(Shelly Cashman Series) Gary B. Shelly, H. Albert Napier, Ollie N. Rivers-Web design_ introductory concepts and techniques -Cengage Learning (2008)
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
Writing for the <strong>Web</strong> 49<br />
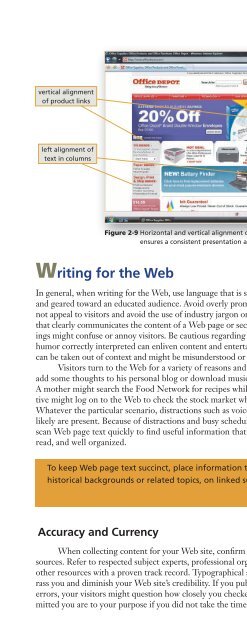
vertical alignment<br />
of product links<br />
left alignment of<br />
text in columns<br />
Figure 2-9 Horizontal <strong>and</strong> vertical alignment of <strong>Web</strong> page elements<br />
ensures a consistent presentation <strong>and</strong> increases readability.<br />
Writing for the <strong>Web</strong><br />
In general, when writing for the <strong>Web</strong>, use language that is straightforward, contemporary,<br />
<strong>and</strong> geared toward an educated audience. Avoid overly promotional language that might<br />
not appeal to visitors <strong>and</strong> avoid the use of industry jargon or slang. Use wording in headings<br />
that clearly communicates the content of a <strong>Web</strong> page or section; overly cute or clever headings<br />
might confuse or annoy visitors. Be cautious regarding the use of humor. Small doses of<br />
humor correctly interpreted can enliven content <strong>and</strong> entertain. Remember, though, humor<br />
can be taken out of context <strong>and</strong> might be misunderstood or misinterpreted.<br />
Visitors turn to the <strong>Web</strong> for a variety of reasons <strong>and</strong> circumstances. A student might<br />
add some thoughts to his personal blog or download music after attending classes all day.<br />
A mother might search the Food Network for recipes while her toddler naps. An executive<br />
might log on to the <strong>Web</strong> to check the stock market while away on a business trip.<br />
Whatever the particular scenario, distractions such as voices or ringing telephones most<br />
likely are present. Because of distractions <strong>and</strong> busy schedules, <strong>Web</strong> site visitors generally<br />
scan <strong>Web</strong> page text quickly to find useful information that is accurate <strong>and</strong> current, easy to<br />
read, <strong>and</strong> well organized.<br />
To keep <strong>Web</strong> page text succinct, place information that is not crucial, such as<br />
historical backgrounds or related topics, on linked subsidiary pages.<br />
DESIGN<br />
TIP<br />
Accuracy <strong>and</strong> Currency<br />
When collecting content for your <strong>Web</strong> site, confirm its accuracy using reliable<br />
sources. Refer to respected subject experts, professional organizations, trade journals, <strong>and</strong><br />
other resources with a proven track record. Typographical <strong>and</strong> spelling errors can embarrass<br />
you <strong>and</strong> diminish your <strong>Web</strong> site’s credibility. If you publish your <strong>Web</strong> pages with such<br />
errors, your visitors might question how closely you checked your content <strong>and</strong> how committed<br />
you are to your purpose if you did not take the time to prevent these errors. To