event to the sentence’s p tag:<br />
Click here to blind up from 100% to 0%<br />
The first argument of the JavaScript method is always the target element’s ID ('blindup1' in the preceding<br />
example).<br />
The complete code looks as follows:<br />
SPRY<br />
<strong>User</strong> <strong>Guide</strong><br />
145