- Page 1 and 2:
IrA GreenberG CreATe CoDe ArT, vIsu
- Page 3 and 4:
Processing: Creative Coding and Com
- Page 5 and 6:
CONTENTS AT A GLANCE Foreword . . .
- Page 7 and 8:
CONTENTS Foreword . . . . . . . . .
- Page 9 and 10:
CONTENTS viii The joy of math . . .
- Page 11 and 12:
CONTENTS x Applying OOP to shape cr
- Page 13 and 14:
CONTENTS xii Environment . . . . .
- Page 15 and 16:
FOREWORD If you are like me (and th
- Page 17 and 18:
ABOUT THE AUTHOR With an eclectic b
- Page 19 and 20:
ACKNOWLEDGMENTS I am very fortunate
- Page 21 and 22:
INTRODUCTION Welcome to Processing:
- Page 23 and 24:
INTRODUCTION xxii Intended audience
- Page 25 and 26:
INTRODUCTION xxiv Setting up Proces
- Page 27 and 28:
INTRODUCTION xxvi Hopefully by now
- Page 29 and 30:
INTRODUCTION xxviii Figure 3. Scree
- Page 31 and 32:
INTRODUCTION xxx New or changed cod
- Page 34 and 35:
1 CODE ART
- Page 36 and 37:
The problem with a Photoshop filter
- Page 38 and 39:
Figure 1-3. Example of ancient art
- Page 40 and 41:
then jump 400 years to 1614 and Joh
- Page 42 and 43:
fertile imagination remained intact
- Page 44 and 45:
As an aside, it’s worth observing
- Page 46 and 47:
John Whitney Sr., 1918-1995 John Wh
- Page 48 and 49:
algorithms. To learn more about Coh
- Page 50 and 51:
landfill/), and Feed (www.potatolan
- Page 52 and 53:
periodicals such as Art Journal, Wi
- Page 54 and 55:
And many more . . . While I have in
- Page 58 and 59:
2 CREATIVE CODING
- Page 60 and 61:
I think what was reinforced for me
- Page 62 and 63:
customized commands, and run loops.
- Page 64 and 65:
of code that work like processing m
- Page 66 and 67:
introduced to become larger, more c
- Page 68 and 69:
Without getting too geeky, the main
- Page 70 and 71:
A framework is just a concept for b
- Page 72 and 73:
algorithm in a math class in high s
- Page 74 and 75:
frame. The loop keeps running and k
- Page 76 and 77:
the time to play at whatever level
- Page 78 and 79:
} pts[counter2].y-yg); xg*=-1; coun
- Page 80 and 81:
The overall movement was good, but
- Page 82 and 83:
Obviously, there are a lot of thing
- Page 84 and 85:
} } // generates organic looking br
- Page 88 and 89:
3 CODE GRAMMAR 101
- Page 90 and 91:
Your first program In most programm
- Page 92 and 93:
message comes up on the bar in the
- Page 94 and 95:
Since the getBreed() method would r
- Page 96 and 97:
Variables Variables are essential t
- Page 98 and 99:
It’s because strict typing helps
- Page 100 and 101:
Stage 3 adds the gradient: /* title
- Page 102 and 103:
Next, I assign values to some primi
- Page 104 and 105:
In the first preceding example, add
- Page 106 and 107:
Assignment operators The only other
- Page 108 and 109:
* title: Bouncing Ball description:
- Page 110 and 111:
Animation is a perfect example of t
- Page 112 and 113:
if (hunger= starving) { eatAnything
- Page 114 and 115:
Ternary operator The last condition
- Page 116 and 117:
The items array has 50 places reser
- Page 118 and 119:
println(x); x += 1; } while(x
- Page 120 and 121:
Figure 3-4. Continuous radial gradi
- Page 122 and 123:
int ballCount = 500; int ballSize =
- Page 124 and 125:
Hopefully, you were able to success
- Page 126 and 127:
