(Shelly Cashman Series) Gary B. Shelly, H. Albert Napier, Ollie N. Rivers-Web design_ introductory concepts and techniques -Cengage Learning (2008)
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Design Tips APP 3<br />
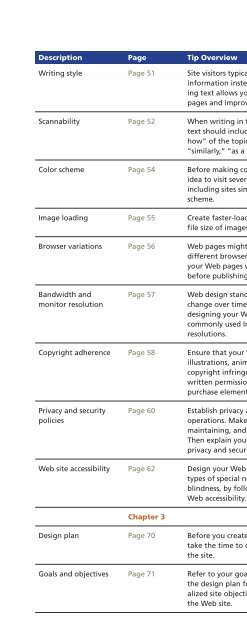
Description Page Tip Overview<br />
Writing style Page 51 Site visitors typically scan online text looking for useful<br />
information instead of reading the text word for word. Chunking<br />
text allows your site visitors to quickly scan your <strong>Web</strong><br />
pages <strong>and</strong> improves usability.<br />
Scannability Page 52 When writing in the inverted pyramid style, summary<br />
text should include the “who, what, when, why, where, <strong>and</strong><br />
how” of the topic. Avoid transitional words or phrases, such as<br />
“similarly,” “as a result,” or “as stated previously.”<br />
Color scheme Page 54 Before making color choices for your <strong>Web</strong> site, it is a good<br />
idea to visit several commercial <strong>and</strong> noncommercial <strong>Web</strong> sites,<br />
including sites similar to yours, <strong>and</strong> review each site’s color<br />
scheme.<br />
Image loading Page 55 Create faster-loading <strong>Web</strong> pages by limiting the number <strong>and</strong><br />
file size of images or using thumbnail images.<br />
Browser variations Page 56 <strong>Web</strong> pages might display quite differently when viewed with<br />
different browsers <strong>and</strong> browser versions. For this reason, test<br />
your <strong>Web</strong> pages with different browsers <strong>and</strong> browser versions<br />
before publishing your site.<br />
B<strong>and</strong>width <strong>and</strong><br />
monitor resolution<br />
Page 57<br />
<strong>Web</strong> <strong>design</strong> st<strong>and</strong>ards for b<strong>and</strong>width <strong>and</strong> monitor resolution<br />
change over time with advances in <strong>Web</strong> technologies. Consider<br />
<strong>design</strong>ing your <strong>Web</strong> site to accommodate the current most<br />
commonly used Internet access speeds <strong>and</strong> monitor<br />
resolutions.<br />
Copyright adherence Page 58 Ensure that your <strong>Web</strong> page elements, such as photos,<br />
illustrations, animations, video, <strong>and</strong> sound files, are free of<br />
copyright infringement. Create your own elements, obtain<br />
written permission to use elements created by others, or<br />
purchase elements from vendors.<br />
Privacy <strong>and</strong> security<br />
policies<br />
Page 60<br />
Establish privacy <strong>and</strong> data security policies for your <strong>Web</strong> site<br />
operations. Make certain everyone associated with <strong>design</strong>ing,<br />
maintaining, <strong>and</strong> operating the site is aware of the policies.<br />
Then explain your policies to site visitors by publishing a<br />
privacy <strong>and</strong> security policy statement.<br />
<strong>Web</strong> site accessibility Page 62 Design your <strong>Web</strong> site to be accessible by people with various<br />
types of special needs, such as lost or impaired vision or color<br />
blindness, by following the WAI <strong>and</strong> Section 508 guidelines for<br />
<strong>Web</strong> accessibility.<br />
Chapter 3<br />
Design plan Page 70 Before you create the first page for a new <strong>Web</strong> site, you must<br />
take the time to develop a solid, detailed <strong>design</strong> plan for<br />
the site.<br />
Goals <strong>and</strong> objectives Page 71 Refer to your goals <strong>and</strong> objectives constantly as you complete<br />
the <strong>design</strong> plan for your <strong>Web</strong> site. Evaluate how well the actualized<br />
site objectives accomplish stated goals before publishing<br />
the <strong>Web</strong> site.