- Page 2:
Web Design Introductory Concepts an
- Page 6:
WEB DESIGN Contents Chapter 1 The E
- Page 10:
Contents v Chapter 7 Promoting and
- Page 14:
Preface vii Distinguishing Features
- Page 18:
Appendix A: Design Tips 1 Preface i
- Page 22:
Preface xi create paper-, LAN-, or
- Page 26:
1 The Environment and the Tools Int
- Page 30:
The Internet and the World Wide Web
- Page 34:
The Internet and the World Wide Web
- Page 38:
The Internet and the World Wide Web
- Page 42:
The Internet and the World Wide Web
- Page 46:
Ways to Access the Internet and the
- Page 50:
Ways to Access the Internet and the
- Page 54:
Ways to Access the Internet and the
- Page 58:
Ways to Access the Internet and the
- Page 62:
Types of Web Sites 19 Personal Web
- Page 66:
Types of Web Sites 21 such as Mamma
- Page 70:
Types of Web Sites 23 with addition
- Page 74:
Web Design Tools 25 • How will im
- Page 78:
Web Design Tools 27 Text and HTML E
- Page 82:
Web Design Tools 29 or Expression G
- Page 86:
Web Design Roles 31 High-Tech Role
- Page 90:
Terms to Know 33 After reading the
- Page 94:
Learn It Online 35 Short Answer Que
- Page 98:
Team Approach 37 2 Search and Disco
- Page 102:
2 Web Publishing Fundamentals Intro
- Page 106:
Advantages of Web Publishing 41 Fig
- Page 110:
Advantages of Web Publishing 43 Ano
- Page 114:
Basic Web Design Principles 45 The
- Page 118:
Basic Web Design Principles 47 type
- Page 122:
Writing for the Web 49 vertical ali
- Page 126:
Writing for the Web 51 Site visitor
- Page 130:
Color as a Web Design Tool 53 The C
- Page 134:
Web Publishing Issues 55 Internet u
- Page 138:
Web Publishing Issues 57 Web design
- Page 142:
Web Publishing Issues 59 Figure 2-1
- Page 146:
Web Publishing Issues 61 Exploring
- Page 150:
Chapter Review 63 Chapter Review Pr
- Page 154:
Learn It Online 65 Short Answer Que
- Page 158:
Case Study 67 2 Compare Interactivi
- Page 162:
3 Planning a Successful Web Site: P
- Page 166:
Step 1: Define the Site’s Purpose
- Page 170:
Step 2: Identify the Site’s Targe
- Page 174:
Step 3: Determine the Site’s Gene
- Page 178:
Step 3: Determine the Site’s Gene
- Page 182:
Step 3: Determine the Site’s Gene
- Page 186:
Step 3: Determine the Site’s Gene
- Page 190:
Step 3: Determine the Site’s Gene
- Page 194:
Step 3: Determine the Site’s Gene
- Page 198:
Step 3: Determine the Site’s Gene
- Page 202:
Step 4: Select the Site’s Structu
- Page 206:
Step 4: Select the Site’s Structu
- Page 210:
Chapter Review 93 Chapter Review A
- Page 214:
Learn It Online 95 12. database 13.