function call above*/ // fill(i*255
- Page 128 and 129:
If you run this, you should see a 1
- Page 130 and 131:
yspeed*=-1; } } Within the draw() f
- Page 132 and 133:
void checkCollisions(int xp, int yp
- Page 134 and 135:
createRect(50, 50, 100, 100, 20, 5,
- Page 138 and 139:
4 COMPUTER GRAPHICS, THE FUN, EASY
- Page 140 and 141:
Some of the reasons coding graphics
- Page 142 and 143:
When working in a 3D coordinate sys
- Page 144 and 145:
plotted, the vertices are connected
- Page 146 and 147:
eally shines. And remember, as you
- Page 148 and 149:
need to be stored in memory, and th
- Page 150 and 151:
Within each of these application ar
- Page 152 and 153:
don’t realize you’re doing it
- Page 154 and 155:
Geometry Like algebra, geometry dat
- Page 156 and 157:
(second-degree) curve has one turni
- Page 158 and 159:
or possibly even a complete crash o
- Page 160 and 161:
This linear motion would plot as a
- Page 162 and 163:
and began doubling. By step 80, the
- Page 164 and 165:
*Simple Repeating Wave Pattern Ira
- Page 166 and 167:
float waveGap = 10; float frequency
- Page 168 and 169:
a piece of paper and do a little mo
- Page 170 and 171:
Interactivity Figure 4-13. Puff Peo
- Page 172:
Events will be covered and implemen
- Page 175 and 176:
PROCESSING: CREATIVE CODING AND COM
- Page 177 and 178:
PROCESSING: CREATIVE CODING AND COM
- Page 179 and 180:
PROCESSING: CREATIVE CODING AND COM
- Page 181 and 182:
PROCESSING: CREATIVE CODING AND COM
- Page 183 and 184:
PROCESSING: CREATIVE CODING AND COM
- Page 185 and 186:
PROCESSING: CREATIVE CODING AND COM
- Page 187 and 188:
PROCESSING: CREATIVE CODING AND COM
- Page 189 and 190:
PROCESSING: CREATIVE CODING AND COM
- Page 191 and 192:
PROCESSING: CREATIVE CODING AND COM
- Page 193 and 194:
PROCESSING: CREATIVE CODING AND COM
- Page 195 and 196:
PROCESSING: CREATIVE CODING AND COM
- Page 197 and 198:
PROCESSING: CREATIVE CODING AND COM
- Page 199 and 200:
PROCESSING: CREATIVE CODING AND COM
- Page 201 and 202:
PROCESSING: CREATIVE CODING AND COM
- Page 204 and 205:
6 LINES
- Page 206 and 207:
Figure 6-2. Two-point sketch Adding
- Page 208 and 209:
Streamlining the sketch with a whil
- Page 210 and 211:
type into the sketch. Although the
- Page 212 and 213:
Figure 6-7. Randomized particle spr
- Page 214 and 215:
Figure 6-9. Multiple randomized par
- Page 216 and 217:
Coding a grid To begin, I’ll show
- Page 218 and 219:
Notice that you can make the value
- Page 220 and 221:
float steps = totalPts+1; int total
- Page 222 and 223:
Creating space through fades Your l
- Page 224 and 225:
for (int j=0; j
- Page 226 and 227:
Figure 6-19. Yin Yang Fade sketch,
- Page 228 and 229:
coordinates of the line. For exampl
- Page 230 and 231:
Figure 6-24. End cap variation exam
- Page 232 and 233:
Figure 6-25. Auto Layout sketch Thi
- Page 234 and 235:
int xPadding = 150; int yPadding =
- Page 236 and 237:
Figure 6-27. Table Layout II sketch
- Page 238 and 239:
for (int i=0; i
- Page 240 and 241:
This is the same drawTable() functi
- Page 242 and 243:
easy. The benefit of internally rec
- Page 244 and 245:
I call my custom function makeRect(
- Page 246 and 247:
As you might suspect, anti-aliasing
- Page 248 and 249:
call scribble function strokeWeight
- Page 250 and 251:
else { } // extra line needed to at
- Page 252 and 253:
smooth(); float x = random(width);
- Page 254 and 255:
Figure 6-36. Concentric Maze sketch
- Page 256 and 257:
void setup(){ //these values can be
- Page 258 and 259:
Create a Triangle size(400, 400); b
- Page 260 and 261: Figure 6-39. Create 3 Triangles ske
- Page 262 and 263: Poly Pattern I (table structure) /*
- Page 264 and 265: Poly Pattern II (spiral) /* Poly Pa
- Page 266 and 267: Poly Pattern III (polystar) /* Poly
- Page 268 and 269: Figure 6-46. Poly Pattern III (poly
- Page 272 and 273: 7 CURVES
- Page 274 and 275: size(200, 200); background(255); in
- Page 276 and 277: You should notice some familiar str
- Page 278 and 279: int margin = height/15; strokeWeigh
- Page 280 and 281: Figure 7-8. Revealing the points ma
- Page 282 and 283: * Curves II Ira Greenberg, December
- Page 284 and 285: lower particle speed ySpeed[i]*=gra
- Page 286 and 287: Figure 7-11. Curves simulating a fo
- Page 288 and 289: Figure 7-13. Damping effect on curv
- Page 290 and 291: particle style strokeWeight(strokeS
- Page 292 and 293: By using functions to organize a pr
- Page 294 and 295: for (int i=0; i
- Page 296 and 297: Figure 7-18. Generating a curve wit
- Page 298 and 299: float x = 0, y = 0; int loopLimit =
- Page 300 and 301: concentric circles size(200, 200);
- Page 302 and 303: Pie charts, although valuable as vi
- Page 304 and 305: curve() and bezier() The next two P
- Page 306 and 307: Next is an interactive example that
- Page 308 and 309: Figure 7-27. Interpolating a Bézie
- Page 312 and 313: Figure 7-30. Spline curve using Pro
- Page 314 and 315: curve segments noFill(); // comment
- Page 316 and 317: control handles fill(255); ellipse(
- Page 318 and 319: Figure 7-32. bezier() vs. bezierVer
- Page 320 and 321: curveVertex(92+x, 15); curveVertex(
- Page 322 and 323: strokeWeight(.75); stroke(0); rectM
- Page 324 and 325: Figure 7-35. Bézier Ellipse sketch
- Page 326 and 327: I included one last example (shown
- Page 328 and 329: curveTightness(tightness); beginSha
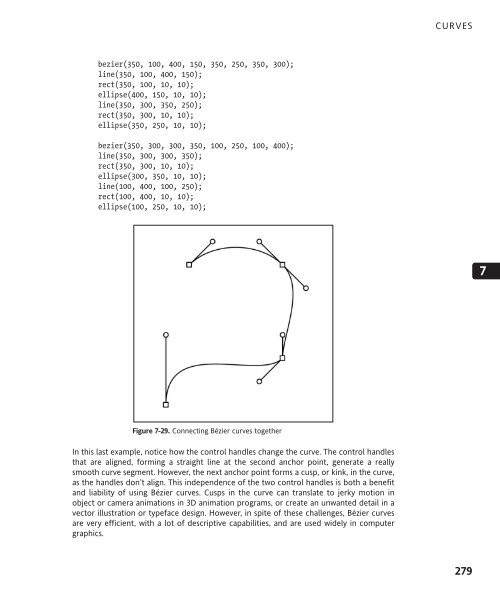
- Page 330: Summary Curves, and the math behind
- Page 333 and 334: PROCESSING: CREATIVE CODING AND COM
- Page 335 and 336: PROCESSING: CREATIVE CODING AND COM
- Page 337 and 338: PROCESSING: CREATIVE CODING AND COM
- Page 339 and 340: PROCESSING: CREATIVE CODING AND COM
- Page 341 and 342: PROCESSING: CREATIVE CODING AND COM
- Page 343 and 344: PROCESSING: CREATIVE CODING AND COM
- Page 345 and 346: PROCESSING: CREATIVE CODING AND COM
- Page 347 and 348: PROCESSING: CREATIVE CODING AND COM
- Page 349 and 350: PROCESSING: CREATIVE CODING AND COM
- Page 351 and 352: PROCESSING: CREATIVE CODING AND COM
- Page 353 and 354: PROCESSING: CREATIVE CODING AND COM
- Page 355 and 356: PROCESSING: CREATIVE CODING AND COM
- Page 357 and 358: PROCESSING: CREATIVE CODING AND COM
- Page 359 and 360: PROCESSING: CREATIVE CODING AND COM
- Page 361 and 362:
PROCESSING: CREATIVE CODING AND COM
- Page 363 and 364:
PROCESSING: CREATIVE CODING AND COM
- Page 365 and 366:
PROCESSING: CREATIVE CODING AND COM
- Page 367:
PROCESSING: CREATIVE CODING AND COM
