Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
Style a Validation Checkbox widget (general instructions)<br />
1 Open the <strong>Spry</strong>ValidationCheckbox.css file.<br />
2 Locate the CSS rule for the part of the widget to change. For example, to change the background color of the<br />
Checkbox widget’s required state, edit the .checkboxRequiredState rule in the <strong>Spry</strong>ValidationCheckbox.css file.<br />
3 Make your changes to the CSS rule and save the file.<br />
The <strong>Spry</strong>ValidationCheckbox.css file contains extensive comments, explaining the code and the purpose for certain<br />
rules. For further information, see the comments in the file.<br />
Style Validation Checkbox widget error message text<br />
By default, error messages for the Validation Checkbox widget appear in red with a 1-pixel solid border surrounding<br />
the text.<br />
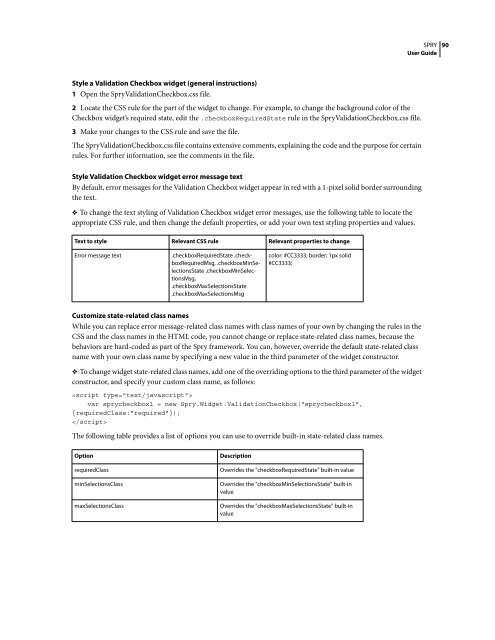
❖ To change the text styling of Validation Checkbox widget error messages, use the following table to locate the<br />
appropriate CSS rule, and then change the default properties, or add your own text styling properties and values.<br />
Text to style Relevant CSS rule Relevant properties to change<br />
Error message text .checkboxRequiredState .checkboxRequiredMsg,.checkboxMinSelectionsState.checkboxMinSelectionsMsg,<br />
.checkboxMaxSelectionsState<br />
.checkboxMaxSelectionsMsg<br />
Customize state-related class names<br />
Whileyoucanreplaceerrormessage-relatedclassnameswithclassnamesofyourownbychangingtherulesinthe<br />
CSS and the class names in the HTML code, you cannot change or replace state-related class names, because the<br />
behaviors are hard-coded as part of the <strong>Spry</strong> framework. You can, however, override the default state-related class<br />
name with your own class name by specifying a new value in the third parameter of the widget constructor.<br />
❖ To change widget state-related class names, add one of the overriding options to the third parameter of the widget<br />
constructor, and specify your custom class name, as follows:<br />
<br />
var sprycheckbox1 = new <strong>Spry</strong>.Widget.ValidationCheckbox("sprycheckbox1",<br />
{requiredClass:"required"});<br />
<br />
The following table provides a list of options you can use to override built-in state-related class names.<br />
Option Description<br />
color: #CC3333; border: 1px solid<br />
#CC3333;<br />
requiredClass Overrides the "checkboxRequiredState" built-in value<br />
minSelectionsClass Overrides the "checkboxMinSelectionsState" built-in<br />
value<br />
maxSelectionsClass Overrides the "checkboxMaxSelectionsState" built-in<br />
value<br />
SPRY<br />
<strong>User</strong> <strong>Guide</strong><br />
90