- Page 218:
Team Approach 97 2 Search and Disco
- Page 222:
4 Planning a Successful Web Site: P
- Page 226:
Page Length, Content Placement, and
- Page 230:
Step 5: Design the Look and Feel of
- Page 234:
Step 5: Design the Look and Feel of
- Page 238:
Step 5: Design the Look and Feel of
- Page 242:
Step 5: Design the Look and Feel of
- Page 246:
Step 5: Design the Look and Feel of
- Page 250:
Step 5: Design the Look and Feel of
- Page 254:
Step 6: Specify the Site’s Naviga
- Page 258:
Step 6: Specify the Site’s Naviga
- Page 262:
Step 6: Specify the Site’s Naviga
- Page 266:
Step 6: Specify the Site’s Naviga
- Page 270:
Step 6: Specify the Site’s Naviga
- Page 274:
Design Plan Checklist 125 Step 4: S
- Page 278:
Test Your Knowledge 127 After readi
- Page 282:
Hands On 129 Wheel of Terms An inte
- Page 286:
5 Typography and Images Introductio
- Page 290:
Web Page Typography Issues 133 Figu
- Page 294:
Web Page Typography Issues 135 Font
- Page 298:
Web Page Images 137 text added to i
- Page 302:
Web Page Images 139 Figure 5-8 An a
- Page 306:
Web Page Images 141 illustrations i
- Page 310:
Image File Formats 143 Bitmap Forma
- Page 314:
Image File Formats 145 Q&A What are
- Page 318:
Web-ready Images 147 portion of ima
- Page 322:
Web-ready Images 149 image files, b
- Page 326:
Web-ready Images 151 Exploring Imag
- Page 330:
Test Your Knowledge 153 After readi
- Page 334:
Hands On 155 Wheel of Terms An inte
- Page 338:
6 Multimedia and Interactivity Elem
- Page 342:
Animation 159 Optimizing multimedia
- Page 346:
Animation 161 In general, when crea
- Page 350:
Animation 163 When deciding whether
- Page 354:
Animation 165 Figure 6-7 Web sites
- Page 358:
Audio and Video Elements 167 Audio
- Page 362:
Audio and Video Elements 169 Figure
- Page 366:
Interactive Elements 171 EDITING VI
- Page 370:
Interactive Elements 173 @SOURCE Bu
- Page 374:
Interactive Elements 175 Exploring
- Page 378:
Test Your Knowledge 177 After readi
- Page 382:
Hands On 179 Challenge your perspec
- Page 386:
Case Study 181 c. Develop your home
- Page 390:
7 Promoting and Maintaining a Web S
- Page 394:
Web Site Testing 185 Having an outs
- Page 398:
Web Site Publishing 187 Figure 7-2
- Page 402:
Web Site Publishing 189 local compu
- Page 406:
Web Site Promotion 191 Web Site Pro
- Page 410:
Web Site Promotion 193 In Chapter 1
- Page 414:
Web Site Promotion 195 Figure 7-9 A
- Page 418:
Web Site Promotion 197 The types of
- Page 422:
Web Site Promotion 199 Exploring On
- Page 426:
Web Site Maintenance and Evaluation
- Page 430:
Web Site Maintenance and Evaluation
- Page 434:
Chapter Review 205 Chapter Review T
- Page 438:
Learn It Online 207 Short Answer Qu
- Page 442:
Case Study 209 2 Web Site Evaluatio
- Page 446: Appendix A: Design Tips APP 1 APPEN
- Page 450: Design Tips APP 3 Description Page
- Page 454: Design Tips APP 5 Description Page
- Page 458: Design Tips APP 7 Description Page
- Page 462: Appendix B: HTML Quick Reference AP
- Page 466: HTML Tags and Attributes APP 11 HTM
- Page 470: HTML Tags and Attributes APP 13 HTM
- Page 474: HTML Tags and Attributes APP 15 HTM
- Page 478: HTML Tags and Attributes APP 17 HTM
- Page 482: HTML Tags and Attributes APP 19 HTM
- Page 486: HTML Tags and Attributes APP 21 HTM
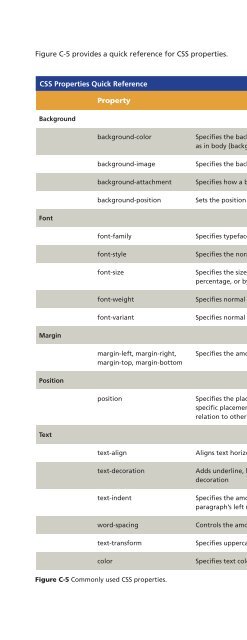
- Page 490: Appendix C: Cascading Style Sheets
- Page 494: Inline Styles, Internal Style Sheet
- Page 500: This page intentionally left blank
- Page 504: IND 2 Index B B2B. See business-to-
- Page 508: IND 4 Index demographic characteris
- Page 512: IND 6 Index hosting, Web site, 186-
- Page 516: IND 8 Index multimedia producer: An
- Page 520: IND 10 Index resolution dependent:
- Page 524: IND 12 Index thumbnail: A miniature
- Page 528: IND 14 Index Web Style Guide, 45 We