- Page 2:
Web Design Introductory Concepts an
- Page 6:
WEB DESIGN Contents Chapter 1 The E
- Page 10:
Contents v Chapter 7 Promoting and
- Page 14:
Preface vii Distinguishing Features
- Page 18:
Appendix A: Design Tips 1 Preface i
- Page 22:
Preface xi create paper-, LAN-, or
- Page 26:
1 The Environment and the Tools Int
- Page 30:
The Internet and the World Wide Web
- Page 34:
The Internet and the World Wide Web
- Page 38:
The Internet and the World Wide Web
- Page 42:
The Internet and the World Wide Web
- Page 46:
Ways to Access the Internet and the
- Page 50:
Ways to Access the Internet and the
- Page 54:
Ways to Access the Internet and the
- Page 58:
Ways to Access the Internet and the
- Page 62:
Types of Web Sites 19 Personal Web
- Page 66:
Types of Web Sites 21 such as Mamma
- Page 70:
Types of Web Sites 23 with addition
- Page 74:
Web Design Tools 25 • How will im
- Page 78:
Web Design Tools 27 Text and HTML E
- Page 82:
Web Design Tools 29 or Expression G
- Page 86:
Web Design Roles 31 High-Tech Role
- Page 90:
Terms to Know 33 After reading the
- Page 94:
Learn It Online 35 Short Answer Que
- Page 98:
Team Approach 37 2 Search and Disco
- Page 102:
2 Web Publishing Fundamentals Intro
- Page 106:
Advantages of Web Publishing 41 Fig
- Page 110:
Advantages of Web Publishing 43 Ano
- Page 114:
Basic Web Design Principles 45 The
- Page 118:
Basic Web Design Principles 47 type
- Page 122:
Writing for the Web 49 vertical ali
- Page 126:
Writing for the Web 51 Site visitor
- Page 130:
Color as a Web Design Tool 53 The C
- Page 134:
Web Publishing Issues 55 Internet u
- Page 138:
Web Publishing Issues 57 Web design
- Page 142:
Web Publishing Issues 59 Figure 2-1
- Page 146:
Web Publishing Issues 61 Exploring
- Page 150:
Chapter Review 63 Chapter Review Pr
- Page 154:
Learn It Online 65 Short Answer Que
- Page 158:
Case Study 67 2 Compare Interactivi
- Page 162:
3 Planning a Successful Web Site: P
- Page 166:
Step 1: Define the Site’s Purpose
- Page 170:
Step 2: Identify the Site’s Targe
- Page 174:
Step 3: Determine the Site’s Gene
- Page 178:
Step 3: Determine the Site’s Gene
- Page 182:
Step 3: Determine the Site’s Gene
- Page 186:
Step 3: Determine the Site’s Gene
- Page 190:
Step 3: Determine the Site’s Gene
- Page 194:
Step 3: Determine the Site’s Gene
- Page 198:
Step 3: Determine the Site’s Gene
- Page 202:
Step 4: Select the Site’s Structu
- Page 206:
Step 4: Select the Site’s Structu
- Page 210:
Chapter Review 93 Chapter Review A
- Page 214:
Learn It Online 95 12. database 13.
