(Shelly Cashman Series) Gary B. Shelly, H. Albert Napier, Ollie N. Rivers-Web design_ introductory concepts and techniques -Cengage Learning (2008)
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
162 Chapter 6 Multimedia <strong>and</strong> Interactivity Elements<br />
Q&A<br />
Can Flash movies be<br />
created in software<br />
other than Adobe<br />
Flash CS3?<br />
Yes. A number of<br />
software packages,<br />
such as SWiSH Max2 ® ,<br />
SWiSH Video3 ® , <strong>and</strong><br />
Camtasia Studio ® , are<br />
available to create<br />
Flash movies from<br />
scratch or to convert<br />
other elements, such<br />
as video or Microsoft<br />
PowerPoint slide shows,<br />
into Flash movies for<br />
the <strong>Web</strong>.<br />
Adobe Flash CS3 <strong>and</strong> Microsoft Silverlight<br />
In Chapter 3, you were introduced to Flash animation or movies. Adobe Flash CS3<br />
is a powerful, efficient software tool for creating sophisticated Flash movies for use on the<br />
<strong>Web</strong>. Flash movies have wide browser <strong>and</strong> operating system support <strong>and</strong> can be used to<br />
create an entire <strong>Web</strong> site or to generate quick-loading, scalable vector animations, which<br />
adjust to different browser sizes without degrading quality. Recall from Chapter 3 that<br />
visitors must have the Flash media player plug-in installed to view Flash movies.<br />
Flash movies simulate motion using a fast-paced presentation of changing static<br />
images. The changing images are recorded in frames along a timeline, as illustrated in<br />
Figure 6-4. The animation process is accomplished in Adobe Flash by means of either<br />
frame-by-frame animation or animation with tweening.<br />
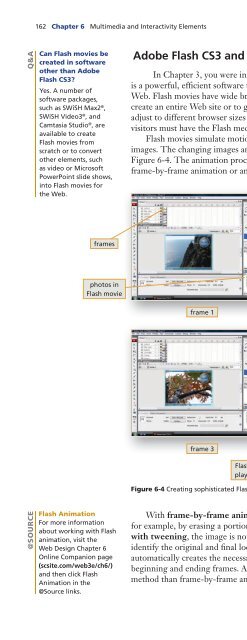
frames<br />
photos in<br />
Flash movie<br />
frame 1 frame 2<br />
frame 3 frame 4<br />
Flash movie with photos in four frames<br />
playing on a .5 second interval timeline<br />
Figure 6-4 Creating sophisticated Flash movies involves placing static images in frames along a timeline.<br />
@SOURCE<br />
Flash Animation<br />
For more information<br />
about working with Flash<br />
animation, visit the<br />
<strong>Web</strong> Design Chapter 6<br />
Online Companion page<br />
(scsite.com/web3e/ch6/)<br />
<strong>and</strong> then click Flash<br />
Animation in the<br />
@Source links.<br />
With frame-by-frame animation, the <strong>design</strong>er must change the image manually,<br />
for example, by erasing a portion or increasing the size of the image. With animation<br />
with tweening, the image is not changed manually. Instead, beginning <strong>and</strong> ending frames<br />
identify the original <strong>and</strong> final location <strong>and</strong>/or appearance of an image. Then, the software<br />
automatically creates the necessary frames within the changing image in between the<br />
beginning <strong>and</strong> ending frames. Animation with tweening is a more expedient, less-intensive<br />
method than frame-by-frame animation.