MR1 Anleitungen kommentiert - EEP-Wiki
MR1 Anleitungen kommentiert - EEP-Wiki
MR1 Anleitungen kommentiert - EEP-Wiki
Erfolgreiche ePaper selbst erstellen
Machen Sie aus Ihren PDF Publikationen ein blätterbares Flipbook mit unserer einzigartigen Google optimierten e-Paper Software.
( 4 )<br />
Der letzte Schritt, um die Textur ins Programm einzubinden, besteht nun noch darin,<br />
diese ins Texturen Skript einzutragen, damit das Programm die Textur auch findet.<br />
Im gleichen Verzeichnis wie alle Texturen befindet sich die Datei Texturen.txt.<br />
Hier werden alle Texturen sowie ihre Eigenschaften eingetragen.<br />
Die Zeile für unsere Textur müsste so aussehen:<br />
Textur{ id(xxx) name(Fenst) billboarding() automipmap() magfilter(1) minfilter(5) }<br />
Dabei steht xxx für die Textur ID-Nummer bei der die ersten Nullen weggelassen werden.<br />
Wenn die Textur ID 0024 ist, dann wird hier nur 24 eingetragen.<br />
Bei Name steht der Dateiname ohne die Endung.<br />
Eine Bedeutung der einzelnen Begriffe am Ende des Kapitels in einer Zusammenfassung.<br />
Verwendung von Texturen im Nostruktor<br />
Zunächst möchte ich mal die Verwendung von Texturen erklären.<br />
Texturen werden mit Hilfe von Koordinaten in die jeweiligen Vertices eines Polygons übertragen.<br />
Man muss sich über einer Textur ein Raster vorstellen, dessen Teilung 100 oder besser<br />
1000 ist. Dabei spielt es keine Rolle ob die Seitenverhältnisse gleich oder ungleich sind.<br />
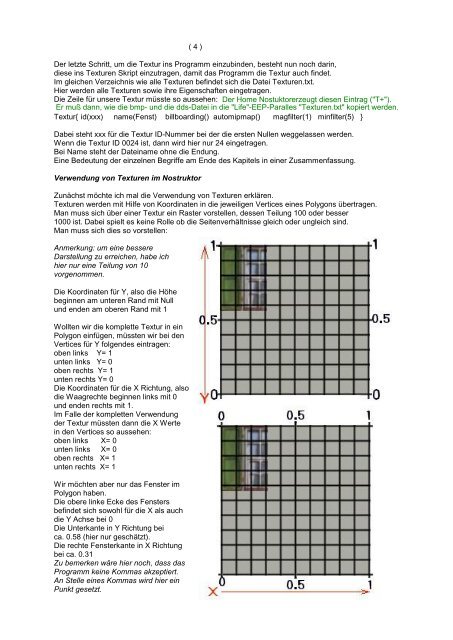
Man muss sich dies so vorstellen:<br />
Anmerkung: um eine bessere<br />
Darstellung zu erreichen, habe ich<br />
hier nur eine Teilung von 10<br />
vorgenommen.<br />
Die Koordinaten für Y, also die Höhe<br />
beginnen am unteren Rand mit Null<br />
und enden am oberen Rand mit 1<br />
Wollten wir die komplette Textur in ein<br />
Polygon einfügen, müssten wir bei den<br />
Vertices für Y folgendes eintragen:<br />
oben links Y= 1<br />
unten links Y= 0<br />
oben rechts Y= 1<br />
unten rechts Y= 0<br />
Die Koordinaten für die X Richtung, also<br />
die Waagrechte beginnen links mit 0<br />
und enden rechts mit 1.<br />
Im Falle der kompletten Verwendung<br />
der Textur müssten dann die X Werte<br />
in den Vertices so aussehen:<br />
oben links X= 0<br />
unten links X= 0<br />
oben rechts X= 1<br />
unten rechts X= 1<br />
Wir möchten aber nur das Fenster im<br />
Polygon haben.<br />
Die obere linke Ecke des Fensters<br />
befindet sich sowohl für die X als auch<br />
die Y Achse bei 0<br />
Die Unterkante in Y Richtung bei<br />
ca. 0.58 (hier nur geschätzt).<br />
Die rechte Fensterkante in X Richtung<br />
bei ca. 0.31<br />
Zu bemerken wäre hier noch, dass das<br />
Programm keine Kommas akzeptiert.<br />
An Stelle eines Kommas wird hier ein<br />
Punkt gesetzt.