- Page 371 and 372:
PROCESSING: CREATIVE CODING AND COM
- Page 373 and 374:
PROCESSING: CREATIVE CODING AND COM
- Page 375 and 376:
PROCESSING: CREATIVE CODING AND COM
- Page 377 and 378:
PROCESSING: CREATIVE CODING AND COM
- Page 379 and 380:
PROCESSING: CREATIVE CODING AND COM
- Page 381 and 382:
PROCESSING: CREATIVE CODING AND COM
- Page 383 and 384:
PROCESSING: CREATIVE CODING AND COM
- Page 385 and 386:
PROCESSING: CREATIVE CODING AND COM
- Page 387 and 388:
PROCESSING: CREATIVE CODING AND COM
- Page 389 and 390:
PROCESSING: CREATIVE CODING AND COM
- Page 391 and 392:
PROCESSING: CREATIVE CODING AND COM
- Page 393 and 394:
PROCESSING: CREATIVE CODING AND COM
- Page 395 and 396:
PROCESSING: CREATIVE CODING AND COM
- Page 397 and 398:
PROCESSING: CREATIVE CODING AND COM
- Page 399 and 400:
PROCESSING: CREATIVE CODING AND COM
- Page 401 and 402:
PROCESSING: CREATIVE CODING AND COM
- Page 403 and 404:
PROCESSING: CREATIVE CODING AND COM
- Page 405 and 406:
PROCESSING: CREATIVE CODING AND COM
- Page 407 and 408:
PROCESSING: CREATIVE CODING AND COM
- Page 409 and 410:
PROCESSING: CREATIVE CODING AND COM
- Page 411 and 412:
PROCESSING: CREATIVE CODING AND COM
- Page 413 and 414:
PROCESSING: CREATIVE CODING AND COM
- Page 415 and 416:
PROCESSING: CREATIVE CODING AND COM
- Page 417 and 418:
PROCESSING: CREATIVE CODING AND COM
- Page 419 and 420:
PROCESSING: CREATIVE CODING AND COM
- Page 421 and 422:
PROCESSING: CREATIVE CODING AND COM
- Page 423 and 424:
PROCESSING: CREATIVE CODING AND COM
- Page 425 and 426:
PROCESSING: CREATIVE CODING AND COM
- Page 427 and 428:
PROCESSING: CREATIVE CODING AND COM
- Page 430 and 431:
10 COLOR AND IMAGING
- Page 432 and 433:
left squares fill(255, 120, 0); rec
- Page 434 and 435:
the color. Up to this point in the
- Page 436 and 437:
} radius*=ratio; ratio-=.1; } } els
- Page 438 and 439:
Figure 10-4. Alpha sketch In this e
- Page 440 and 441:
A quick review of creating transfor
- Page 442 and 443:
* Nematode - stage 1 Ira Greenberg,
- Page 444 and 445:
Figure 10-8. Nematode sketch (stage
- Page 446 and 447:
Figure 10-9. Finished Nematode sket
- Page 448 and 449:
the decreasing wavelengths of the i
- Page 450 and 451:
values, just to illustrate the poss
- Page 452 and 453:
lerpColor() uses the same approach
- Page 454 and 455:
I want to mention two final points
- Page 456 and 457:
column for (int i=x; i
- Page 458 and 459:
needs to be increased, as radius in
- Page 460 and 461:
Figure 10-19. Wave Gradient sketch
- Page 462 and 463:
for (int i=0; i
- Page 464 and 465:
Figure 10-23. Load an Image sketch
- Page 466 and 467:
The image() function has an extra f
- Page 468 and 469:
In the last example, I created an a
- Page 470 and 471:
Figure 10-27. Simple Image Encrypti
- Page 472 and 473:
Figure 10-28. Pixilate sketch The n
- Page 474 and 475:
Figure 10-30. Tint sketch Speeding
- Page 476 and 477:
* Tint (using bitwise operations) C
- Page 478 and 479:
the book that a primitive type is d
- Page 480 and 481:
The mask works like an alpha channe
- Page 482 and 483:
ect(random(width), random(height),
- Page 484 and 485:
This last sketch couldn’t be simp
- Page 486 and 487:
separate out and invert component c
- Page 488 and 489:
Figure 10-39. GRAY Filter sketch Th
- Page 490 and 491:
adius is set high, the blurring can
- Page 492 and 493:
lend() PImage Method sketch // both
- Page 494 and 495:
Figure 10-45. blend() Function with
- Page 496 and 497:
The next sketch utilizes some for l
- Page 498 and 499:
In the last example, I used Process
- Page 500 and 501:
Inheritance In OOP, inheritance des
- Page 502 and 503:
AXIS_VERTICAL from outside the Grad
- Page 504 and 505:
y axis if(axis == AXIS_VERTICAL){ f
- Page 506 and 507:
calculate differences between color
- Page 508 and 509:
c7 = color(0); c8 = color(255); r1
- Page 510:
In the “Imaging” section, you d
- Page 513 and 514:
PROCESSING: CREATIVE CODING AND COM
- Page 515 and 516:
PROCESSING: CREATIVE CODING AND COM
- Page 517 and 518:
PROCESSING: CREATIVE CODING AND COM
- Page 519 and 520:
PROCESSING: CREATIVE CODING AND COM
- Page 521 and 522:
PROCESSING: CREATIVE CODING AND COM
- Page 523 and 524:
PROCESSING: CREATIVE CODING AND COM
- Page 525 and 526:
PROCESSING: CREATIVE CODING AND COM
- Page 527 and 528:
PROCESSING: CREATIVE CODING AND COM
- Page 529 and 530:
PROCESSING: CREATIVE CODING AND COM
- Page 531 and 532:
PROCESSING: CREATIVE CODING AND COM
- Page 533 and 534:
PROCESSING: CREATIVE CODING AND COM
- Page 535 and 536:
PROCESSING: CREATIVE CODING AND COM
- Page 537 and 538:
PROCESSING: CREATIVE CODING AND COM
- Page 539 and 540:
PROCESSING: CREATIVE CODING AND COM
- Page 541 and 542:
PROCESSING: CREATIVE CODING AND COM
- Page 543 and 544:
PROCESSING: CREATIVE CODING AND COM
- Page 545 and 546:
PROCESSING: CREATIVE CODING AND COM
- Page 547 and 548:
PROCESSING: CREATIVE CODING AND COM
- Page 549 and 550:
PROCESSING: CREATIVE CODING AND COM
- Page 551 and 552:
PROCESSING: CREATIVE CODING AND COM
- Page 553 and 554:
PROCESSING: CREATIVE CODING AND COM
- Page 555 and 556:
PROCESSING: CREATIVE CODING AND COM
- Page 557 and 558:
PROCESSING: CREATIVE CODING AND COM
- Page 559 and 560:
PROCESSING: CREATIVE CODING AND COM
- Page 561 and 562:
PROCESSING: CREATIVE CODING AND COM
- Page 563 and 564:
PROCESSING: CREATIVE CODING AND COM
- Page 565 and 566:
PROCESSING: CREATIVE CODING AND COM
- Page 567 and 568:
PROCESSING: CREATIVE CODING AND COM
- Page 569 and 570:
PROCESSING: CREATIVE CODING AND COM
- Page 571 and 572:
PROCESSING: CREATIVE CODING AND COM
- Page 573 and 574:
PROCESSING: CREATIVE CODING AND COM
- Page 575 and 576:
PROCESSING: CREATIVE CODING AND COM
- Page 577 and 578:
PROCESSING: CREATIVE CODING AND COM
- Page 579 and 580:
PROCESSING: CREATIVE CODING AND COM
- Page 581 and 582:
PROCESSING: CREATIVE CODING AND COM
- Page 583 and 584:
PROCESSING: CREATIVE CODING AND COM
- Page 585 and 586:
PROCESSING: CREATIVE CODING AND COM
- Page 587 and 588:
PROCESSING: CREATIVE CODING AND COM
- Page 589 and 590:
PROCESSING: CREATIVE CODING AND COM
- Page 591 and 592:
PROCESSING: CREATIVE CODING AND COM
- Page 594 and 595:
12 INTERACTIVITY
- Page 596 and 597:
} public void mouseClicked(MouseEve
- Page 598 and 599:
void setup(){ size(400, 400); // in
- Page 600 and 601:
initialize x, y x = width/2.0; y =
- Page 602 and 603:
float friction = .85; float[]jitter
- Page 604 and 605:
nodeYPos = append(nodeYPos, mouseY)