- Page 218:
Team Approach 97 2 Search and Disco
- Page 222:
4 Planning a Successful Web Site: P
- Page 226:
Page Length, Content Placement, and
- Page 230:
Step 5: Design the Look and Feel of
- Page 234:
Step 5: Design the Look and Feel of
- Page 238:
Step 5: Design the Look and Feel of
- Page 242: Step 5: Design the Look and Feel of
- Page 246: Step 5: Design the Look and Feel of
- Page 250: Step 5: Design the Look and Feel of
- Page 254: Step 6: Specify the Site’s Naviga
- Page 258: Step 6: Specify the Site’s Naviga
- Page 262: Step 6: Specify the Site’s Naviga
- Page 266: Step 6: Specify the Site’s Naviga
- Page 270: Step 6: Specify the Site’s Naviga
- Page 274: Design Plan Checklist 125 Step 4: S
- Page 278: Test Your Knowledge 127 After readi
- Page 282: Hands On 129 Wheel of Terms An inte
- Page 286: 5 Typography and Images Introductio
- Page 290: Web Page Typography Issues 133 Figu
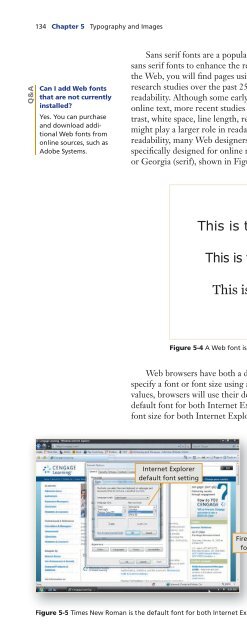
- Page 296: 136 Chapter 5 Typography and Images
- Page 300: 138 Chapter 5 Typography and Images
- Page 304: 140 Chapter 5 Typography and Images
- Page 308: 142 Chapter 5 Typography and Images
- Page 312: 144 Chapter 5 Typography and Images
- Page 316: 146 Chapter 5 Typography and Images
- Page 320: 148 Chapter 5 Typography and Images
- Page 324: 150 Chapter 5 Typography and Images
- Page 328: 152 Chapter 5 Typography and Images
- Page 332: 154 Chapter 5 Typography and Images
- Page 336: 156 Chapter 5 Typography and Images
- Page 340: 158 Chapter 6 Multimedia and Intera
- Page 344:
160 Chapter 6 Multimedia and Intera
- Page 348:
162 Chapter 6 Multimedia and Intera
- Page 352:
164 Chapter 6 Multimedia and Intera
- Page 356:
166 Chapter 6 Multimedia and Intera
- Page 360:
168 Chapter 6 Multimedia and Intera
- Page 364:
170 Chapter 6 Multimedia and Intera
- Page 368:
172 Chapter 6 Multimedia and Intera
- Page 372:
174 Chapter 6 Multimedia and Intera
- Page 376:
176 Chapter 6 Multimedia and Intera
- Page 380:
178 Chapter 6 Multimedia and Intera
- Page 384:
180 Chapter 6 Multimedia and Intera
- Page 388:
This page intentionally left blank
- Page 392:
184 Chapter 7 Promoting and Maintai
- Page 396:
186 Chapter 7 Promoting and Maintai
- Page 400:
188 Chapter 7 Promoting and Maintai
- Page 404:
190 Chapter 7 Promoting and Maintai
- Page 408:
192 Chapter 7 Promoting and Maintai
- Page 412:
194 Chapter 7 Promoting and Maintai
- Page 416:
196 Chapter 7 Promoting and Maintai
- Page 420:
198 Chapter 7 Promoting and Maintai
- Page 424:
200 Chapter 7 Promoting and Maintai
- Page 428:
202 Chapter 7 Promoting and Maintai
- Page 432:
204 Chapter 7 Promoting and Maintai
- Page 436:
206 Chapter 7 Promoting and Maintai
- Page 440:
208 Chapter 7 Promoting and Maintai
- Page 444:
This page intentionally left blank
- Page 448:
APP 2 Appendix A Design Tips Descri
- Page 452:
APP 4 Appendix A Design Tips Descri
- Page 456:
APP 6 Appendix A Design Tips Descri
- Page 460:
APP 8 Appendix A Design Tips Descri
- Page 464:
APP 10 Appendix B HTML Quick Refere
- Page 468:
APP 12 Appendix B HTML Quick Refere
- Page 472:
APP 14 Appendix B HTML Quick Refere
- Page 476:
APP 16 Appendix B HTML Quick Refere
- Page 480:
APP 18 Appendix B HTML Quick Refere
- Page 484:
APP 20 Appendix B HTML Quick Refere
- Page 488:
APP 22 Appendix B HTML Quick Refere
- Page 492:
APP 24 Appendix C Cascading Style S
- Page 496:
APP 26 Appendix C Cascading Style S
- Page 500:
This page intentionally left blank
- Page 504:
IND 2 Index B B2B. See business-to-
- Page 508:
IND 4 Index demographic characteris
- Page 512:
IND 6 Index hosting, Web site, 186-
- Page 516:
IND 8 Index multimedia producer: An
- Page 520:
IND 10 Index resolution dependent:
- Page 524:
IND 12 Index thumbnail: A miniature
- Page 528:
IND 14 Index Web Style Guide, 45 We