Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
Spry User Guide - Support - Adobe
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
. . .<br />
<br />
<br />
Note: The exact file path differs, depending on where you store the <strong>Spry</strong>Effects.js file.<br />
The <strong>Spry</strong>Effects.js file is in the includes folder of the <strong>Spry</strong> folder that you downloaded from <strong>Adobe</strong> Labs. See “Prepare<br />
your files” on page 142.<br />
2 Make sure your target element has a unique ID. The target element is the element that changes when the user<br />
interacts with the page to cause the effect.<br />
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed<br />
diam nonumy eirmod tempor invidunt ut labore et dolore magna sea takimata sanctus est Lorem<br />
ipsum dolor sit amet.<br />
3 To create the effect, add a JavaScript event that causes the effect when the user interacts with the page. For<br />
example, if you want the user to click on a sentence that causes another paragraph to fade, you might add the<br />
following event to the sentence’s p tag:<br />
Click here to make the paragraph fade from 100% to 20%.<br />
The first argument of the JavaScript method is always the target element’s ID ('fade1' in the preceding example).<br />
The complete code looks as follows:<br />
<br />
. . .<br />
<br />
<br />
<br />
Click here to make the paragraph fade from 100% to 20%.<br />
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed<br />
diam nonumy eirmod tempor invidunt ut labore et dolore magna sea takimata sanctus est Lorem<br />
ipsum dolor sit amet.<br />
<br />
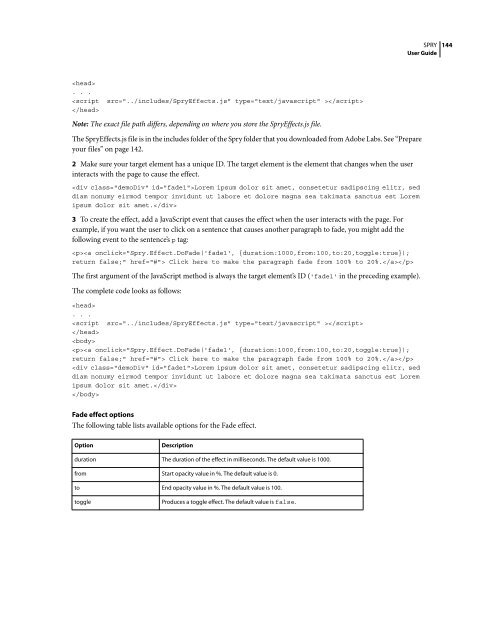
Fade effect options<br />
The following table lists available options for the Fade effect.<br />
Option Description<br />
duration The duration of the effect in milliseconds. The default value is 1000.<br />
from Start opacity value in %. The default value is 0.<br />
to End opacity value in %. The default value is 100.<br />
toggle Produces a toggle effect. The default value is false.<br />
SPRY<br />
<strong>User</strong> <strong>Guide</strong><br />
144