- Page 606 and 607:
As usual, I declare global variable
- Page 608 and 609:
are filled with black. Using the in
- Page 610 and 611:
} } } } } // bottom display window
- Page 612 and 613:
color btnUpState = color(200, 200,
- Page 614 and 615:
float xSpeed = 0; color movingSquar
- Page 616 and 617:
xSpeed-=.2; btn1Background = btnDow
- Page 618 and 619:
mouse trails if (isTrailable){ fill
- Page 620 and 621:
isTrailsSelected, which changes the
- Page 622 and 623:
shapes. The following example, in s
- Page 624 and 625:
set initial button background color
- Page 626 and 627:
also makes the code a little harder
- Page 628 and 629:
stroke(200); rect(eraserBtn[0], era
- Page 630 and 631:
} sliderValue = (sliderHandle[0]-sl
- Page 632 and 633:
if (!isBrushSelected){ if (mouseX>b
- Page 634 and 635:
selection can be active at a time.
- Page 636 and 637:
ectBackground = color(255, 0, 0); }
- Page 638 and 639:
is smaller (vertically) than the en
- Page 640 and 641:
keys 2-8 control number of edges fo
- Page 642 and 643:
strokeWeight(strokeWt); float angle
- Page 644:
Summary We began this chapter compa
- Page 647 and 648:
PROCESSING: CREATIVE CODING AND COM
- Page 649 and 650:
PROCESSING: CREATIVE CODING AND COM
- Page 651 and 652:
PROCESSING: CREATIVE CODING AND COM
- Page 653 and 654:
PROCESSING: CREATIVE CODING AND COM
- Page 655 and 656:
PROCESSING: CREATIVE CODING AND COM
- Page 657 and 658:
PROCESSING: CREATIVE CODING AND COM
- Page 659 and 660:
PROCESSING: CREATIVE CODING AND COM
- Page 661 and 662:
PROCESSING: CREATIVE CODING AND COM
- Page 663 and 664:
PROCESSING: CREATIVE CODING AND COM
- Page 665 and 666:
PROCESSING: CREATIVE CODING AND COM
- Page 667 and 668:
PROCESSING: CREATIVE CODING AND COM
- Page 669 and 670:
PROCESSING: CREATIVE CODING AND COM
- Page 671 and 672:
PROCESSING: CREATIVE CODING AND COM
- Page 673 and 674:
PROCESSING: CREATIVE CODING AND COM
- Page 675 and 676:
PROCESSING: CREATIVE CODING AND COM
- Page 677 and 678:
PROCESSING: CREATIVE CODING AND COM
- Page 679 and 680:
PROCESSING: CREATIVE CODING AND COM
- Page 681 and 682:
PROCESSING: CREATIVE CODING AND COM
- Page 683 and 684:
PROCESSING: CREATIVE CODING AND COM
- Page 685 and 686:
PROCESSING: CREATIVE CODING AND COM
- Page 687 and 688:
PROCESSING: CREATIVE CODING AND COM
- Page 689 and 690:
PROCESSING: CREATIVE CODING AND COM
- Page 691 and 692:
PROCESSING: CREATIVE CODING AND COM
- Page 693 and 694:
PROCESSING: CREATIVE CODING AND COM
- Page 695 and 696:
PROCESSING: CREATIVE CODING AND COM
- Page 697 and 698:
PROCESSING: CREATIVE CODING AND COM
- Page 699 and 700:
PROCESSING: CREATIVE CODING AND COM
- Page 701 and 702:
PROCESSING: CREATIVE CODING AND COM
- Page 703 and 704:
PROCESSING: CREATIVE CODING AND COM
- Page 706 and 707:
A PROCESSING LANGUAGE API
- Page 708 and 709:
http://processing.org/. My main obj
- Page 710 and 711:
its binary equivalent. I used some
- Page 712 and 713:
part of the article as well. My sug
- Page 714 and 715:
Example 1: A Java approach void set
- Page 716 and 717:
The combination of these two struct
- Page 718 and 719:
Example 3: Creating a honeycomb gra
- Page 720 and 721:
Conditionals Conditionals and the r
- Page 722 and 723:
Shape // top and bottom boundaries
