Proloquo2Go Manual 2.3_Nov_23 - AssistiveWare
Proloquo2Go Manual 2.3_Nov_23 - AssistiveWare
Proloquo2Go Manual 2.3_Nov_23 - AssistiveWare
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
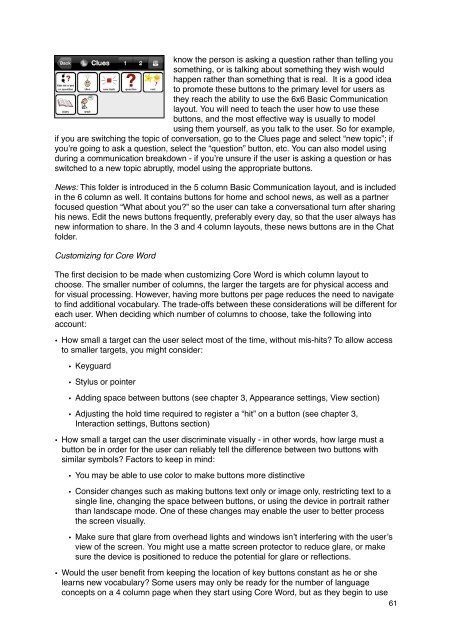
know the person is asking a question rather than telling you<br />
something, or is talking about something they wish would<br />
happen rather than something that is real. It is a good idea<br />
to promote these buttons to the primary level for users as<br />
they reach the ability to use the 6x6 Basic Communication<br />
layout. You will need to teach the user how to use these<br />
buttons, and the most effective way is usually to model<br />
using them yourself, as you talk to the user. So for example,<br />
if you are switching the topic of conversation, go to the Clues page and select “new topic”; if<br />
you’re going to ask a question, select the “question” button, etc. You can also model using<br />
during a communication breakdown - if you’re unsure if the user is asking a question or has<br />
switched to a new topic abruptly, model using the appropriate buttons.<br />
News: This folder is introduced in the 5 column Basic Communication layout, and is included<br />
in the 6 column as well. It contains buttons for home and school news, as well as a partner<br />
focused question “What about you?” so the user can take a conversational turn after sharing<br />
his news. Edit the news buttons frequently, preferably every day, so that the user always has<br />
new information to share. In the 3 and 4 column layouts, these news buttons are in the Chat<br />
folder.<br />
Customizing for Core Word<br />
The first decision to be made when customizing Core Word is which column layout to<br />
choose. The smaller number of columns, the larger the targets are for physical access and<br />
for visual processing. However, having more buttons per page reduces the need to navigate<br />
to find additional vocabulary. The trade-offs between these considerations will be different for<br />
each user. When deciding which number of columns to choose, take the following into<br />
account:<br />
• How small a target can the user select most of the time, without mis-hits? To allow access<br />
to smaller targets, you might consider:<br />
• Keyguard<br />
• Stylus or pointer<br />
• Adding space between buttons (see chapter 3, Appearance settings, View section)<br />
• Adjusting the hold time required to register a “hit” on a button (see chapter 3,<br />
Interaction settings, Buttons section)<br />
• How small a target can the user discriminate visually - in other words, how large must a<br />
button be in order for the user can reliably tell the difference between two buttons with<br />
similar symbols? Factors to keep in mind:<br />
• You may be able to use color to make buttons more distinctive<br />
• Consider changes such as making buttons text only or image only, restricting text to a<br />
single line, changing the space between buttons, or using the device in portrait rather<br />
than landscape mode. One of these changes may enable the user to better process<br />
the screen visually.<br />
• Make sure that glare from overhead lights and windows isn’t interfering with the user’s<br />
view of the screen. You might use a matte screen protector to reduce glare, or make<br />
sure the device is positioned to reduce the potential for glare or reflections.<br />
• Would the user benefit from keeping the location of key buttons constant as he or she<br />
learns new vocabulary? Some users may only be ready for the number of language<br />
concepts on a 4 column page when they start using Core Word, but as they begin to use<br />
61