(Shelly Cashman Series) Gary B. Shelly, H. Albert Napier, Ollie N. Rivers-Web design_ introductory concepts and techniques -Cengage Learning (2008)
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Inline Styles, Internal Style Sheets, <strong>and</strong> External Style Sheets APP 25<br />
Each CSS property has its own rule about acceptable values, such as colors, numbers, percentages,<br />
predefined values, <strong>and</strong> so forth. For example, the font-size property in Example 2 could have an<br />
absolute size value stated in the number of points, inches, or centimeters; a size value stated in<br />
pixels, which is relative to the screen; a size value stated as a percentage of the base font size, or<br />
as an em value. See the CSS Property Quick Reference (Figure C-5) at the end of this appendix for<br />
a list of frequently used CSS properties.<br />
Inline Styles, Internal Style Sheets, <strong>and</strong> External<br />
Style Sheets<br />
CSS style rules are applied to a <strong>Web</strong> page in one of three ways:<br />
• As an inline style inserted within the individual HTML tags on a page<br />
• As part of an internal style sheet inserted within a page’s HTML heading tags<br />
• As part of an external style sheet linked to <strong>Web</strong> pages with an HTML tag<br />
Inline styles involve inserting the style rule within an element’s HTML tag. You should use this<br />
method sparingly because inline styles have a number of disadvantages, including failure to<br />
separate content from <strong>design</strong> (which is the primary goal of CSS), increased <strong>Web</strong> page maintenance<br />
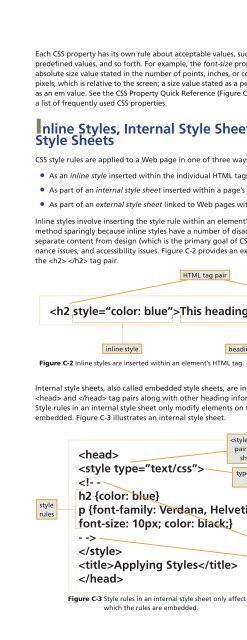
issues, <strong>and</strong> accessibility issues. Figure C-2 provides an example of an inline style as part of<br />
the tag pair.<br />
HTML tag pair<br />
@SOURCE<br />
Inline Styles<br />
For more information<br />
about advantages <strong>and</strong><br />
disadvantages of using<br />
inline styles, visit the <strong>Web</strong><br />
Design Appendix C<br />
Online Companion page<br />
(scsite.com/web3e/appc/)<br />
<strong>and</strong> then click Inline Styles<br />
in the @Source links.<br />
This heading will be blue.<br />
inline style<br />
heading text<br />
Figure C-2 Inline styles are inserted within an element’s HTML tag.<br />
Internal style sheets, also called embedded style sheets, are included within a page’s HTML<br />
<strong>and</strong> tag pairs along with other heading information, such as a page’s title.<br />
Style rules in an internal style sheet only modify elements on the page in which the rules are<br />
embedded. Figure C-3 illustrates an internal style sheet.<br />
style<br />
rules<br />
<br />
<br />
<br />
<br />
Applying Styles<br />
<br />
<strong>and</strong> tag<br />
pair defines the style<br />
sheet boundaries<br />
type attribute specifies<br />
a CSS style sheet<br />
Figure C-3 Style rules in an internal style sheet only affect elements on the page in<br />
which the rules are embedded.<br />
comment tags hide<br />
the style rules that are<br />
incompatible with older<br />
browser versions<br />
@SOURCE<br />
Internal Style Sheets<br />
For more information<br />
about using internal<br />
style sheets, visit the<br />
<strong>Web</strong> Design Appendix C<br />
Online Companion page<br />
(scsite.com/web3e/appc/)<br />
<strong>and</strong> then click Internal<br />
Style Sheets in the<br />
@Source links.