- Page 724 and 725:
You’ll notice that by default, th
- Page 726 and 727:
start dragging if flag true for (in
- Page 728 and 729:
pushMatrix(); rotateY(-frameCount*P
- Page 730 and 731:
egular polygon size(400, 400); smoo
- Page 732 and 733:
texture(images[3]); vertex(w, -h/2,
- Page 734 and 735:
lots of arrays float[]x = new float
- Page 736 and 737:
Keyboard Figure A-9. Box Springs sk
- Page 738 and 739:
entering CMD). When using a command
- Page 740 and 741:
hour hand strokeWeight(2); stroke(5
- Page 742 and 743:
In the next example, I use beginRec
- Page 744 and 745:
Transformations include moving, sca
- Page 746 and 747:
float ang; int rows = 20; int cols
- Page 748 and 749:
vertex(-w/2 + shiftX, -h/2 + shiftY
- Page 750 and 751:
Lights The Lights section includes
- Page 752 and 753:
system, you can try lowering the re
- Page 754 and 755:
ankAngle+=bankSpeed; vert = -600 +z
- Page 756 and 757:
Setting The Setting section include
- Page 758 and 759:
ellipseMode(CORNER); fill(200, 200,
- Page 760 and 761:
of this part of the API. These myst
- Page 762 and 763:
Image The Image section relates ver
- Page 764 and 765:
Loading & Displaying The Loading &
- Page 766 and 767:
these elements is the creation of a
- Page 768 and 769:
Typography Processing utilizes mult
- Page 770 and 771:
This will output a list of all the
- Page 772 and 773:
“Operators” will hopefully soun
- Page 774 and 775:
The noise() function is an advanced
- Page 778 and 779:
B MATH REFERENCE
- Page 780 and 781:
After multiplying, you can reduce t
- Page 782 and 783:
Here’s an example: When dividing,
- Page 784 and 785:
Figure B-1. Using a right triangle
- Page 786 and 787:
Here’s how the process works: pic
- Page 788 and 789:
In Figure B-5, the point p is at 45
- Page 790 and 791:
ect (px, py, 5, 5); stroke(100); li
- Page 792 and 793:
manipulation is one area in which b
- Page 794 and 795:
the number, as shown in the followi
- Page 796 and 797:
Here’s the output: c1 in binary =
- Page 798 and 799:
This sketch outputs the following:
- Page 800 and 801:
I’m not going to provide examples
- Page 802 and 803:
simple-looking paint bucket tool in
- Page 804:
Figure B-7. Color variations filter
- Page 807 and 808:
INDEX 776 SYMBOLS AND NUMERICS /* a
- Page 809 and 810:
INDEX 778 beginShape function, 209
- Page 811 and 812:
INDEX 780 clipping planes, frustum,
- Page 813 and 814:
INDEX 782 naming conventions/rules,
- Page 815 and 816:
INDEX 784 functions, 440 loadPixels
- Page 817 and 818:
INDEX 786 filter function, 452-459
- Page 819 and 820:
INDEX 788 minute, 708 modelX/modelY
- Page 821 and 822:
INDEX 790 H haptics, 108 has-a rela
- Page 823 and 824:
INDEX 792 MouseListener interface,
- Page 825 and 826:
INDEX 794 M Mac keyboard shortcuts,
- Page 827 and 828:
INDEX 796 classes, 304, 321 constan
- Page 829 and 830:
INDEX 798 coding in 3D, 616 mapping
- Page 831 and 832:
INDEX 800 procedures see functions
- Page 833 and 834:
INDEX 802 Hybrid Shape, 366, 368 Hy
- Page 835 and 836:
INDEX 804 radians, converting betwe
- Page 837 and 838:
INDEX 806 Nematode sketch, 411, 413
- Page 839 and 840:
INDEX 808 text Orbiting Text sketch
- Page 841:
INDEX 810 VERY_HIGH option, encrypt